
インタラクティブなマップを作成しましょう。 何か。 インタラクティブとはどういう意味ですか? まあ、それはユーザーと、それが配置されているWebページ上のデータと対話する必要があります。 これはインタラクティブだと考えるには十分だと思います。
さて、SVGを使用します。 なんで? はい。HTMLに精通している人と簡単に作業できるためです。 SVGはXMLベースのベクター形式です。 つまり、SVGイメージには独自のDOMがあり、CSSルールをさまざまな要素に適用して、古き良きJavaScriptを制御できます。
さあ、始めましょうか?
最もイライラする人はすぐに
デモを見ることができますが、順番にすべてを読むことをお勧めします。
地図を準備しています
最初に要点が必要です。 私はカード自体を意味します。 Googleが助けにならなければ、
Inkscapeを行うのは難しくありませんが、自分で描くことができます。
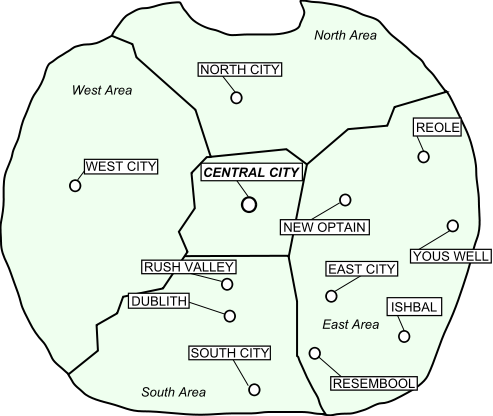
たとえば、1つの丸い国の地図を取得します(
ウィキメディアコモンズのソース )
私の計画によれば、マップエリアに異なる色を使用するべきではないため、まず、関心のある<path>タグから塗りつぶしスタイルとストロークスタイルを切り取りますが、代わりにこれらの要素に必要なクラスとIDを指定します。 たとえば、地域の場合はclass = "area"、都市の場合はclass = "city"です。
次に、画像の<defs>セクションに、非常に馴染みのあるものを配置します。
<style type="text/css"> .area { stroke: black; stroke-width: 2px; fill: #E9FFE9; } .city { stroke: black; stroke-width: 2px; fill: red; } </style>
これが私が実際に約束したCSSです。 原則として、これですでに十分です。
差分結果:

SVGをHTMLに挿入する
このプロセスは
、SVGのクロスブラウザー使用の問題に関する habratopicsで十分に詳細に説明されてい
ます 。
HTML5を使用し、最も単純で人道的で標準的な方法を使用します。
<object data="map.svg" type="image/svg+xml" id="imap" width="500" height="420"></object>
SVGを
サポートするすべてのブラウザーは、
SVGを正しく「食べて」表示します。 そして彼と一緒に働きましょう。 1つの条件下で:WebサーバーがMIMEタイプimage / svg + xmlでそれを提供する場合。 別のMIMEタイプは、Google Chromeにとって非常に混乱を招く可能性があります(ただしOperaはタグからSVGに追従し、挑発に役立たないことをしっかりと認識しています)。
2番目の正しい方法は、SVGコードをHTMLに直接貼り付けることです。 スクリプト作成に
は最適ですが、ブラウザのサポート
はさらに劣ります。 ちなみに、「リベラル」HTMLに挿入されたSVGは依然として「厳しい」XML'emのままです。 そのため、引用符と終了タグが必要です。
水中熊手
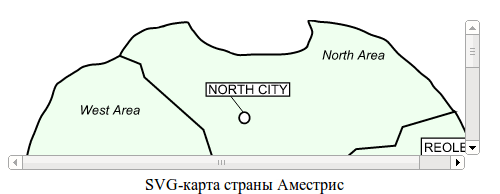
しかし、それほど単純ではありません。 ブラウザは頑固にマップをスケーリングしたくないことにすぐに気づくことができます。マップが収まらない場合は、次のようにスクロールバーが表示されます。

期待どおりにブラウザーをSVGで動作させるには、幅と高さの属性を<svg>タグから削除(または100%に設定)し、左上の座標を持つブラウザー専用に設計されたviewBox属性を挿入する必要があります画像の右下隅:
viewBox="0 0 493 416"
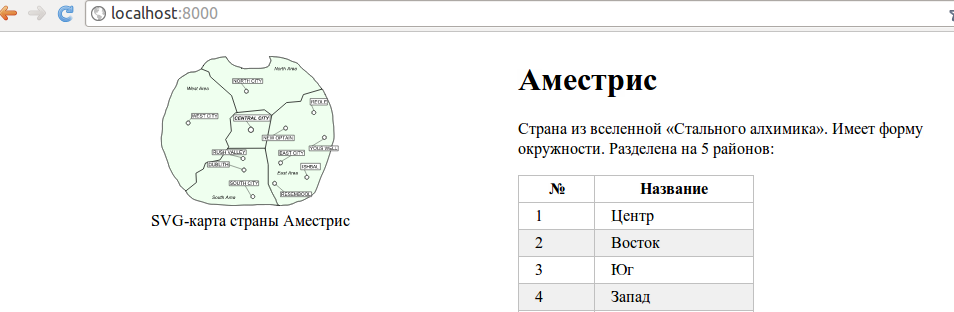
差分その後、状況は大幅に改善されますが、Google Chromeは別のレーキを追加します:他のブラウザーが動作するように、タグの幅と画像の比率に応じて<object>の高さを増加させず、画像の高さを<object>要素の高さに頑張ってスケーリングしようとします。

