
Google Map ApiおよびYandex Map Apiの探索に関するトピックに関する記事は多数ありますが、他のマップサービスに関する実用的な資料はあまりありません。 Apiで最近働いた:
- グーグルマップ
- Yandexのマップ
- Yahooマップ
- ビングマップ
- Openstreetマップ
そして、私は上記のサービスでの作業、つまり、マップの初期化と、マウスをクリックすることによるマーカーの設定を要約したかったのです。 この記事の資料は、HTMLコード、javascript、および結果(スクリーンショット、2010 vs MVC3のソースコード)の形式で提示されています。
Googleマップでは、状況は最も簡単です。実用的な資料がたくさんあります。私の例は次のとおりです。
HTMLページ:
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false" ></script> <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/LoadGoogle.js")" type="text/javascript"></script> <h2>GoogleMap</h2> <div id="map" style="width: 1400px; height: 500px;"></div>
スクリプト:
$(document).ready(function () { initialize(); });
その結果、マーカーを追加する機能を備えたGoogleマップを取得します。

Yandexマップを初期化するには、サービスアクセスキーと次の例が必要です。
HTMLページ:
<script src="http://api-maps.yandex.ru/1.1/index.xml?key=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/LoadYandex.js")" type="text/javascript"></script> <h2>YandexMap</h2> <div id="YMapsID" class="YMaps YMaps-cursor-grab" style="width: 1400px; height: 500px;"> </div>
スクリプト:
$(document).ready(function () { initialize(); }); function initialize() { map = new YMaps.Map(document.getElementById("YMapsID"));
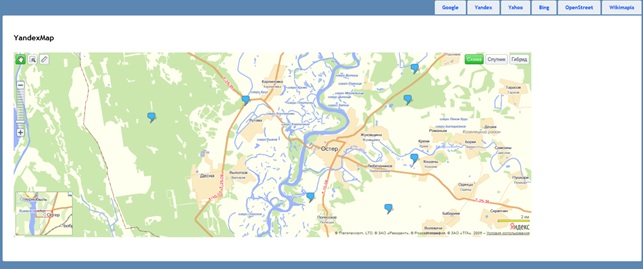
その結果、マーカーを追加する機能を備えたYandexマップを取得します。

座標に注意して、まず経度をGoogleに、次に緯度を、そしてその逆をYandexに移動してください!
YahooマップAPIの使用例:
HTMLページ:
<script type="text/javascript" src="http://api.maps.yahoo.com/ajaxymap?v=3.8&appid=appidhere"></script> <script src="@Url.Content("~/Scripts/LoadYahoo.js")" type="text/javascript"></script> <body onload="initialize_ymap()"> <h2>YahooMap</h2> <div id="ymap" style="width: 1400px;height: 500px;"></div> </body>
スクリプト:
function initialize_ymap() { var yPoint = new YGeoPoint(51.0532, 31.83);
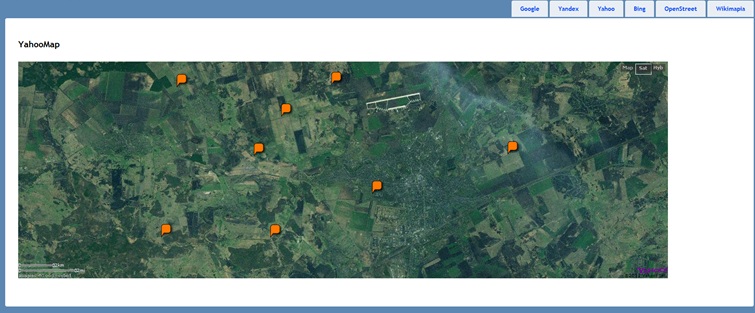
その結果、マーカーを追加する機能を備えたYahooマップを取得します。

BingマップAPIを使用するには、キーを取得する必要があります。
www.microsoft.com/maps/developers/web.aspxBingマップAPIの使用例:
HTMLページ:
<script charset="UTF-8" type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0"></script> <script charset="UTF-8" type="text/javascript" src="https://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0&s=1"></script> <script src="@Url.Content("~/Scripts/LoadBing.js")" type="text/javascript"></script> <body onload="GetMap();"> <h2>BingMap</h2> <div id='mapDiv' style="position:absolute; width:1400px; height:500px;"></div> </body>
スクリプト:
function GetMap() { var map = new Microsoft.Maps.Map(document.getElementById("mapDiv"), { credentials: "xxxxxxxxxxxxxxxxx",
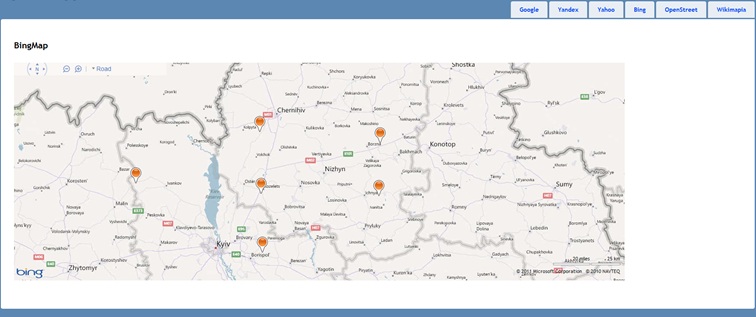
その結果、マーカーを追加する機能を備えたBingマップを取得します。

OpenStreetマップAPIの使用例:
HTMLページ:
<script src="http://www.openlayers.org/api/OpenLayers.js"></script> <script src="@Url.Content("~/Scripts/LoadOpenStreet.js")" type="text/javascript"></script> <body onload="GetMap();"> <h2>OpenStreetMap</h2> <div id="OSMap" style="position:absolute; width:1400px; height:500px;"></div> </body>
スクリプト:
function GetMap() { map = new OpenLayers.Map("OSMap");
その結果、マーカーを追加する機能を備えたOpenStreetマップを取得します。

これらはカードを扱う興味深い例です。誰かが役に立つと思います。
VS2010 MVC3のソース 。