クライアントが事前に設計されたレイアウトまたはフォームを提供し、製品またはサービスの説明であっても、列に分割してテキストテキストを安全に追加できるタスクがあるとします。 はい、この問題はさまざまな方法で解決できますが、エディターがユーザーにとって使いやすくなり、質問が少なくなることを望みます。 最終的に、WYSIWYGは、真空中の球状の秘書でさえも、エディターでの作業の結果としてサイトに表示される内容を正確に理解できるように作成されました。 しかし、そのような「秘書」を見つけてください。

開発中のWordPressをベースにしたWebサイトデザイナーとして、サイトのサポートと更新は最終的にはHTMLスキルをほとんど持たないクライアント自身によって最終的に行われるという事実に遭遇します。 TinyMCEは、記事の作成と公開に必要なすべてのツールをあらゆるスキルレベルのマネージャーに提供する非常に機能的なエディターですが、シャットダウンされた複数の写真で1列のテキストを超える何かを作成するには、少なくとも基本的なHTMLスキルが必要です。
この記事では、技術に精通していないお客様でも、快適なWYSIWIGエディターでコンテンツの複数の列を管理できる、実装が簡単なトリックを示します。 また、上級ユーザーにとっても、これは投稿のコンテンツを標準化および最適化するための優れた方法です。
カスタムテンプレートの作成
編集ウィンドウにいくつかのHTML要素を入力し、それらにデザインスタイルを与えるだけです。
default_contentというWordPressフィルターを使用すると、作成済みの投稿に事前定義済みのコンテンツを事前に挿入できるため、クライアントはブロックレイアウトの複雑さを学ぶ必要がありません。 このフィルターは、「魚」を新しいレコードに追加するのにも最適です。
バックエンド
functions.phpに次の行を追加することにより、ユーザーが作成した各新規レコードには、それぞれ
content-col-mainスタイルと
content-col-sideスタイルの2つのdivブロックが事前に装備されます。 現時点では、このコードはWordPressバージョン3.0以降でのみテストされています。
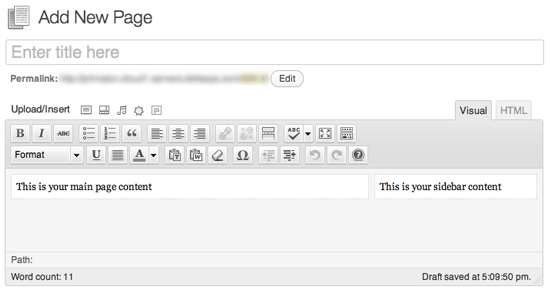
<?php add_filter( 'default_content', 'custom_editor_content' ); function custom_editor_content( $content ) { $content = ' <div class="content-col-main"> This is your main page content </div> <div class="content-col-side"> This is your sidebar content </div> '; return $content; } ?>
いくつかのメモ:
default_contentフィルターは、新しいレコードが作成されたときにのみ開始されます。 以前に作成された投稿またはページは変更されません。 ビートラインとオプションの
タグ 必要ではありませんが、TinyMCEが時々変だから、私はそれらが便利だと感じました。
次に、スタイルを追加する必要があります。
functions.php次を入力します。
<?php add_editor_style( 'editor-style.css' ); ?>
add_editor_style()関数
add_editor_style() 、装飾に使用される指定されたスタイルをTinyMCEエディターウィンドウのコンテンツに
add_editor_style()ます。 関数のパラメーターを指定しない場合、デフォルトの
editor-style.cssが添付されますが、この記事の目的のために、独自のスタイルを作成しました。
editor-style.cssスタイルファイルを作成し、テーマフォルダーに配置します。 ファイルの内容は次のとおりです。
