一度、ある種のタグ付きの単調なツイートを読んで夕方を殺し、その瞬間にトップ10の1位になり、このアクティビティの無意味さを考えると、それを結びつける時が来るという驚くほど合理的な考えが浮かびました。少なくとも何か面白いことをする。
頭に浮かんだ最初の「おもしろい」として、ほとんどのTwitterユーザーが作成したまったく役に立たない情報の流れ全体を何らかの形で視覚化するというアイデアがありました。
第1章Box2DJSとの出会い
だから、物理エンジンが必要です。 簡単な検索の後、Box2Dは私の足に落ちました。 そのバージョンは、多くの言語とプラットフォーム向けであり、Javascriptのバージョンも見つかりました。
ホームページの例は問題なく機能し、インストール手順は簡単でわかりやすいものでした。
- アーカイブをダウンロードして解凍します。
- スクリプトをプロジェクトに転送する
- サンプルから<head>タグの内容をコピーして、ライブラリをページに接続します。
私は3番目のポイントに到達するまでしか満足していませんでした。
<script src="lib/prototype-1.6.0.2.js"></script> <script src='js/box2d/common/b2Settings.js'></script> <script src='js/box2d/common/math/b2Vec2.js'></script> <script src='js/box2d/common/math/b2Mat22.js'></script> <script src='js/box2d/common/math/b2Math.js'></script> <script src='js/box2d/collision/b2AABB.js'></script> <script src='js/box2d/collision/b2Bound.js'></script> <script src='js/box2d/collision/b2BoundValues.js'></script> <script src='js/box2d/collision/b2Pair.js'></script> <script src='js/box2d/collision/b2PairCallback.js'></script> <script src='js/box2d/collision/b2BufferedPair.js'></script> <script src='js/box2d/collision/b2PairManager.js'></script> <script src='js/box2d/collision/b2BroadPhase.js'></script> <script src='js/box2d/collision/b2Collision.js'></script> <script src='js/box2d/collision/Features.js'></script> <script src='js/box2d/collision/b2ContactID.js'></script> <script src='js/box2d/collision/b2ContactPoint.js'></script> <script src='js/box2d/collision/b2Distance.js'></script> <script src='js/box2d/collision/b2Manifold.js'></script> <script src='js/box2d/collision/b2OBB.js'></script> <script src='js/box2d/collision/b2Proxy.js'></script> <script src='js/box2d/collision/ClipVertex.js'></script> <script src='js/box2d/collision/shapes/b2Shape.js'></script> <script src='js/box2d/collision/shapes/b2ShapeDef.js'></script> <script src='js/box2d/collision/shapes/b2BoxDef.js'></script> <script src='js/box2d/collision/shapes/b2CircleDef.js'></script> <script src='js/box2d/collision/shapes/b2CircleShape.js'></script> <script src='js/box2d/collision/shapes/b2MassData.js'></script> <script src='js/box2d/collision/shapes/b2PolyDef.js'></script> <script src='js/box2d/collision/shapes/b2PolyShape.js'></script> <script src='js/box2d/dynamics/b2Body.js'></script> <script src='js/box2d/dynamics/b2BodyDef.js'></script> <script src='js/box2d/dynamics/b2CollisionFilter.js'></script> <script src='js/box2d/dynamics/b2Island.js'></script> <script src='js/box2d/dynamics/b2TimeStep.js'></script> <script src='js/box2d/dynamics/contacts/b2ContactNode.js'></script> <script src='js/box2d/dynamics/contacts/b2Contact.js'></script> <script src='js/box2d/dynamics/contacts/b2ContactConstraint.js'></script> <script src='js/box2d/dynamics/contacts/b2ContactConstraintPoint.js'></script> <script src='js/box2d/dynamics/contacts/b2ContactRegister.js'></script> <script src='js/box2d/dynamics/contacts/b2ContactSolver.js'></script> <script