
この美しい日、それは他と変わりません(寒い気候が今年の自転車に乗る少なくとも2、3の暖かい日についてのすべての夢を打ち砕いたという事実を考慮しないなら)、私は良い気分でした。 ラップトップにハッキントッシュを置くことを望んでいませんでしたが、少なくともiOS用に何かを書きたい場合はApple製品用に節約する必要があるという失望的な思いに至りました。 しかし、実際の投稿はそれについてではなく、私たちが作成しようとする小さなおもちゃの小さな人生についてです。 正直なところ、良い時期には、私たちの創造の祖先(まだ存在しません)であまり遊んでいませんでしたが、特定の暖かい思い出がまだ私の心に残っていました。 だから...戦車! タンキキ! BattleTanks! バトルシティ!
キャンバスへの出力とともにJavaScriptを記述します。
0.導入する代わりに
さて、あなたはリンクをクリックして戻りがなくなるポイントに到達しました。つまり、少なくとも1回は持っていて、私たちが作成したものの結果を見るということです。 原則として、この種の投稿を読む人は2つのカテゴリに分類されます。最初は投稿を読んでコードスニペット(投稿自体)を連続して試す人と、投稿を流readに読んで最終的に私が投稿する結果を見る人個別に。 ご存知のように、htmlファイルとJavaScriptは通常のテキストファイルにすぎません。最初または2番目(Habrの視聴者を考えると少し疑問に思うかもしれませんが、知らない)を書いたことがなければ、原則として、ブロックのようなプログラムを使用して記入できますこれらのファイルは、たとえば、私は
Geany IDEで作成しますが、ほとんどすべての点で時代遅れです。テスト用のブラウザーも特に重要ではありません。要件は1つだけです。 ゲームの執筆は4つの投稿に分かれています。
- パート1:
0.導入の代わりに。
1.見たいもの;
2.ゲームのフォルダー構造とHTMLファイル。
3.マップを描画します。 - パート2:
4.タンクを投入します。
5.赤ちゃんにトレイ環境を教えます。
6.壁を撃ちます。 - パート3:
7. 2番目のプレイヤー(またはコンピューターの対戦相手)。
8.実行中のモバイルデバイス(Android、iOS)からの管理。
1.見たいもの
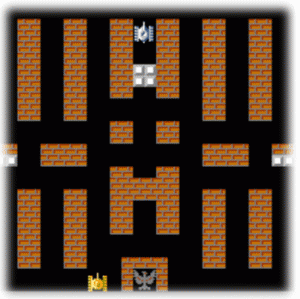
そして、ゲームの控えめな計画を説明するために、私は投稿の別の部分を選び出しました。 結果は、NESプレフィックスから知っている戦車に似たゲームになります(DendyのようなCISでよく知られています)。 元のゲームから、レンガブロック、コンクリートブロック、および最初のレベル自体の外観を借用します。
ゲームはすべての主要なブラウザー(はい、はい、さらにはInternet Explorerでも)で動作する必要があり、モバイルデバイス(またはモバイルSafari、Androidブラウザー)のブラウザーで快適にプレイできるようにする必要があります。再びモバイルロバ)。
2.ゲームのフォルダー構造とHTMLファイル
最初に、index.htmファイルを1つだけ配置するHTML5Tankフォルダーと、JavaScriptファイルが配置される別のデータフォルダーを配置する必要があります。 index.htmには次のものが含まれている必要があります。
<html> <head> <meta charset = "utf-8"> <title>HTML5Tank</title> <script src="data/init.js"></script> </head> <body> <canvas id="game">?!</canvas> <script>init();</script> </body> </html>
3.地図を描く
小さな教育プログラム:タイルは、たとえば、レンガの壁の断片、草の断片など、地図上に描画できる小さな断片です。 タイルセットは、必要なすべてのフラグメントが順番に適用される画像です。
画像ファイルは使用しませんが、キャンバスバッファーに描画されるタイルセットがあり、そこからピースを取り出してキャンバスに描画し、戦場を作成します。 タイルのすべての要素を長方形で描画し、必要に応じて任意のサイズに設定できるようにします。
最初に、データフォルダーにinit.jsファイルを作成し、その中にinit関数を記述します。これにより、キャンバスのサイズが変更され、黒でペイントされます。 また、大きなセルの幅(タンクの幅でもあります)の値を持つ変数cellSizeをすぐに説明することにも注意してください。 データフォルダーにinit.jsファイルを作成し、その中にinit関数を記述します。これにより、キャンバスのサイズが変更されます。
var size = 32;
次に、タイルセットを描画する必要があります。タイルセットについては、既に説明したので、楽しみのために、メインキャンバスにそのコンテンツを表示します。 その後、これはもちろん行いませんが、今ではそれなしではできません。 htmlファイルに次の行を追加します。
<script src="data/tiles.js"></script>
実際には、tiles.jsファイルを作成し、その中にdrawTiles関数を記述する必要があります。 init関数で、新しいキャンバスバッファーを作成し、タイルセットのコンテンツをそこに描画します。 それでは、initに以下を追加しましょう。
