使い方
はい、簡単です。接続して使用するだけです。
<script src="kerning.js"></script> これ以上は必要ありません、彼女は自分で残りを行います。
何ができる
彼女は本当に楽しいことを知っています。
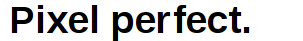
カーニング
各文字のカーニング。
#pixel-perfect { -letter-kern: 1px 1px 0 0 0 1px 0 2px 0 0 0 0 0; } 
サイズ調整
どの文字がサイズのサイズかを示すだけです。
#hello-goodbye { -letter-size: _ _ _ _ _ 0.5em; } 代替オプション
#hello-goodbye { -letter-size: _^5 0.5em; } 
色
言葉を描く
#pantone-please { -word-color: #f5474b #000000; } 
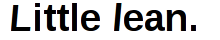
変換
私たちは手紙を回します:)
#little-lean { -letter-transform: skew(-5deg) none none none none none skew(-5deg); } 
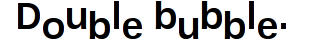
繰り返す
海は一度心配します。
#double-bubble { -letter-transform: -letter-repeats( 2n+1: translate3d(0,-5px,0), even: translate3d(0,5px,0) ); } 
GitHubプロジェクトサイト
さて、今一番悲しいことです。
本当に、このライブラリはWebKitベースのブラウザでのみすべてのパワーを示し、Firefoxでは部分的に動作し、通常Operaでは動作しません。