:ホバー
繰り返しになりますが、ツールチップを実装するためのプラグインに目を通すと、すばらしい
投稿が見つかりました。
実装にはそれほど複雑でトップシークレットはありませんでしたが、そのシンプルさとjavascriptの欠如のために私はそれが好きでした。
可能性のあるアプリケーションを検討して、プロンプト自体、第2レベルのプロンプト、第3レベルのプロンプトなどにも手がかりがあると判断しました。
インタラクティブなフローチャートを作成できます
!
実装
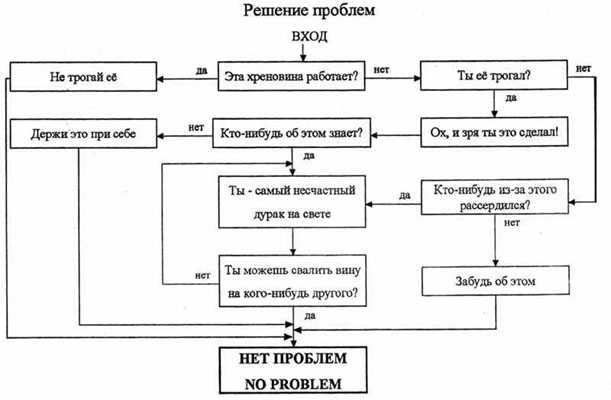
問題の普遍的な解決策のフローチャートを基礎として(この写真を入手した場所で申し訳ありませんが、覚えていません):

インタラクティブにすることにしました。 この
リンクで仕事の結果を見ることができます。
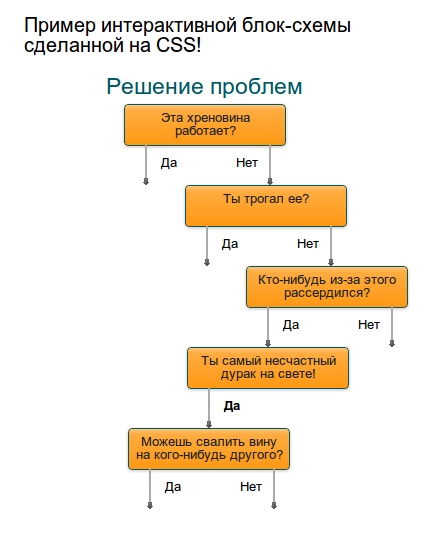
クリックするのが面倒な人のためのスクリーンショット:

今、コードについて少し
HTML

構造単位は、内部にテキストがある
スパンです。 1つまたは2つのブロックの内側に、それぞれが新しい
spanであるため、新しい構造単位です。
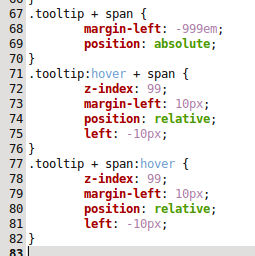
CSS
実際にはエンジン自体:

カーソルの位置に応じて、1つまたは別のブロックが、カーソルが上にあるブロックの下にあります。
おわりに
誰かが私の成果をプロジェクトで使用するふりをするつもりはありませんが、この小さな創造が誰かをさらに贅沢なアイデアに導くと思います。
もう一度私のフローチャートCSSツールチップについて