body { background: #f5f5f5; } .content-col-main { float:left; width:66%; padding:1%; border: 1px dotted #ccc; background: #fff; } .content-col-side { float:right; width:29%; padding:1%; border: 1px dotted #ccc; background: #fff; } img { max-width: 100%; width: auto; height: auto; }
これで、サイトでエントリを作成するときに、テキストを編集および挿入するための2つの列が表示されます。
 この複数列のパターンは毎回表示されます
この複数列のパターンは毎回表示されます
新しい投稿またはページを作成するとき。そして、ここにあります-あなたのエディターのための切望されたテンプレート。 戻って、目的に
editor-styles.cssて
default_contentコードと
editor-styles.cssを
editor-styles.cssます。
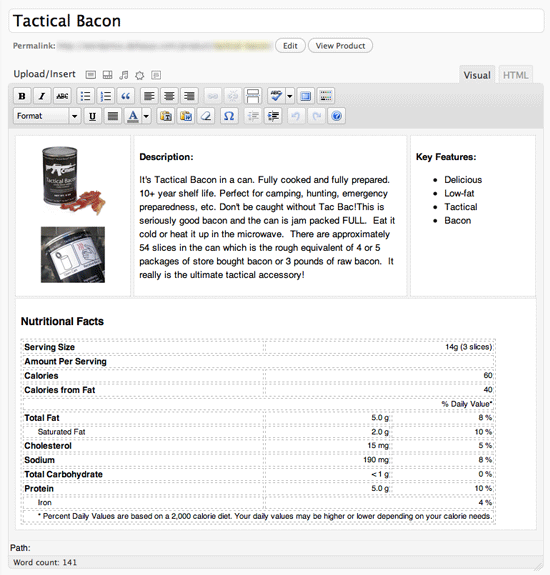
 この手法を使用して、以下に基づいて独自のテンプレートを作成します
この手法を使用して、以下に基づいて独自のテンプレートを作成します
あなたのタスク。フロントエンド
さて、投稿がサイトに表示されるとき、そのコンテンツは以前と同じように1列に表示されますか? 以前に
custom_editor_content()関数で使用したスタイルを
custom_editor_content()に追加することを忘れないでください。 style.css(またはテーマで使用されている他のスタイルシート)を開き、divブロックを好きなようにスタイルします。
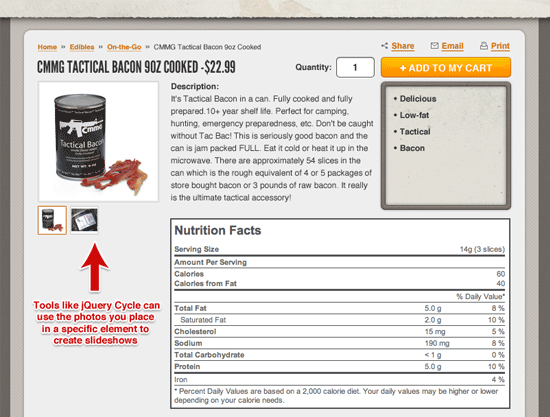
 この手法は、レコーディングデザインだけに適用されるわけではありません。 JavaScriptを使用する
この手法は、レコーディングデザインだけに適用されるわけではありません。 JavaScriptを使用する
「カルーセル」にマージするか、他のダイナミックを追加することもできます
その場での効果。テンプレートからもう少し絞る
新しい設計機能に加えて、このメソッドを使用して、JavaScriptコードが後でアクセスするオブジェクトを作成することもできます。

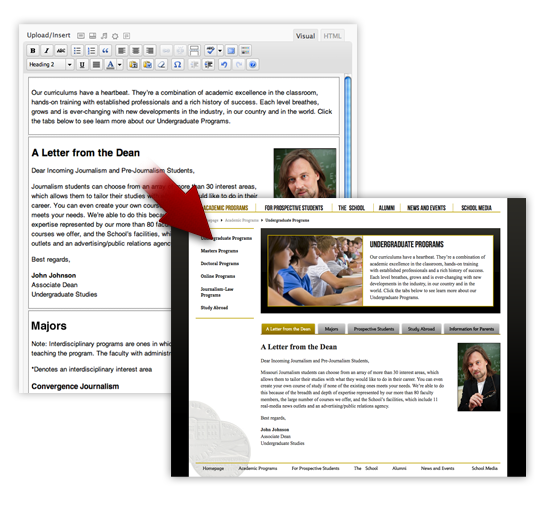
上記の例では、これまでにない簡単さで一連のブロックをWebサイト訪問者向けのエレガントなタブのセットに変えながら、1ページでコンテンツを簡単に編集できます。 そして、これらはあなたとあなたのWordPressサイトで現在利用可能な技術を使用するためのオプションのほんの一部です。
テンプレート用のテンプレート。
上記のコードにより、TinyMCEエディターを使用するすべての投稿、ページ、およびカスタム投稿タイプに同じスタイルを適用できます。 ほとんどの場合、これは最善の解決策ではありません。 これを変更するには、1つまたは別の
custom_editor_content()使用条件を指定し、レコードのタイプごとに異なるテンプレートを定義します。
<?php add_filter( 'default_content', 'custom_editor_content' ); function custom_editor_content( $content ) { global $current_screen; if ( $current_screen->post_type == 'page') { $content = ' // (PAGES) '; } elseif ( $current_screen->post_type == 'POSTTYPE') { $content = ' // (CUSTOM POST TYPE) '; } else { $content = ' // (EVERYTHING ELSE) '; } return $content; } ?>