残念だ。 JavaScriptを引き付け、要素の高さを手動で調整する必要があります。
var viewBox = svgdom.rootElement.getAttribute("viewBox").split(" "); var aspectRatio = viewBox[2] / viewBox[3]; svgobject.height = parseInt(svgobject.offsetWidth / aspectRatio);
差分結果:

SVGとやり取りします
HTMLで直接記述されたSVGと対話するために、何も必要ありません-それはすでにWebページのDOMの一部です。
<object>を介して挿入されたSVGへのアクセスはもう少し困難です。
jQuery(window).load(function () {
はい、jQueryはSVGで動作しますが、部分的にしか動作しません。 たとえば、addClass関数とremoveClass関数は機能せず、クラス(
jQuery(".class") 。Class
jQuery(".class") )による検索も機能しないことに気付きました。
私たちは倒錯しなければなりません。私はwindow.onloadイベントを使用していることに注意してください。これは、関連するすべての要素(マップを含む)とともにページが完全にロードされるまで待つ必要があるためです。 ただし、ここでもGoogle Chromeは急いで豚を植えています:window.onloadを含むスクリプトが<object>タグの前のhtmlコードにある場合、ハンドラーのコードはマップが実際にロードされる前に実行されます。 したがって、マップの後に<script>タグを配置する必要があります。 悲しいが本当。
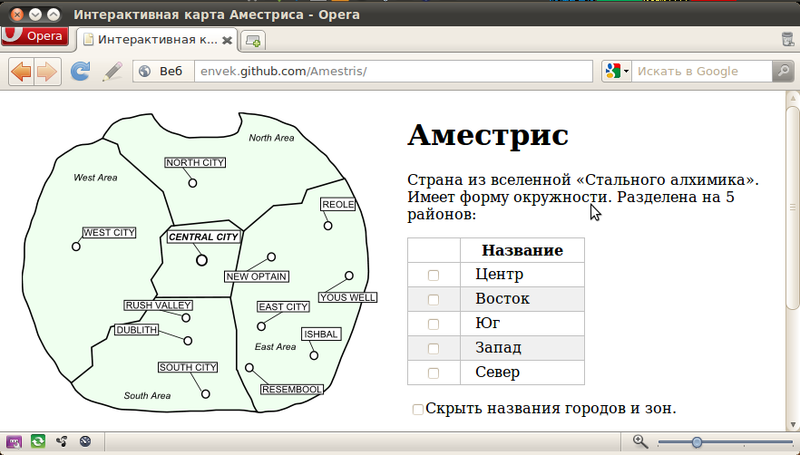
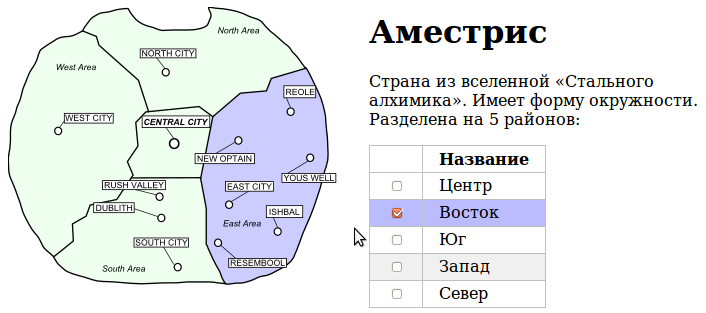
最初の対話性:ページのチェックボックスをクリックして、マップ上の地域を選択します。
この相互作用のために、領域を持つテーブルの各行にチェックボックスが必要です。また、マップのテーブルと領域の行に一致または類似のIDが必要です。
ここで、チェックボックスをクリックすると、
selectedクラスをマップ上の対応する領域から、またはすでにライン自体から配置または削除します。 これは簡単です:
$("#areas input[type=checkbox]").change(function() { var row = $(this).parent().parent(); var id = row.attr("id"); if (this.checked) { row.addClass("selected"); $("#"+id, svgdom).myAddClass("selected"); } else { row.removeClass("selected"); $("#"+id, svgdom).myRemoveClass("selected"); } });
したがって、このクラスの定義を追加およびスタイル設定する必要があります。 あなたの好みや好みに応じて自分でやらせてください。
差分
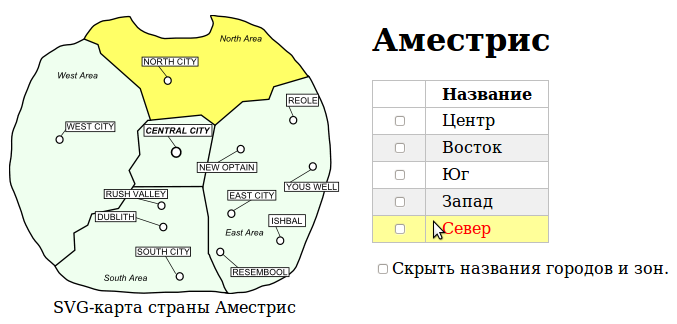
2番目のインタラクティブ機能:ページのチェックボックスをクリックして、マップ上の名前を開いたり表示したりします。
この相互作用はさらに簡単になります。 ページに
<input type="checkbox" id="titleswitch">と、クラスの名前に関連付けられているすべての要素をマップに追加/削除する小さなjavascriptを挿入します
hidden {visibility: hidden;} :
$("#titleswitch").change(function () { var elements = $(svgdom.getElementsByClassName("areatitle")) .add($(svgdom.getElementsByClassName("citytitle"))) .add($(svgdom.getElementsByClassName("titlebox"))) .add($(svgdom.getElementsByClassName("titleline"))); if (this.checked) { elements.myAddClass("hidden"); } else { elements.myRemoveClass("hidden"); } });
そこに行きます。

