この記事では、PHP 5.3+の文書システムである
Docbloxによって提案された革新のいくつかを詳しく見ていきます。 いくつかのことを理解するには、
前の記事を読む必要があります。 簡単にするために、テストソースを含むディレクトリとして
/ src / example / (
/ src-ソースコードを含む実際のディレクトリへのシンボリックリンク)を使用しました。
追加のライブラリをインストールする
作業には、いくつかの追加のライブラリが必要です。 それらをインストールします。
- PHP XSL拡張機能がインストールされていない場合、DocbloxはHTML形式のドキュメントを作成できないことを通知します。 この拡張機能は、たとえば次のようにインストールできます。
- クラスグラフを生成するには、Graphvizもインストールする必要があります。
- PDFドキュメントを生成するには、wkhtmltopdfライブラリが必要です。
パーサーデータを含む中間XMLファイル
まず、プロジェクトの公式Webサイトに記載されていない生成されたXMLファイルの構造を理解するために、
PHP Documentorの使い慣れた@タグを含むテストケースが必要になります。
Exampleクラスを含む
Example.phpファイルを
取得します。
namespace \ExampleNS; class Example extends ParentExample { public static $publicProp = 'publicValue'; private $privateProp = 1; protected $protectedProp = false; public function doIt($param1, $param2) {
Docbloxの単純なdocblox.xml構成ファイルを作成してみましょう。ここでは、必要なXMLファイルを保存する場所を明示的に指定します。 さらに、/ src / exampleディレクトリに2つのディレクトリ、docsとxmlを作成します。

/ src / exampleディレクトリでDocbloxを実行します。
$ cd /src/example $ docblox run
必要な
structure.xmlファイルは、指定されたフォルダー/ src / example / xml /に作成されます。 もっと詳しく考えてみましょう。 したがって、典型的なstructure.xmlファイルの構造は次のとおりです。
<?xml version="1.0"?><project version="0.14.0" title=""> <file path="Example.php" hash="8c6b0d4bc263fcf83499f57f1dcd9aa6" package="file\package"> <docblock> <description>Example class file short description.</description> <long-description> </long-description> <tag name="author" description="Vania-pooh <vania-pooh@myemail.com>"/> </docblock> <class final="false" abstract="false" line="24" namespace="ExampleNS" package="class\package"> <name>Example</name> <extends>\ExampleNS\ParentExample</extends> <full_name>\ExampleNS\Example</full_name> <docblock> <description>Example class short description.</description> <long-description>--</long-description> <tag name="author" description="Vania-pooh <vania-pooh@myemail.com>" line="12"/> <tag name="package" description="class.package" line="12"/> <tag name="since" description="1.0" line="12"/> </docblock> <property final="false" static="true" visibility="public" line="30" package="Default"> <name>$publicProp</name> <default>publicValue</default> <docblock> </docblock> </property> <property final="false" static="false" visibility="private" line="35" package="Default"> </property> <method final="false" abstract="false" static="false" visibility="public" line="50" package="Default"> <name>doIt</name> <docblock> </docblock> <argument line="50"> <name>$param1</name> <default/> <type/> </argument> <argument line="50"> <name>$param2</name> </argument> </method> </class> </file> <package name="Default"/> <namespace name="ExampleNS"/> <marker>todo</marker> <marker>fixme</marker> </project>
上記のコードは特別なコメントを必要としません。 docblockマークアップのコンテンツ全体が常に
<docblock> </ docblock>タグ内に含まれていることに注意してください。 残りのタグは、実行可能コードの分析に基づいて取得された値を説明するものであり、コメントに関するものではありません。
@packageタグで指定されたパッケージの名前については、ここでは、このタグがない場合、コマンドラインまたは
docblox.xmlファイルからの
default-package-nameパラメーター値が
使用されます。 パラメーターが指定されていない場合、
デフォルト値が使用されます。 ご覧のとおり、ファイル全体、クラス、および別のプロパティ\メソッドに異なるパッケージ名を使用できます。
テーマを使用する
Docbloxは、さまざまなコード表示テーマの作成をサポートしています。 PEARを使用してライブラリをインストールする場合、テーマは<PEAR_ROOT> / Docblox / data / themesディレクトリにあります。ここで、<PEAR_ROOT>はインストールされているすべてのPEARパッケージのソースコードの保存場所です(たとえば、Ubuntu <PEAR_ROOT>では
/ usr / share / php / ) 。 各トピックは個別のディレクトリにあり
、ドキュメントアセンブリルールを含む
template.xmlファイルを
含める必要があります。 ファイルは主に次の形式の行で構成されます。
<transformation query="" writer=" " source=" " artifact=" " />
ルールの例:
| 問い合わせ | 作家 | ソース | アーティファクト |
|---|
| コピー | フィリオ | コピーするもの | コピー先 |
| - | XSL | XSLテンプレート | 準備ができたHTMLファイル |
| - | グラフ | 何を描くかを数える | svgファイル名をカウント |
| - | pdf | HTMLファイル名 | PDFファイル名 |
template.xmlに加えて、テーマにはXSLページテンプレート、カスケードスタイルシート、jsスクリプトなどが含まれます。 したがって、XSLテンプレートに精通している場合は、structure.xmlファイルの構造を知って、ドキュメントを表示するための新しいトピックを簡単に作成できます。
PDFドキュメントの生成
PDFドキュメントの生成も簡単です。 これを行うには、単に
docblox.xml構成
ファイルで標準のPDFテーマを使用し
ます 。
<transformations> <template name="pdf" /> </transformations>
Docbloxを起動すると、/ src / example / docs /フォルダー(構成ファイルで完成したドキュメントの保存場所が指定されていない場合、デフォルトで
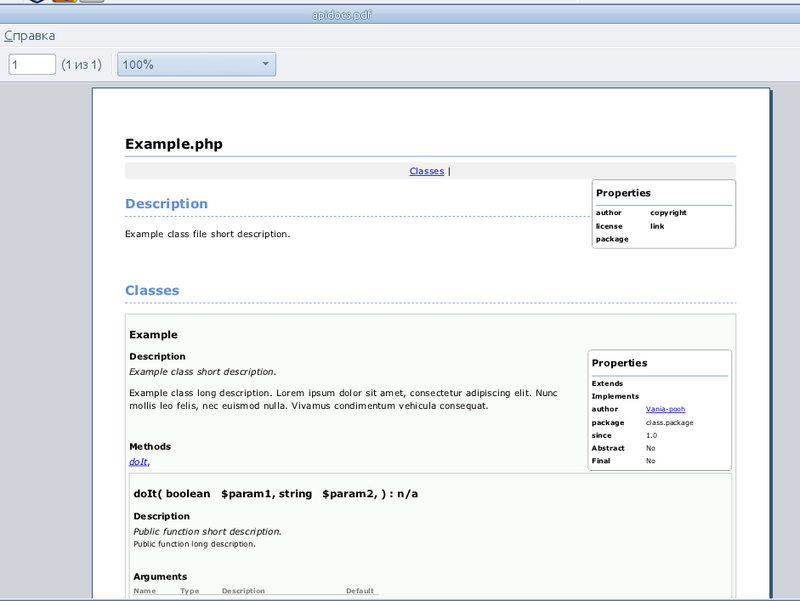
出力ディレクトリが現在のディレクトリに作成されます)にHTMLページのセットと必要なファイルが表示されますapidocs.pdf。