editor-style.cssで個々のデフォルトスタイルを設定することもでき
editor-style.css 、各タイプのレコードに独自のスタイルを適用する必要がある場合は、
WPStormから次のスニペットを使用してこれを行うことができます。
<?php function custom_editor_style() { global $current_screen; switch ($current_screen->post_type) { case 'post': add_editor_style('editor-style-post.css'); break; case 'page': add_editor_style('editor-style-page.css'); break; case '[POSTTYPE]': add_editor_style('editor-style-[POSTTYPE].css'); break; } } add_action( 'admin_head', 'custom_editor_style' ); ?>
このコードをテーマの
functions.php追加してから、
editor-style-[POSTTYPE].css file / sを作成して、各機会に合わせて特別に設計されたスタイルを使用します。
[POSTTYPE]をカスタム投稿タイプの名前に置き換えるだけです。 上記のコードを拡張して、追加のレコードタイプごとに他のタイプを追加します。
または、次のコードを使用して、
editor-style-のレコードのタイプから開始して、適切なタイプの
editor-style-を自動的に検索できます。 注意、追加する新しいスタイルファイルのサフィックスがレコードタイプの名前と一致することを確認してください。
<?php function custom_editor_style() { global $current_screen; add_editor_style( array( 'editor-style.css', 'editor-style-'.$current_screen->post_type.'.css' ) ); } add_action( 'admin_head', 'custom_editor_style' ); ?>
(上記のコードでは、
editor-style.cssは、このタイプの
editor-style-[POSTTYPE].css /ページに定義され、
editor-style-[POSTTYPE].cssという名前の追加スタイルに加えて、すべてのタイプの編集可能なマテリアルにも含まれ
editor-style-[POSTTYPE].css 。
あとがき
この手法には欠点があり(設計テンプレートのタイプを事前に知る必要があります)、クライアントはそれ自体で構造を再定義することはできません(これでもまだ十分ではありませんでした)。これにより、クライアントにとってさらに興味深いサンドボックスを作成できます。標準化されたコンテンツ形式を維持しながらFrolick。
クライアントがいくつかのレコードのテンプレートの事前定義ビューを使用したくないと判断した場合、すべての内容が消えるまでBackspaceキーでレコードを簡単にクリアし、Backspaceをもう一度押すとTinyMCEエディターはdivコンテナを削除し、空のフィールドを残しますエディター。
このテクニックが役に立つことを願って、その使用のための新しいオプションがどれだけあるかを興奮して見て、より多くの動的なテンプレートを作成するためにそれを修正および改善します。
PS投稿はドラフトで長い間横たわっていましたが、関連性は失われませんでした。 私は(内部メールで)直接エラーについて聞いてうれしいです。 ありがとう