
ウォームランプWEB 1.0の時代は長い間過ぎており、最近、いわゆるダイナミズムに満ちたページを扱っています。 ダイナミズムは、JavaScript、VbScript、およびJava、Flash、Silverlightなどのプラグインを使用して実現できます。 この記事では、可能なWebサイト最適化の1つに触れたいと思います-すべてのjavascriptファイルを1つに結合します。
なんで?
2つの主な理由があります。
- ページの読み込み速度を改善します。
- サーバー負荷の削減。
「ダウンロード速度の向上」から始めましょう。 多くの場合、Webサイトには単純にスクリプトが多数あり、その総数は50を超えることがあります。ただし、これは既に「臨床的なケース」です。 ただし、少なくとも15〜30が定期的に検出されます。 各
くしゃみスクリプトについて、ブラウザはリクエストを送信し、レスポンスに応じて、リクエストを完全にロードするか、キャッシュから取得します。 15件のリクエストがたくさんあります。 時間がかかります。 はい、すべての最新のブラウザーは並行してファイルをダウンロードしますが、これがそのようなファイルを悪用する理由ではありません。 私の場合、ページの読み込み速度は数倍になりました。
サーバーの負荷を減らすことに関して-すべてがより複雑です。 いずれにせよ、リクエストの数を減らすと状況は改善されますが、その程度を言うのは途方に暮れています。 私は管理者ではありません。 負荷を軽減するために、より簡単で効果的なソリューションがたくさん見つかると思います。 おそらくこれは、火災に対するマッチのいわゆる節約です。 しかし、副作用として-それは行います。
どうやって?
主に2つの方法しかないと思います。
- 必要に応じて、1回呼び出す必要がある匿名関数ですべてのファイルをラップします。 または、各ファイルに1つ以上のモジュールを含めることができるモジュラーコードを記述します。モジュール自体は起動しません。
- 各ファイルのすべてのコードは1行に配置する必要があり、最初の要求時にevalを指定する必要があります。
最初のケースでは、非常に嫌われているevalを取り除きますが、ブラウザーに未使用のコードをコンパイルするように強制します。 2番目のケースでは、evalを使用して、既にコンパイル済みのファイルの一部をブラウザーにコンパイルさせます。 すべて次のようになります。
しかし、私には選択肢がありませんでした 使用されるエンジンには、「疑わしい品質」のコードがあふれています。 そのようなコードを匿名関数でラップすることはできません。理由は次のとおりです。
両方のファイルを匿名関数でラップして実行すると、エラーが発生します-ブラウザはいくつかを見つけることができません。 その理由は、結果のコードが次のとおりだからです。
function(){ function some(){ ... }; }
window.someにはつながりません!== undefined; 一部の関数は、別のファイルで定義された場合のように、ウィンドウではなく、匿名関数のスコープで定義されます。 この問題の解決策はjQueryで見つかりました。 実際には、次を使用してグローバルスコープでJavaScriptコードを実行できます。
( window.execScript || function( data ) { window[ "eval" ].call( window, data ); } )( data );
ブラウザに応じて、execScriptを呼び出すか、使い慣れたevalを実行して、これをウィンドウとして設定します。 このアプローチは、バージョン1.6以降jQueryで使用されています。 以前のバージョンでは、必要なコードが配置されるスクリプトタグが作成され、このスクリプトがドキュメントに添付されていました。
圧縮と難読化
リストへのすべてのファイルのアセンブリと並行して、それらをモックできます。 第一に、彼らは絞ることができ、第二に、彼らは彼らの読みやすさを台無しにすることができます。 これを行うには、
YUI Compressorまたは同等のものを使用できます。 その結果、1行に圧縮されたフォーマットなしのコード(インデント、余分なスペース、ローカル変数の短縮名など)がわずかに少なくなります。
レイアウト
タスクの最も簡単な部分。 アルゴリズムはフェルトブーツと同じくらい簡単です:
- ファイルのリストを実行します(マスクを使用できます。たとえば、js / *。Js)。
- ファイルが変更された日付を覚えています。
- すでに圧縮されているファイルがある場合は、作成日で確認します。
- ファイルが更新された場合、または圧縮コピーがまったくない場合は、圧縮して別のディレクトリに保存します(または、接頭辞を使用します。たとえば、min _#{file_name}。
- 圧縮ファイルのリストを実行し、その内容を配列に順次追加します。
- 結果を「最終シングルJavaScriptファイル」に保存します
最終的にどうなるべきかに関する例は
ここで見つけることができ
ます 。 このアルゴリズムは、手動で、または各ページをロードするときにアクティブ化できます。
デバッグ
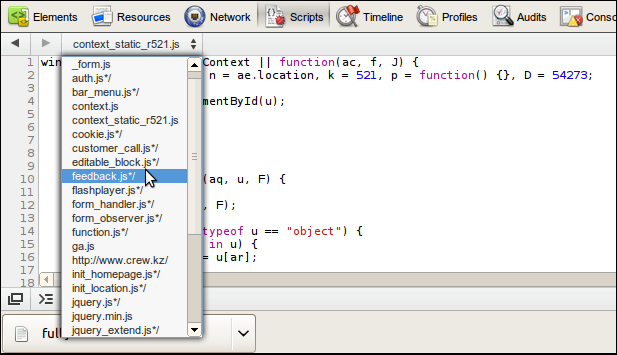
プログラマーの人生は、間違った時間に現れてうまく隠れてしまうという習慣のある多数のバグがなければ素晴らしいものです。 それからあなたとの私達の冒険はすべての面でクラッシュする。 コードは判読できず、firebugがハングし、エラーはどこにあるかを示します。 さらに、ほとんどの変数の形式はa、b、cです。 Chromeが役立ちます。 実際のところ、彼はコードを完全に読み取り可能な状態([スクリプト]タブのコンテキストメニュー)に "難読化解除"できます。 例:
function oa(a) { var b = 1, c = 0, d; if (!D(a)) { b = 0; for (d = a[s] - 1; d >= 0; d--) c = a.charCodeAt(d), b = (b << 6 & 268435455) + c + (c << 14), c = b & 266338304, b = c != 0 ? b ^ c >> 21 : b; } return b; }
結果は元のものから非常に遠いですが、これは少なくとも読むことができます。 残念ながら、ブレークポイントの設定とトリガーにはいくつかの問題があります。 しかし、魚のない状態とがんは魚です。 あなたは生きることができます。
最後のタッチ
evalを介して渡されるコードの末尾に/ * // @ sourceURL =#{name} * /を追加すると、chromeはスクリプトリストに指定された#{name}を表示します。 残念ながら、Firefoxではこのメカニズムは機能しませんでした。 IEのラッパーコメントが必要でした。

中古
「単一ファイル」でローカルに作業するのは非常に不便なので、次のようなものを書くことができます。
window.__js_ready = {}; function __include( name ) {
// html <script type="text/javascript"> __include( 'engine' ); </script> <script type="text/javascript"> </script>
もちろん、スクリプト接続を実装するための多くのオプションがあります。 はい、これは改善できます。 たとえば、サイトエンジンを「イベントベース」に配置します。 つまり いくつかの条件が満たされた場合にのみコードを実行します。たとえば、すべての必要なモジュールがロードされました。
短所
- 「単一スクリプト」をコンパイルする必要性。
- デバッグが困難。
- ユーザーは、最初の起動時にすべてのサイトスクリプトを一度に読み込みます。 ただし、gzipを使用する場合、マイナスは不自然です。