インタラクティビティ3番目:テーブルの行にカーソルを合わせたときにマップ上の領域を強調表示します(逆も同様)
これを行うには、テーブル上でonhoverイベントハンドラーをハングさせます。
...およびマップ上のエリアへ:
これを確認するには、適切なCSSルールをページに追加します。
tr.highlight, tr:hover, tr:nth-child(even):hover { background: lightyellow; }
...およびSVGカードへ:
.highlight, .area:hover { fill: lightyellow; stroke: black; }
テーブルの行(またはマップ上の領域)にマウスを移動すると、強調表示に必要なクラスがマップ上の対応する領域(テーブル行)にハングアップします。 上記のコードを機能させるには、マップ上の行とテーブルの行のIDが一致(または類似)している必要があります。
差分
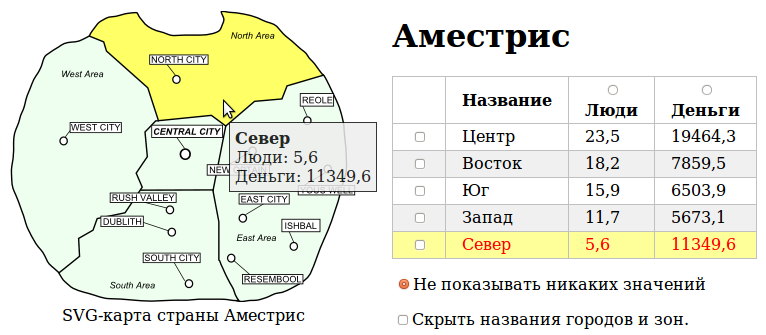
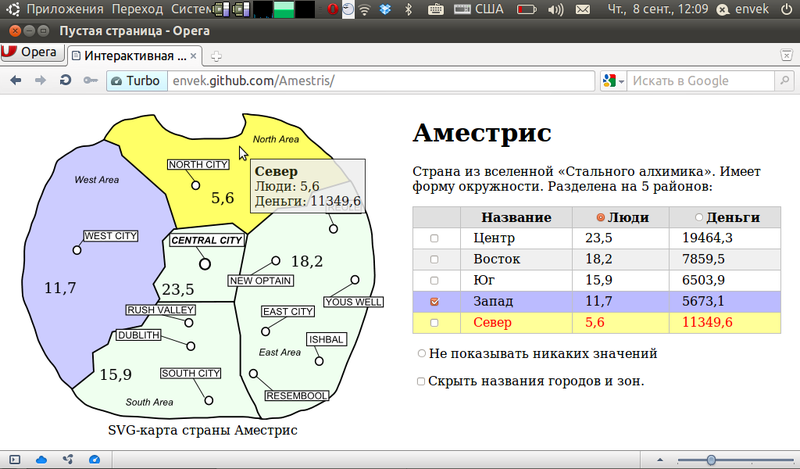
4番目のインタラクティブ機能:マップ上のページのデータを表示する
まあ、平凡なクラスの割り当てはおそらくすでに退屈です。 地図にデータを表示してみましょう。
まず最初に:データ。 たとえば、「People」や「Money」など、プレートにいくつかの列を追加します。
注意 :データはブルドーザーから取得され、実際のアメストリスとは関係ありません。 また、表示するデータを切り替えるラジオボタンもあります。
第二に、データが表示される地図上の場所が必要です。 マップに5つの<text>ブロック(各地域に1つ、IDを地域に関連付けます)および対応する<defs>のスタイルを追加します。
<text class="areavals" x="190.29787" y="246.35461" id="text3186"></text>
さて、テーブルセルからデータを取得してテキストブロックに入れるJavaScriptコード:
$("input[name=tabledata]").change(function () { var descnum = $(this).parent().prevAll().length+1; $("#areas tbody tr").each(function() { var id = $(this).attr("id").substring(4); var value = $(this).children(":nth-child("+descnum+")").text(); $("#text"+id, svgdom).text(value); }); });
ラジオボタンを切り替えると、カードに必要な番号が表示されます。
出来上がり !

