こんにちは、カブロビテス! Androidの開発のトピックに関する多くの投稿を見ました。 この投稿では、このOS向けの開発における私の小さな経験をより詳細に説明しようとします。
小さな紹介
市場を分析した後、ゲーム、エンターテイメント、ソーシャルアプリケーションがたくさんあることに気付きました。 本当に必要なアプリケーションは非常に少ないので、数学分析、分析幾何学、および確率論の3つのセクションで構成されるトピックの便利なナビゲーションを備えた高等数学のポケットマニュアルを作成することにしました。 次に、順番に。
アプリケーション構造
Habréでのそのような計画のアプリケーションの作成については、すでに投稿で書いています もちろん、いくつかの違いがあります。 それらの最初で最も重要なことは、アプリケーションでもう少しアクティビティを行う必要があることです。2番目は、開発者にメールを送信したり、必要な人のためにアプリケーションの作成に独立して参加するなど、ソーシャル機能をアプリケーションに追加することです。また、アプリケーションといくつかのダイアログにオプションを追加しますWindowsでは、実際に市場に開発者アカウントを取得するコストを何らかの形で正当化するために、Begun広告をそれに接続します。
アクティビティ
主な活動
アプリケーションが起動すると、ユーザーにはMainActivity画面が表示されます。

クリックすると、MatanActivity、GeomActivity、またはTerverActivityへの移行の3つのボタンが含まれ、マークアップファイルにListView要素が含まれ、主題に関する一連のトピックを表します。 詳細なMainActivityコードを以下に示します。
パブリック クラス MainActivity は Activity {を 拡張します
AdView広告
// HELPダイアログボックスとExitダイアログボックスの識別子を宣言します
static final int EXIT_DIALOG = 0 ;
static final int HELP_DIALOG = 1 ;
//単一のバージョン情報ボタンでオプションメニューを呼び出します
上書きする
public boolean onCreateOptionsMenu ( メニューメニュー) {
MenuInflater inflater = getMenuInflater ( ) ;
インフレータ。 inflate ( R. menu。gameoptions 、menu ) ;
メニュー。 findItem ( R. id。about_menu_item ) ;
メニュー。 findItem ( R. id。btn_email ) ;
trueを 返し ます 。
}
//オプションメニューのクリックの処理
// [アプリケーションについて]をクリックするとオプションメニューからヘルプダイアログが呼び出され、[お問い合わせ]をクリックするとEmailActivityに移動します
上書きする
public boolean onOptionsItemSelected ( MenuItem item ) {
switch ( item。getItemId ( ) ) {
ケース R. id about_menu_item :
showDialog ( HELP_DIALOG ) ;
trueを 返し ます 。
ケース R. id btn_email :
startActivity ( 新しいインテント( getApplicationContext ( ) 、EmailActivity。class ) ) ;
trueを 返し ます 。
デフォルト :
スーパーを 返します。 onOptionsItemSelected (アイテム) ;
}
}
/ **アクティビティが最初に作成されたときに呼び出されます。 * /
上書きする
protected void onCreate ( Bundle savedInstanceState ) {
スーパー 。 onCreate ( savedInstanceState ) ;
requestWindowFeature ( ウィンドウ 。FEATURE_NO_TITLE ) ; //タイトルを非表示にします
setContentView ( R. layout。second ) ;
//広告接続
//ビューを取得します
ad = ( AdView ) findViewById ( R. id。ad ) ;
広告。 onDebug = true ;
//イベントリスナーを設定します
//コールバック-リスナー、取得できる情報のおかげ
//ライブラリ内のイベントについて。 現在、次のリスナーを使用できます:AdLoaded、AdClickThru
//およびAdStopped。 初期化するには、environmentVarsパラメーターを渡す必要があります。
//システム内の登録サイトに関する情報が含まれています
//(BEGUN_PAD_ID、BEGUN_BLOCK_ID)。
//初期化を開始するには、ad.initメソッドを呼び出す必要があります。 それから待つ
// adLoadedステータスでコールバックし、その後のみメソッドを呼び出します
// ad.api( "initAd"、al);
広告。 setOnApiListener ( new Callback ( ) {
上書きする
public void init ( ) {
ログ d ( "BEGUN_AD" 、 "ad.api | initAd" ) ;
ArrayList < RequestParam > al = new ArrayList < RequestParam > ( ) ;
RequestParam rp = new RequestParam ( ) ;
rp。 name = "environmentVars" ;
rp。 値 = "pad_id:261629112 | block_id:261629500" ;
等 追加 ( rp ) ;