src='js/box2d/dynamics/contacts/b2CircleContact.js'></script> <script src='js/box2d/dynamics/contacts/b2Conservative.js'></script> <script src='js/box2d/dynamics/contacts/b2NullContact.js'></script> <script src='js/box2d/dynamics/contacts/b2PolyAndCircleContact.js'></script> <script src='js/box2d/dynamics/contacts/b2PolyContact.js'></script> <script src='js/box2d/dynamics/b2ContactManager.js'></script> <script src='js/box2d/dynamics/b2World.js'></script> <script src='js/box2d/dynamics/b2WorldListener.js'></script> <script src='js/box2d/dynamics/joints/b2JointNode.js'></script> <script src='js/box2d/dynamics/joints/b2Joint.js'></script> <script src='js/box2d/dynamics/joints/b2JointDef.js'></script> <script src='js/box2d/dynamics/joints/b2DistanceJoint.js'></script> <script src='js/box2d/dynamics/joints/b2DistanceJointDef.js'></script> <script src='js/box2d/dynamics/joints/b2Jacobian.js'></script> <script src='js/box2d/dynamics/joints/b2GearJoint.js'></script> <script src='js/box2d/dynamics/joints/b2GearJointDef.js'></script> <script src='js/box2d/dynamics/joints/b2MouseJoint.js'></script> <script src='js/box2d/dynamics/joints/b2MouseJointDef.js'></script> <script src='js/box2d/dynamics/joints/b2PrismaticJoint.js'></script> <script src='js/box2d/dynamics/joints/b2PrismaticJointDef.js'></script> <script src='js/box2d/dynamics/joints/b2PulleyJoint.js'></script> <script src='js/box2d/dynamics/joints/b2PulleyJointDef.js'></script> <script src='js/box2d/dynamics/joints/b2RevoluteJoint.js'></script> <script src='js/box2d/dynamics/joints/b2RevoluteJointDef.js'></script>
50以上のスクリプトをページに接続する準備が本当に整っている人がいるかもしれませんが、私は絶対にそうしません。
必要なものだけをロードできると思いますが、サイトを少し歩き回った後、広告に出会いました:
「各スクリプトには依存関係の複雑なシステムがあり、それらを間違った順序でロードしても致命的なエラーを引き起こす可能性があります」さて、明らかに、それは悪い考えであり、私たちはそれをしません。 すぐに2番目のオプションが表示されました-box2dコード全体を1つのファイルにマージし、腺で最小化します。
私はこのアイデアが最初のものよりもずっと好きで、結局のところ、私だけではありませんでした。
必要な情報源はすでに
ここにあり、そのテキストではおなじみのニックネームであるmr.Doobが出会った(彼はBall Poolをやった)ので、私は正しい道を進んでいる。
ダウンロードしてインストールしました。 Uraa、今私のページに物理学があります!
第2章物理学がありますが、実際にはどうしますか?
Box2DJのホームページは、合計行サイズが50の控えめな例に限定されており、
アクションスクリプトバージョンのドキュメントへのリンクがあり
ます 。 後者はもちろん非常に便利ですが、それでも何らかの形でまばらです。 しかし、それはどこでも厚いわけではないことが判明しましたが、含まれている例のほかに、
この振り子のようなものがあります。これはかなり控えめなもの、または少し控えめな
ボールプール 、はい、それは記事の最初から。
最初は後者のソースを見たくありませんでしたが、しばらくしてから実用主義が勝ちました:)、そして数時間後に小さな世界を作りました。
PS技術的な部分が完了した後、非常にクールな記事が
ここに表示されました 。
第3章目に見えない世界はクールですが、それでも何らかの理由で描きたい
Mr.Doobのページで、各ボールがキャンバスに描かれていることに気づき、cssを使用して移動します。 この意味は少し後で理解しました。 キャンバスのみを使用してディスプレイを作成した後、10番目のボールのどこかに、アクションの代わりにスライドショーを賞賛するように私の知識のないページが示唆しました。
Mr.Doobに感謝します-30分後、マッピングはjqueryとjCanvasでのみ同じように行われました。
さて、すべてが動作しているようです-ボールは作成され、ジャンプして消え、画面の周りにドラッグすることさえできます。もちろん、ffのクレイジーなメモリリークに注意を払わなければ、すべてがクールです、こんにちはC ++。
すでにいくつかのjsプロファイラーの会社で夕方を見込んでいますが、私はまだそれが役立つことを期待してコードをリファクタリングすることを決めました。そうでなければ、すべてがきれいになります。
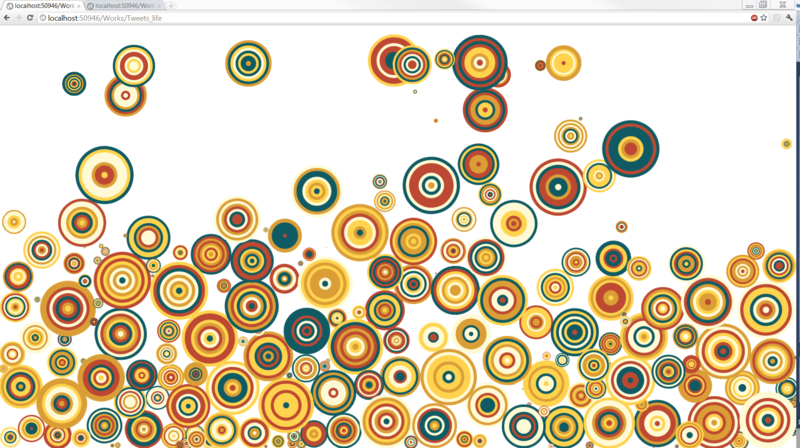
予想外ですが、それは本当に助けになり、すべてがより速く動作し始めました。 次のようになりました。