5番目のインタラクティブ機能:ツールチップ
おそらくこれはすでに余計なものですが、そうさせてください。 完全なアカウントの場合。
この相互作用のために、
jQuery.tooltipプラグインを
取得して、マップ上のエリアに添付します。 もちろん、ヒントのテキストを表から取得します。
$(svgdom.getElementsByClassName("area")).tooltip({ bodyHandler: function() { var id = $(this).attr("id"); var area = $("#areas #"+id+" td:nth-child(2)").text(); var result = $("<p>").append($("<strong>").text(area)); $("#areas #"+id+" td:nth-child(2)").nextAll().each(function(){ var pos = $(this).prevAll().length+1; var title = $("#areas thead th:nth-child("+pos+")").text(); var value = $(this).text(); result.append($("<p>").text(title + ": " + value)); }); return result; } });
 差分
差分など...
もちろん、SVGと対話する可能性はこれに限定されません。 あなたは何
でもでき
ます 。 DOMをシャッフルし、AJAXリクエストに応じてページとSVGを変更します。 どうぞ
結果

残りの落とし穴
既知の問題のうち、これまでのところGoogle ChromeがSVG画像を印刷しないことに注意することができます。 これは
彼のバグか、一般的な
WebKitのバグです。
下位互換性
ほとんどすべての最新ブラウザーは、SVGをサポートしています:IE 9 +、Opera 8 +、Firefox 3+(Firefox 1.5+での部分的なサポート)、すべてのバージョンのChrome、Safari 3.2+(
より完全なリスト )
しかし、悲しいかな、明るい未来は完全には到来せず、あなたはまだ古いブラウザをサポートすることを考えなければなりません。
SVGが単なる画像である場合の標準的で最も簡単な方法:<object>タグ内に置換コンテンツ(PNG画像とテキストの段落にレンダリング)を挿入します。
<object data="map.svg" type="image/svg+xml" id="imap" width="600" height="500"> <img src="map.png" alt=" " width="600" height="500"> <p> , , .</p> </object>
ブラウザがSVGをサポートしていない場合、PNG画像とテキストが表示され、ブラウザが古いことをユーザーに通知します。 双方向性はありません。 ただし、それほど必要ではない場合があります。 確かに、マイナスが1つあります。気づいたように、最新のブラウザは、まだ表示されないにもかかわらず、代わりのPNGイメージを継続的にダウンロードします。
関心のある方は、
Modernizrを使用して
SVGサポートの
検出を使用し、javascriptでさらに複雑なことを行うことができます。
より複雑なケースでは、多数のFlash、VML、またはCanvasソリューション(またはすべて一緒に)が役立ちます。 リストは
HTML5 Crossbrowser Polyfillsにありますが、残念ながら、私が試したこれらのソリューションは役に立ちませんでした。 おそらく、私が膝の上でスケッチしたCSSを使用したSVGは、彼らにとっては強すぎたからでしょう。
SVGをPNGに変換
ネットワーク上には、SVGイメージを別のものに変換できる場所がたくさんあります。
librsvg2-binパッケージの
rsvg-convertコマンドを使用することをお勧めします。 このようなもの:
cat map.svg | rsvg-convert > map.png
ただし、他の形式に変換したり、画像を増減したりできます。--helpを参照してください。
大量のコンバージョンについては、より複雑なチームを作成するか、
フォーラムスレッドの例をご覧ください。このチームが見つかりました。
結論の代わりに
まあ、それだけです。 よく調べてみると、これはそれほど難しくはなく、最も重要なことは、すべてがWeb開発者にとって身近で親しみのあるものです。 上記で書いたものを
デモページの形で見て、ソースコードを
リポジトリから切り離し
ます 。提案や改善がある場合は、コメントで表現するか、
プルリクエストの形でリポジトリに送信し
ます 。 最新のWebテクノロジーであなたの仕事を楽しんでください!