
ブラウザの拡張機能は最近非常に人気があります。 拡張機能を作成する理由は常にあり、さらに多くの理由があります。
この記事では、個人的な目的でGoogle Chromeの小さな拡張機能を作成した方法について説明します。 また、この記事の目的は、英語を理解するのが難しい若いプログラマーを支援することです。 3年目の全員が英語のGoogleドキュメントを読むことができるわけではありません。 そして、拡張機能を作りたいです。
ご覧になると、ロシア語ではchromeの拡張機能の開発に関して賢明なことは何もありません。非常に基本的なことを説明しているこの
記事のみ
が利用可能です。
この投稿はより高度なバージョンになります。
始めましょう。基本的なことはしたくないので、最初に
この記事を読むことをお勧めします。
拡張機能を
ダウンロードして、読み取りと並行してコードを見てください。
manifest.jsonが何であり、それが何のためであるか
は 、すでに大まかにわかっています。
要するに、これはブラウザに拡張機能が使用するものと、主要なパラメータ(名前、説明など)を伝えるメイン拡張ファイルです。
拡張機能に直接進みます。
これは、フリーランスページから、興味のある広告を探すことを妨げる広告を削除する単純なスクリプトです(より正確には、長期プロジェクトのみを探しています)。 既存の組み込みフィルターへの追加。
manifest.json{
"name" : "Ffilter" ,
"version" : "1.0" ,
"background_page" : "bg.html" , // background .
"icons" : {
"48" : "icon_48.png" ,
"128" : "icon_128.png"
},
"page_action" :{ //
"default_title" : "Ffilter" ,
"default_icon" : "icon_19.png" ,
"default_popup" : "popup.html" //
},
"permissions" : [ //
"tabs" , "http://www.free-lance.ru/*"
],
"content_scripts" :[{ // DOM .
"matches" : [ "http://www.free-lance.ru/*" ],
"js" : [ "jq.js" , "script.js" ]
}]
}
* This source code was highlighted with Source Code Highlighter .
考えてみてください。
名前、バージョン-これは誰にでも明らかです。
 background_page-
background_page-ここには背景ページの名前を指定する必要があります。 バックグラウンドページは非常に重要な要素ですが、一部のアプリケーションでは必要ありません。 しかし、私たちの場合、それなしではできません。
バックグラウンドページは、拡張機能が機能しているとき(つまり、有効になっているとき)に常に機能します。 彼女はいつも一人で、他のすべての要素を伝え、制御することができます。
アドレスバー、拡張機能のリスト、アドレスバーの近くに表示するには、さまざまなサイズのアイコンが必要です。
page_actionは重要なオブジェクトです。 拡張機能はタブごとに個別になります。つまり、アイコンはパネルではなくアドレスバーに表示されます(例:
gmail checker )。
gmailチェッカーなどの拡張機能
は個別とは見なされず、ブラウザ全体に対して一度開かれます(これらの
拡張機能では、画像の
page_actionオブジェクトの代わりに
browser_actionオブジェクトがそれぞれ使用されます)。

 default_title
default_title 、
default_icon-それぞれ名前、アイコン。
default_popup-アイコンをクリックするとポップアップするHTML拡張ページの名前。 すべてが明確ではない場合、前のトピックを見てください。
permissions-パーミッションを持つ配列。 システムオブジェクトの
タブと通信してフリーランスアドレスにアクセスすると便利です(
ajaxリクエストではなく、
jsはページで動作します)。
content_scriptsは私たちにとって重要なオブジェクトであり、フリーランスページで
jsを使用できるようにするためのものです。 ページのアドレスを指定し、
本文をロードした直後に実行される
jsファイルを指定します。
jQueryを使用して、関数を定義します。 順序が重要です。
拡張スクリプトはページ自体のオブジェクト/スクリプト変数を見ることができないことを知っておくことが重要です。 つまり、ページに既に独自の
jQueryがある場合、それを使用することはできません。必ず独自の
jQueryをロードする必要があります。 これは
孤立した世界と呼ば
れ 、時には便利です。 もちろん、拡張機能からのスクリプトは
DOMを操作でき
ます 。
さらに進みます。
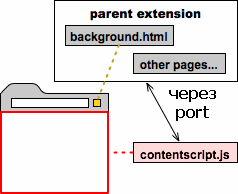
すべてを正しく想像すると、拡張機能は3つの主要なオブジェクトで構成されていることがわかります。バックグラウンドページ(すべて1つ)、フィルターウィンドウ(各ページ)、各ページのスクリプトです。
一般的なアルゴリズムは次のとおりです。
フィルターは、現在のページのスクリプトとのみ通信する必要があります。 スクリプトは、現在のページのフィルターからの指示のみを受け入れて実行する必要があります。 どちらも背景ページと通信するべきではありませんが、背景ページはフィルターを制御する必要があります。 結局のところ、フィルターはフリーランスのページにのみ表示されるはずです。 ちなみに、
page_action拡張機能はデフォルトで常に非表示になっています。バックグラウンドページで有効にする必要があります。これは、フリーランスページが読み込まれるときに実行されます。
bg.htmlchrome.tabs.onUpdated.addListener( function (id,info,tab) {
if (info.url)
if (/free-lance.ru/.test(info.url))
chrome.pageAction.show(id);
});
* This source code was highlighted with Source Code Highlighter .
