少し前に、グラフを視覚化する必要があり、別の自転車を発明しない既製のソリューションを探していました。 アーバーライブラリに出会いました。jQueryを使用すると、ブラウザーで非常に受け入れられるグラフを描画できます。

ライブラリ自体、およびドキュメントとサンプル(すべて英語)は、
公式Webサイトからダウンロードできます。
そして順番に。
キャンバスとして、html5キャンバスが使用されます。つまり、それをサポートしていないブラウザーでは何も機能しません。
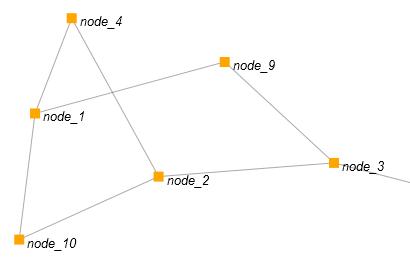
AJAXを使用して頂点とエッジに関するJSONデータを読み込む簡単なページを作成しましょう。 基礎として、キットに付属する例を使用してアップグレードします(データのロード、表示)。
すべての頂点とエッジをリストするデータファイルを作成します
data.json:
{
"nodes": [
{"name": "node_1"},
{"name": "node_2"},
{"name": "node_3"},
{"name": "node_4"},
{"name": "node_5"},
{"name": "node_6"},
{"name": "node_7"},
{"name": "node_8"},
{"name": "node_9"},
{"name": "node_10"}
],
"edges": [
{"src": "node_3", "dest": "node_2"},
{"src": "node_5", "dest": "node_3"},
{"src": "node_8", "dest": "node_7"},
{"src": "node_1", "dest": "node_4"},
{"src": "node_7", "dest": "node_5"},
{"src": "node_3", "dest": "node_9"},
{"src": "node_2", "dest": "node_4"},
{"src": "node_6", "dest": "node_5"},
{"src": "node_9", "dest": "node_1"},
{"src": "node_10", "dest": "node_2"},
{"src": "node_1", "dest": "node_10"}
]
}メインファイルで、必要なライブラリを接続し、すべてのjsスクリプトを外部ファイルに転送します
<script src="js/jquery.min.js"></script> <script src="js/arbor.js"></script> <script src="main.js"></script>
ドキュメントの本文に、描画するキャンバスを作成します
<canvas id="viewport" width="800" height="600"></canvas>
さて、順番に、どのようにすべてが機能しますか。
完全にロードされると、アーバーの設定でオブジェクトが作成されます。これには、さまざまなイベントの発生時に実行される機能、各頂点と面をレンダリングする機能も含まれます(これは私がライブラリを気に入ったため、ほとんどすべてを構成できます)。
次に、このオブジェクトをアーバーコンストラクターに渡します。アーバーコンストラクターは、このカルーセルをすべて起動します。
データの読み込みは、ページが完全に読み込まれた直後にも実行されます。
一般に、言葉よりもコードのほうが多いので、詳細なコメントを付けて直接アクセスすると、より明確で理解しやすいと思います。
main.js:
(function($){ var Renderer = function(canvas) { var canvas = $(canvas).get(0); var ctx = canvas.getContext("2d"); var particleSystem; var that = { init:function(system){
ライブラリ自体が好きだったのは、頂点や顔を自分で描くことができ、イベントのアクションを設定できるからです。
結果のソースコードは
こちらからダウンロードでき
ます