そして、何らかの効果を得るには、タイルを描く必要があります。
ここでindex.htmファイルを開くと、最初の結果が表示されます。 キャンバスの中央にあるこれらの長方形は、大きな地図の小さな部分です。これをドラフトします。
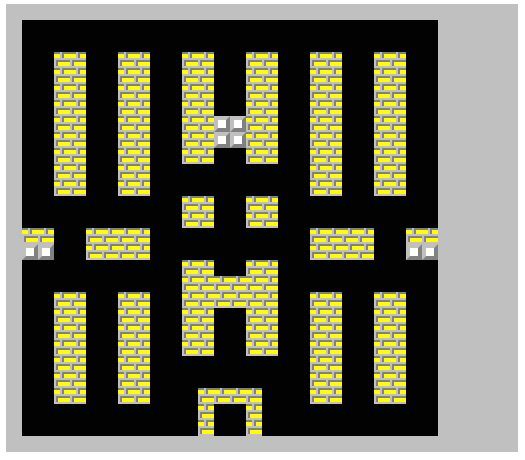
したがって、戦場は13 x 13の断片を測定します。 それを2次元配列(または、JavaScriptの一部の機能のために、配列の配列)として設定し、いくつかの値で埋めます。 0は空のケージ、1-レンガブロック、2-コンクリートブロックになります。
私はそのような配列を得ました:
[ [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], [0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0], [0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0], [0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0], [0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0], [0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 2, 2, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0], [0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 2, 2, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0], [0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0], [0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0], [0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0], [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], [1, 1, 0, 0, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 0, 0, 1, 1], [2, 2, 0, 0, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 0, 0, 2, 2], [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], [0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0], [0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0], [0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0], [0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0], [0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0], [0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0], [0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 0, 1, 1, 1, 1, 0, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0], [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0] ];
しかし最初に、これらの値を調べてそれらを再びバッファに描画するメソッドを作成します。 そして、すでにバッファからメインキャンバスへ。 なぜこれが必要なのですか? キャンバス上のどこに、すぐに、またはバッファのどこに正確に描画するかは重要ではありませんが、将来は少し楽になります。
したがって、データフォルダーにもう一度作成し、index.htmに行を追加するもう1つのmap.jsファイルが必要です。
<script src="data/map.js"></script>
map.jsファイルで、新しいマップクラスを作成します。
function map () { var arr;
次に、init関数に変更を加え、キャンバスに地図を描くために必要なすべてを追加します。
結果

まあ、最初の投稿については十分だと思います。コードは投稿が書かれたのとほぼ同時に書かれていたので、場所によってはぐったりすることがあります。 次の投稿では、戦車をマップに配置し、マップに乗って壁を撃ち破り、さらにさまざまな汚いトリックを行うことを教えます。 さて、これですべてです。 そして、作者はMcMiniのために貯蓄しているので(appStoreに彼のグラフィックHelloWorldsをあふれさせるため)、時々いくらかのお金を稼ぐ必要があります。 どうもありがとう。