こんにちは、ハラジテリ。
本日は、クロスブラウザユーザースクリプトを記述するための
前述の技術、つまり、Google Chromeの単純な拡張機能へのユーザースクリプトの
パッキングについて詳しく説明します。
以下では、「なぜ?」および「どのように?」という質問に答えようとします。
前戯
ご存知のとおり、Google Chromeブラウザーはスクリプトをネイティブにサポートしています(サードパーティのコンポーネント
をインストールする
必要は
ありません)。 スクリプトのサポートはかなり良いレベルで実装されていますが、1つあります。GoogleChromeの開発者はセキュリティを気にし、制限できるものをすべて制限しています。
これらの制限を考慮すると、重要なスクリプトは拡張機能でラップする必要があります。
制限は何ですか?
最も重要な制限:
- スクリプトはクロスドメインリクエストを行う必要があります
- スクリプトはwindow.frames [i]にアクセスする必要があります
- スクリプトでは、localStorageの制限を増やす必要があります
- 等
上記の3つの制限はエミュレートおよび骨化できません。 ユーザースクリプトをパックする必要があります。
出力では何が得られますか?
厳密に言えば、出力では、ユーザースクリプトではなく、
拡張子を取得します。 しかし、それを考慮して:
- ユーザースクリプトと拡張機能のインストールおよび管理プロセスは同じです。
- インストール中のユーザースクリプトは自動的に拡張機能に変わります。
- ラッパーが一度作成されると、ユーザースクリプトのみが開発されます。
ユーザースクリプトについて話すことができます。
パッキング
単純な拡張機能は次のもので構成されます。
- Manifest.json記述ファイル
- 背景ページbackground.html
- ユーザースクリプトファイル
manifest.json
このファイルは、拡張子を説明します:リソースを構成する権利、起動方法など。
名前が示すように、構成全体はjsonオブジェクトです。
このファイルの詳細については、
公式ドックをご覧ください。
ユーザースクリプトを拡張機能に変換するために必要な最小要件を検討します。
{ "background_page" : "background.html", "content_scripts" : [ { "js":[ "my.user.js" ], "matches":[ "http://*/*" ], "run_at":"document_end" } ], "description" : "", "name" : "My Userscript", "permissions" : [ "http://*/*", "unlimitedStorage"], "version" : "1.3.0" }
| パラメータ | 予定 | 解説 |
|---|
| background_page | バックグラウンドページファイルを定義します | 予定は下記をご覧ください |
| content_scripts | コンテンツスクリプト接続セクション | これは情報が書かれている場所です
ユーザースクリプトについて |
| js | コンテンツスクリプトファイルの名前を含む配列 | ここに名前が表示されます。
私たちの唯一のスクリプト |
| 一致する | スクリプトを実行するためのURLマスクを含む配列 | 配列の各要素は
コンテンツスクリプトの配列の要素へのインデックス。
このパラメーターは、どのページを決定します
対応するスクリプトが起動されます。
私たちの場合、マスクは
スクリプトがすべてのページで実行されること、
httpで入手できます。 |
| run_at | コンテンツスクリプトを起動する順序 | document_endは
スクリプトが実行されること
DOMツリーを構築した後 |
| 説明 | 拡張機能の説明 | ユーザースクリプトを説明するフリーテキスト |
| お名前 | 拡張名 | 無料のスクリプト名 |
| 許可 | 拡張機能の権限 | 必要なセキュリティ許可。
例の最初のパラメーター
- 通信ドメイン要求のマスクhttp:// * / * 。
バックグラウンドページから任意のドメインにリクエストを送信できます。
2番目のパラメーターは、 無制限のlocalStorageを設定します 。 |
| バージョン | 拡張バージョン | Xxxxバージョン |
background.html
バックグラウンドページは、拡張機能の起動時に「非表示タブ」に読み込まれ、拡張機能のライフサイクル全体を通してバックグラウンドで動作する通常のhtmlページです。
バックグラウンドページのセキュリティ制限は、マニフェストファイルのpermissionsパラメーターによって構成されます。
バックグラウンドページを通じて、ユーザースクリプトの制限が回避されます。 パッケージ化されたユーザースクリプトの背景ページは、
chrome.extension api (
Description )を介してユーザースクリプトと「通信」できるプロキシです。
理論が終わっ
たら、練習
して時間を過ごしましょう!
ユーザースクリプトからの
クロスドメインリクエストのプロキシをより詳細に検討してみましょう。
コードbackground.html:
<!DOCTYPE html> <html> <head> </head> <body> <script> /** * . * XMLHttpRequest CORP (Cross Origin Request Policy), * .. . * GET */ function get(url, callback) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function (data) { if (xhr.readyState == 4) { if (xhr.status == 200) { callback(data.srcElement.responseText); } else { callback(null); } } } // Note that any URL fetched here must be matched by a permission in // the manifest.json file! xhr.open('GET', url, true); xhr.send(); }; /** * chrome.extension api. * * @param request Object api-. * @param sender Object , . * @param callback Function , api-. * / function onRequest(request, sender, callback) { // xget. // RPC-c if (request.action == 'xget') { get(request.url, callback); } }; // . chrome.extension.onRequest.addListener(onRequest); // : // chrome.extension.sendRequest({'action' : 'xget', 'url':url}, callback); </scrip> <body></html>
英語のコメント付きのコードは、
pastebin.comで入手できます。
ユーザースクリプトからの呼び出し:
function get(url, callback) {& chrome.extension.sendRequest({ 'action':'xget', 'url':url}, callback); }
この方法はGoogle Chromeで機能します。 他のブラウザのユーザースクリプトからのクロスドメインリクエストについては、次のいずれかの記事で説明します。組み立て、テスト
拡張機能を構築するには、次のものが必要です。
- 別のフォルダーを作成する(便宜上)
- manifest.js、background.htmlおよびユーザースクリプトファイルをその中に入れます
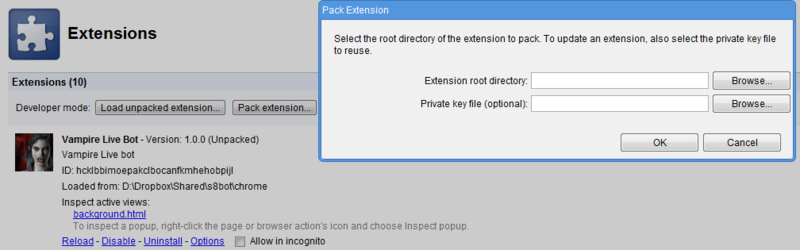
- Chromeを使用して拡張機能をパックします(設定-拡張機能-拡張機能をパックします。スクリーンショットを参照)

テストのために、解凍した拡張機能をインストールできます(
ヒントについては
theOnlyBoyに感謝します)。 パックする代わりに(ポイント3)、[アンパックされた拡張機能をインストールする]をクリックします。
その結果、拡張機能は通常のパックされた拡張機能のようにインストールされます(さらに、拡張機能を再ロードするための便利で便利な再ロードリンクがあります。スクリーンショットを参照してください)。
おわりに
今日はこれで終わりです。
コメントで質問、批判、議論を待っています。
記事のリスト:
- ユーザースクリプトの書き方を学ぶ
- ユーザースクリプト もっと深く
- » ユーザースクリプト。 Chromeのユーザースクリプトをパックします
- Usersctripts。 クロスドメインリクエスト