開発者はしばしばBackboneでの私の経験について話すように求められます。
多くの人がこのMVCフレームワークについて耳にし、例とドキュメントを見てきましたが、作業を開始することにためらっています。 そのため、昨日、
MoscowJSミーティングでミニレポートを作成しました。これは、基本アーキテクチャの構築方法と得られた利点について説明するためのものです。 そして今日、この記事ではスライド、図、簡単な説明を公開しています。

REST API
Ostrovok.ruプロジェクトには、ホテルの部屋を探しているユーザーと、これらの部屋に関する情報を入力するユーザーがいます。 エクストラネットはホテルのインターフェースであり、REST APIに基づいて作成することにしました。 実際、バックエンド開発者もCRUDプロセスの統合に非常に満足しています。

賛否両論
- 1つのリクエストでのHTMLテンプレート
- コンパクトなJSON
- ローカルストレージ
- モバイルアプリケーション
- デスクトップアプリケーション
基本的なアーキテクチャ

新しいページを追加するために必要なもの
- モデルと、必要に応じて、ページが動作するコレクションを説明する
- PageViewクラスを継承するビューを作成する
- HTMLテンプレートのスライスを追加します
ページを開く

初期化メソッドとレンダリングメソッドの利益
データがサーバーからロードされている間、ページの一部を描画できます。 これは、たとえば、フィルターを備えた列で、そこには多数の複雑なコンポーネントがあります。 また、平均的なAjaxリクエストは150ミリ秒であり、このルーチンにはこれで十分です。
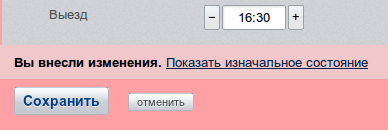
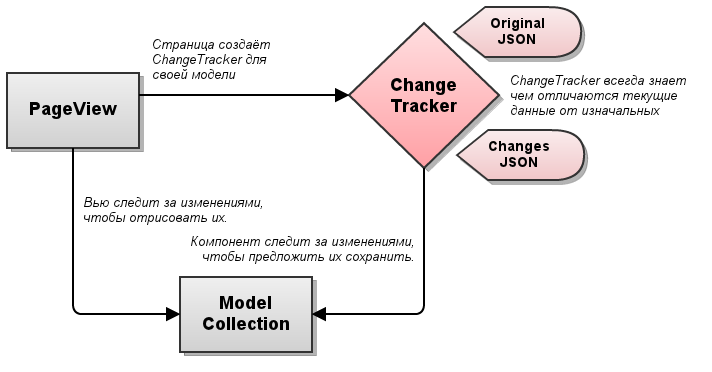
コンポーネントの変更と保存

データは私たちにとって非常に重要であり、ユーザーはすべてが正しく行われたことを確認する必要があります。 したがって、すべてのコレクションとモデルに共通のコンポーネントを作成しました。これにより、次のことが可能になります。
- モデルの変更を監視し、保存を提案します
- 元のデータを表示して元に戻すことができます
- 何かが保存されていない場合、ページの閉じを停止
 すべてのBackboneモデルにpreviousAttributesがある場合、これはなぜですか?
すべてのBackboneモデルにpreviousAttributesがある場合、これはなぜですか?それらには1つのステップのみが含まれ、いくつかの変更により、previousAttributesが元の状態とは異なります。
また、ユーザーがフィールドに元の値を返した場合はどうなりますか?このコンポーネントは、初期状態と現在の状態を完全に比較するisEqual関数を使用します。 したがって、両者に違いがない場合、パネルは自動的に非表示になります。
ただし、コレクションには保存がありません! それらをどのように保存しますか?作成、変更、または削除されたコレクション内のモデルを見つけるメソッドを作成しました。 そして、これらのモデルのみが参加する3つのクエリを作成します。 したがって、大量のデータを簡単に処理できます。
スタジオへのコーディング!このコンポーネントを洗練し、美しいビューに持ち込み、Ostrovkaフロントエンドに代わって全員と共有します。
合計
その結果、ユーザーはデータを操作するための迅速で便利なツールと開発者を受け取りました。これはさらなる開発の良い基盤となります。 現在、4人の人々がプロジェクトに取り組んでいます。2人のフロントエンドと2人のバックエンドで、そのうちの1人は定期的に新しいページを簡単に書き込みます。 そして、
新しい開発者がプロジェクトの開発に簡単に参加して継続できることを確信しています。
私にとって、BackboneはクライアントでMVCを知るための素晴らしい第一歩であることがわかりました。 最小限のコンポーネントとメソッドが含まれているため、ドキュメントを掘り下げるのではなく、実際に試してみることができます。
Backboneでプロジェクトを作成する際の支援、アドバイス、提案について、Ilya Batia bait 、Egor Vinogradov、Anton Egorov satyriusに感謝します。 みんなありがとう!