それはいいように思えますが、何らかの理由で世界のサイズがブラウザウィンドウのサイズに等しいことを好まないので、これを変更する必要があります。すべてを描画するdivのサイズにより良くバインドします。
第4章世界の終わり。 世界の高さはゼロになります。 パニックのボール:)
だから、私はそれを無駄にしたようです。 そして、divの高さをピクセル単位で設定するとどうなりますか? 世界は戻ってきました-すべてはそれほど悪くないでしょうが、私はこれをやりたくありません-私はスクロールバーや余分な空きスペースが好きではありません。
この問題の解決策がフォーラムの1つですぐに見つかりました。一般に、論理的に考えることができます。
(以下は、私自身の内なる声でフォーラムを見なかった、想像上の私とはるかに精通した人との対話からの抜粋です)
声(g):高さ70%とはどういう意味ですか? 何の70%?
me:親要素の高さから。
g:ええ、今の彼の身長は?
I:したがって、<body>の親にはコンテンツがありません。サイズが設定されていない場合、コンテンツに依存するため、現在は0です。
一般に、これはすべて次のように解決されます。
html{ height: 100% } body{ height: 100% }
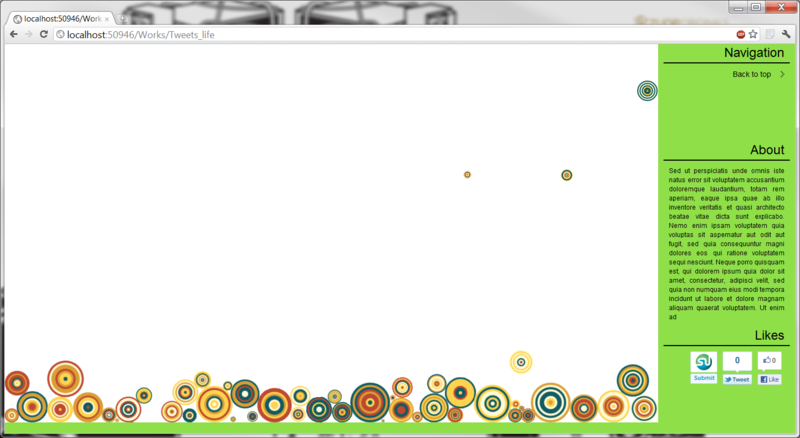
htmlの高さはビューポートの高さと等しくなり、すべてが明確になります。 確認して、始めてください、そして、これはそのような絵です:

