1つのプロジェクトでは、多数の同一の画像を作成する必要がありましたが、それぞれを前の画像に対して1度回転させる必要がありました。
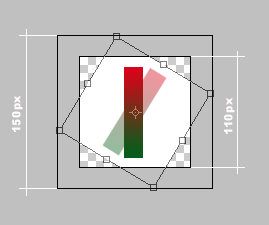
最初に思いついたのは、GDライブラリのimagerotateを使用したphpスクリプトです。 率直に言って、やや私が望んでいたものではないことがわかりました。 例で説明する方が簡単です:

したがって、回転すると、画像は元の画像よりも多くなります。 Photoshop(フリートランスフォーム)で同様の操作を行うことにより、この問題を回避します。 ほとんどの場合、GDを使用すると解決策が見つかりますが、長い間、Photoshopの一部の操作を自動化することを試みました。
そのため、回転操作とファイルへの書き込みを自動化する必要があります。
| 元の画像は矢印付きのコンパスです。 | 矢印は別のレイヤーにあり、この矢印の360個の画像を取得する必要があります。 このようなもの: |
 |  |
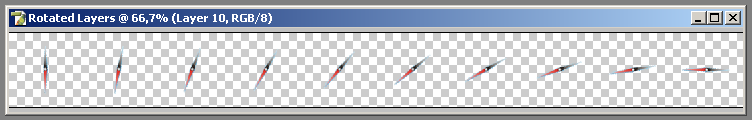
汎用性を高めるために、スクリプトを複雑にします-各回転を別々のファイルに書き込むだけでなく、1つの幅の広い画像を作成できるようにします。 このようなもの:

私は古いPhotoshop、CS1を持っているので、そのためのスクリプトがあります。 ただし、CS2では問題なく動作し、古いバージョンでは終了するのは難しくありません。 コード内のコメント、最後の例。
コード:
使用方法:- スクリプトファイルにRotate.jsなどの名前を付けて、Photoshopディレクトリに配置します。Photoshop\ Presets \ Scripts \
- パラメーターの編集。
- 処理が必要な画像を開き、[ファイル]-> [スクリプト]メニューで[回転]スクリプトを選択します。
デモ 写真はクリック可能です。 矢印をクリックします-回転します。 この例では、1つの大きな画像を作成する方法が使用されています。 回転すると、サイクル内の画像が目的のピクセル数だけシフトし、矢印の滑らかな回転をシミュレートします。
高さ110px、幅39600pxの大きなPNGを1つ作成する予定でしたが、FirefoxとChromeは表示を拒否しました(IE8、Opera、Safariはできました)。 私は2つの部分に分けなければなりませんでした。 各部品の重量は約620Kbでした。
実際の使用
例 。