ユーザーとの対話は、Webプログラマーの最も重要なタスクの1つです。
この投稿では、「承認」ブロックについて詳しく説明しますが、この「方法」はさまざまなタスクに使用できます。
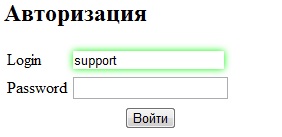
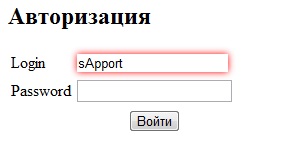
アイデアは、各キーストロークでデータベースに保存されたログインでログイン(ユーザーが入力)をチェックすることです。 入力したログインがデータベースに保存されているログインに対応する場合は、入力を緑色で強調表示し、そうでない場合は赤色で強調表示します。
それはどのように見えますか:


ここでプレイできます
-nikitascr.ks8.ru/for_habr/authorizationだから、コードを見てみましょう:
1)CSS
input { outline:none; transition: all 0.2s ease-in-out; -webkit-transition: all 0.2s ease-in-out; -moz-transition: all 0.2s ease-in-out; } input:focus { border: #40c0ff; box-shadow: 0 0 10px rgba(81, 203, 238, 1); -webkit-box-shadow: 0 0 10px rgba(81, 203, 238, 1); -moz-box-shadow: 0 0 10px rgba(81, 203, 238, 1); }
複雑すぎず面白いものはありません。
2)このすべてを処理するPHPスクリプト
<?php if(isset($_POST['login'])){
このスクリプトは、ユーザーが入力した内容とデータベースに保存されているデータを比較し、ユーザーがすべてを正しく入力すると「ok」をAjaxスクリプトに返し、それ以外の場合は「error」を返します。
そして、実際のAjaxスクリプト(JQueryフレームワークを使用)
<sript type="text/javascript" src="jquery-1.6.2.min.js"> </sript> <sript type="text/javascript"> // input $('#a_login').keyup(function() { // input login_user = $('#a_login').val(); $.ajax({ url : 'authorization.php', type : 'POST', // // PHP data : {login : login_user}, // PHP success : function(xhr, data, textStatus){ if(xhr == 'ok'){ // $('#a_login').css('box-shadow','0 0 10px rgba(0, 255, 0, 1)'); $('#a_login').css('-webkit-box-shadow','0 0 10px rgba(0, 255, 0, 1)'); $('#a_login').css('-moz-box-shadow','0 0 10px rgba(0, 255, 0, 1)'); } else if(xhr == 'error') { // $('#a_login').css('box-shadow','0 0 10px rgba(255, 0, 0, 1)'); $('#a_login').css('-webkit-box-shadow','0 0 10px rgba(255, 0, 0, 1)'); $('#a_login').css('-moz-box-shadow','0 0 10px rgba(255, 0, 0, 1)'); } // else alert(' !'); }, // , PHP error : function(xhr, textStatus, errorObj){ alert(' !'); }, }); }); <sript>
上記で書いたように、テストサイトは
nikitascr.ks8.ru/for_habr/authorizationです