ええ、明らかに、巨大なボールの侵入があります-世界のサイズに応じてサイズを変更することを忘れないでください:

もちろんこれはより良いですが、係数を修正する必要があります。
すばらしい-最初の部分は終了しました。 画面上でのみ何とか空になりますが、メニューの横に説明を追加し、ナビゲーション用の空白を追加します(後から間違いなく行います)。

私はチェックし、遊び、喜び、そして...
第5章画面が突然出る...
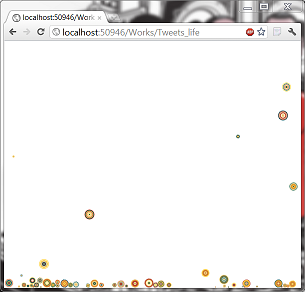
クロム。 いいえ、本当に-このように:

これは、マウスがブラウザの境界を越えて下がったときに起こります。 オーバーフローの形の救急車:ボディまたはhtmlに隠されても状況は保存されません。Googleでも解決策はすぐには見つかりません。 さて、私たちはそれを理解します。
30分後、次のことがわかりました。
Chromeは、高さが100%で、同時に垂直方向のパディングがある要素では正しく機能しません。 原則として、エラーの耳がどこで成長するかさえ明確です。そのようなスタイルからは、高さをできるだけ高く+上から10ピクセル追加する必要があります。 ffがこれで正常に動作するのは奇妙です:)
この問題は次のように解決されます。
#menu{ … padding: 0px 10px; /*padding margin - */ … } html { ... overflow: hidden; /* padding chrome . */ ... }
やったー
第6章Twitter APIおよび同一生成元ポリシー
さあ、api twitterを学びましょう。 すべてがシンプルで明確です-jQuery.ajaxを介して回答をロードし、何が機能しないかを賞賛します。これは、
Same Origin
ポリシーが角を曲がったところにあるためです。
どういうわけか私は彼女を完全に忘れていました。 一般に、私はこれらの制限が好きではありませんでした-それらを回避する方法は1001ありますが、それでも人生に干渉します。
Twitter開発者は、私とは異なり、確かにそれを覚えています-彼らのサイトはjsonpをサポートしています。 これは、次のようにそれらを参照できることを意味します。
<script src="http://search.twitter.com/search.json?q=%40twitterapi&callback=process"></script>
に似たもの
process({ })
ところで、これは正しいjavascriptであり、同じ生成元ポリシーはこれに適用されません。
最良の部分は、jQueryがjsonpで適切かつ正確に動作できることです。
$.getJSON("http://api.twitter.com/1/trends/1.json?callback=?", function () { alert("wooohooo! it works!") });
トリックは、jQueryがクエリ文字列にコールバック=?パラメーターを見つけた場合、jsonpが使用され、疑問符の代わりにjQueryが独自の処理関数を使用することです。
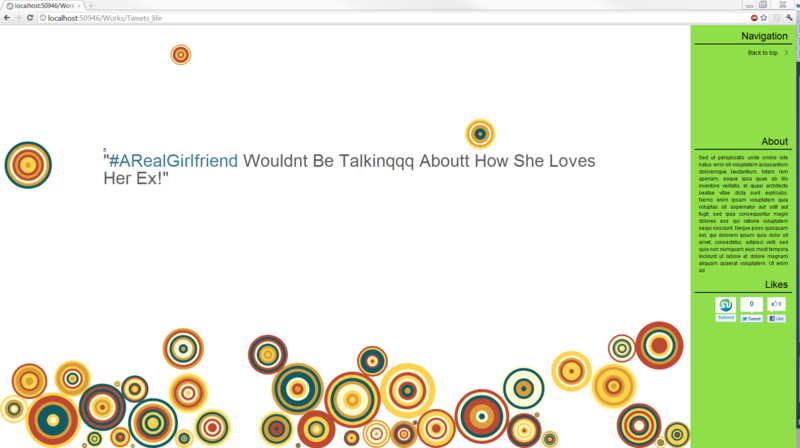
私たちはまだ小さなコードを書いています-つぶやきテキスト、あらゆる種類の小さなものを表示するように大きなフォントを設定すると、次のようになります:

それだけですか? まあ、実際にはまだ:)、ウィンドウを縮小し、縮小し、縮小し、そして...いいえ、どういうわけか今はすべて間違っているように見えます:

cssをすぐに言うことができないのは残念です。「div内のすべてのテキストが収まるようにフォントサイズを選択してください。ただし、境界を越えないようにしてください。」
はい、人間の言語でさえ、それは何とか言われます。 一般に、jQueryを使用する場合にこの効果を達成する最も簡単な方法は、
TextFillプラグインを使用すること
です 。 もちろん膝の上に書かれていますが、機能します。

ホスティングのすべてを入力して確認します。 くそー、なんとなくロードに時間がかかり、ホスティングは確かに高速ではありませんが、これはそのように遅くする理由ではありません。
うん。 box2d、jquery、そのプラグイン、まだいくつかのゴミ、一般的には、ファイルが少し多すぎるため、これで何かをする必要があります。
asp.net用の小さくて驚くほど便利なプロジェクト。 非常にカラフルな開発者から(彼の写真はサイトにあります-右:)
jsとcssを縮小し、それらを1つのファイルにまとめることができます-医師が指定したもの。 もちろん
時々SquishItはバグがありますが、できます。
最良の部分は、このすべての幸せが箱から出して動作することです。 ダウンロードしてアセンブリを接続し、<head>のスクリプトブロックを次のようなものに置き換えました。
<%= Bundle.JavaScript() .Add("~/Scripts/Shared/jquery-1.6.2.min.js") .Add("~/Scripts/Shared/jQueryRotate.2.1.js") .Add("~/Scripts/Shared/JCanvas.js") .Add("~/Scripts/Shared/jquery-textfill-0.1.js") .Add("~/Scripts/Shared/Box2d-singlefiled-jsmined.js") .Add("~/Scripts/Shared/World.js") .Add("~/Scripts/Tweets_life.js") .Render("~/Scripts/combined_#.js") %>
説明すら必要ありません。 すべてが機能します。 アップルのように:)
さて、今では、クールな名前を思いついて、少し深い意味を加え、ちょっとしたことを考え直して、デザインを少し変更するだけです。 最後に何が起こったのか、
ここに触れることができ
ます 。

終わり