jsコードのみが提供されます(必要なのはそれだけです)。
chrome.tabsは、最もよく作業しなければならないシステムオブジェクトであり、あなたが推測した
とおり 、タブを担当します。
onUpdatedイベントで関数をハングさせます(リンクをたどってタブを更新します)。 パラメータには、タブの識別子、更新に関する情報、タブ自体のオブジェクトが含まれます。 情報が必要です-現在のページのアドレスが含まれています。 このフリーランスかどうかを確認し、そうであれば、
chrome.pageActionオブジェクトの
showメソッドを呼び出して、このタブの識別子をそこに渡します。
chrome.pageAction-アドレスバー内の拡張を担当するオブジェクト。必要なタブ(フリーランスが開いた場所)にアイコンを表示するようにお願いします。
バックグラウンドページのすべてのアクションが終了し、サイトが開き、アイコンが表示されました。クリックすると、popup.htmlが表示されます。
popup.htmlすべてのコードを解析することは意味がありません。このウィンドウからページで待機しているスクリプトにアクセスする方法、トランスポートを設定する方法を知ることだけが重要です。
一般的に、ドキュメンテーションはこの方法をすぐに提案します:
chrome.tabs.executeScript( null , {code: "alert('hello!')" });
* This source code was highlighted with Source Code Highlighter .
またはこれを行うことができます:
chrome.tabs.executeScript( null , {file : “script.js”});
* This source code was highlighted with Source Code Highlighter .

しかし、そこでパラメーターを渡す方法を考えてみませんか? ひもだけ? (ところで、
null-これは、現在のタブでスクリプトを実行することを意味します)
それは私に合っていて、オブジェクトを渡す方法を探していました。 そして、そのようなメソッドが見つかりましたが、ドキュメントには隠されていました。
portは、スクリプトから背景ページとポップアップへの通信、または背景ページとポップアップからスクリプトへの通信に使用できるクロムの特別なオブジェクトです。
スクリプトに接続するには、タブを介して接続する必要があります。
var port = chrome.tabs.connect(id);
* This source code was highlighted with Source Code Highlighter .
idは、スクリプトに必要なタブの番号です。
portは返されるトランスポートオブジェクトです。
バックグラウンドページまたはポップアップウィンドウに接続するには、拡張機能オブジェクトにアクセスする必要があります。
var port = chrome.extension.connect();
* This source code was highlighted with Source Code Highlighter .
1つの拡張子-識別子は必要ありません。
これらの接続をあちこちで同じように聞くことができます:
chrome.extension.onConnect.addListener( function (port){
port.onMessage.addListener(MyFunc);
});
* This source code was highlighted with Source Code Highlighter .
onMessageが後で明らかになる理由。
popup.htmlに戻ります。
この時点で、このページの「義務」にあるスクリプトに連絡しています。
タブの識別子を指定する必要があることは私にとって問題になりましたが、このIDがわかりません。 現在のタブが必要なのは面白いことです。数字の代わりに
nullを送信することもでき
ますが、これは機能しません。IDを知る必要があります。 どうやって?
私はそれで多くの時間を殺し、このようにしました:
chrome.windows.getCurrent( function (w){
chrome.tabs.getSelected(w.id, function (t){
port = chrome.tabs.connect(t.id);
})
});
* This source code was highlighted with Source Code Highlighter .
どのウィンドウが現在アクティブであるかを教えてください。ウィンドウオブジェクトは
コールバックで返され
ます 。 次に、このウィンドウの現在のタブを言うようにお願いします。彼らは
コールバックでそれを私たちに返し
ます 。 次に、スクリプトへの接続を開きます。
それは動作しますが、それは間違っているようです-もっと簡単な方法があるはずです。
すべてのフィルターデータが収集されたら、ボタンをクリックして、メソッドを使用してこのポートにオブジェクトを送信します。
port.postMessage(obj);
* This source code was highlighted with Source Code Highlighter .
その瞬間、script.jsが動作を開始します
script.jsでは、これは重要です。
chrome.extension.onConnect.addListener( function (port){
port.onMessage.addListener(Filtr);
});
* This source code was highlighted with Source Code Highlighter .
ポートをリッスンし、
ポートオブジェクトとの着信接続を待ちます。
このオブジェクトには、
onMessageイベント(メッセージがここに送信されたときのイベント)があります。
Filtr関数を
切断します。これは、反対側で
port.postMessage()を使用して送信されるすべての引数を取ります。
Filtr関数は、オブジェクトで指定されているすべての宣言を削除します。
全部以上です。 それは機能し、仕事を見つけるのに役立ちます。
英語の知識がなければ理解することは困難でした。
お役に立てば幸いです。
ドキュメント 、
拡張子 。