しかし、HTMLを生成するよう要求しませんでした! すべてが正しいのですが、Docbloxはwkhtmltopdfライブラリを使用します。wkhtmltopdfライブラリはHTMLをPDFにのみ変換できるため、HTMLページを作成し、それを単一のPDFファイルに変換する必要があります。 同じフォルダーのindex.htmlファイルを見ると、結果のPDFファイルとまったく同じであることがわかります。 したがって、HTMLファイルのデザインを変更することにより、任意の外観のPDFドキュメントを作成できます。 これは、同じグラフィック要素とスタイルシートからプロジェクトサイトとそのドキュメントを作成できる非常に便利なアプローチです。
UMLグラフ生成
UMLグラフを生成するには、使用するテーマ(template.xml)の設定に次のようにルールを追加する必要があります。
<transformation query="" writer="Graph" source="Class" artifact="filename.svg" />
/ src / example / docs /でDocbloxを実行すると、必要なクラス図を含むファイルfilename.svgが取得されます。

これにより、ドキュメントファイルにクラス図を埋め込むことができます。
Doctrine @タグのサポート
バージョン0.14以降、Docbloxは有名なORM Doctrineの使用を文書化するために使用される@タグをサポートします。 テストクラスの$ publicPropプロパティに新しい
@Columnタグを追加します例:
ファイルを処理した後、新しいブロックがstructure.xmlに表示されます。
<tag name="Column" description="Column" plugin="doctrine" link="http://www.doctrine-project.org/docs/orm/2.1/en/reference/annotations-reference.html#annref-column" content="type="string", length=32, unique=true, nullable=false" line="26"> <argument field-name="type">"string"</argument> <argument field-name="length">32</argument> <argument field-name="unique">true</argument> <argument field-name="nullable">false</argument> </tag>
ご覧のとおり、DocbloxはDoctrineドキュメントの対応するセクションへのリンクを自動的に追加し、タイプ、長さなどのタグ表記から渡されたパラメーターを抽出できます。 Doctrine @タグのサポートを追加すると、Dockbloxは一段高くなりました。 この有用なプロジェクトの開発が将来も同様に成功することを願っています。
参照資料