広告。 api ( "initAd" 、al ) ;
ログ d ( "BEGUN_AD" 、 "CALLBACK params:" + al。toString ( ) ) ;
}
上書きする
public voidコールバック( String c ) {
ログ d ( "BEGUN_AD" 、 "CALLBACK API:" + c ) ;
if ( c。equals ( "AdLoaded" ) )) {
ログ d ( "BEGUN_AD" 、 "startAd" + c ) ;
広告。 api ( "startAd" ) ;
}
}
} ) ;
ログ d ( "BEGUN_AD" 、 "ad.init" ) ;
広告。 init ( ) ;
// MatanActivityを起動します
ボタン b = ( ボタン ) これ 。 findViewById ( R. id。btn_mathan ) ;
b。 setOnClickListener ( new OnClickListener ( ) {
public void onClick ( arg0を表示 ) {
startActivity ( 新しい Intent ( getApplicationContext ( ) 、MatanActivity。class ) ) ;
}
} ) ;
// GeomActivityを起動します
ボタン d = ( ボタン ) これ 。 findViewById ( R. id。btn_geom ) ;
d。 setOnClickListener ( new OnClickListener ( ) {
public void onClick ( arg0を表示 ) {
startActivity ( 新しいインテント( getApplicationContext ( ) 、GeomActivity。class ) ) ;
}
} ) ;
// TerverActivityを起動します
ボタン c = ( ボタン ) これ 。 findViewById ( R. id。btn_terver ) ;
c。 setOnClickListener ( new OnClickListener ( ) {
public void onClick ( arg0を表示 ) {
startActivity ( 新しい Intent ( getApplicationContext ( ) 、TerverActivity。class ) ) ;
}
} ) ;
}
protected void onRestart ( ) {
// TODO自動生成メソッドスタブ
スーパー 。 onRestart ( ) ;
ログ d ( "BEGUN_AD" 、 "resumeAd" ) ;
広告。 api ( "resumeAd" ) ;
}
// HELP_DIALOGおよびEXIT_DIALOGダイアログボックスを作成します
上書きする
保護された ダイアログ onCreateDialog ( int id )
{
スイッチ ( id )
{
ケース HELP_DIALOG :
LayoutInflater inflater = ( LayoutInflater ) getSystemService ( Context。LAYOUT_INFLATER_SERVICE ) ;
ビューレイアウト=インフレータ。 inflate ( R. レイアウト 。 ヘルプ 、
( ViewGroup ) findViewById ( R. id。Root ) ) ) ;
AlertDialog。 ビルダービルダー= 新しい AlertDialog。 ビルダー ( これ ) ;
ビルダー。 setView (レイアウト)
。 setCancelable ( true )
。 setTitle ( "アプリケーションについて" )
。 setNeutralButton ( "OK" 、 新しい DialogInterface。OnClickListener ( )
{
public void onClick ( DialogInterfaceダイアログ、 int id )
{
ダイアログ。 キャンセル ( ) ;
}
} ) ;
AlertDialog alert =ビルダー。 作成 ( ) ;
ビルダーを返します。 作成 ( ) ;
ケース EXIT_DIALOG :
AlertDialog。 ビルダー builder3 = 新しい AlertDialog。 ビルダー ( これ ) ;
ビルダー3。 setMessage ( "終了してよろしいですか?" )
。 setCancelable ( false )
。 setPositiveButton ( "Yes" 、 新しい DialogInterface。OnClickListener ( ) {
public void onClick ( DialogInterfaceダイアログ、 int id ) {
SecondActivity。 これ 。 finish ( ) ;
}
} )
。 setNegativeButton ( "No" 、 新しい DialogInterface。OnClickListener ( ) {
public void onClick ( DialogInterfaceダイアログ、 int id ) {
ダイアログ。 キャンセル ( ) ;
}
} ) ;
AlertDialog alert3 = builder3。 作成 ( ) ;
builder3を返します。 作成 ( ) ;
デフォルト :
nullを 返し ます 。
}
}
//スマートフォンの戻るキーを押したときにEXIT_DIALOGダイアログを呼び出します
上書きする
public void onBackPressed ( ) {
showDialog ( EXIT_DIALOG ) ;
}
}
[アプリケーション]ダイアログボックスについて [アプリケーションの終了]ダイアログボックス
[アプリケーションの終了]ダイアログボックス
次のように、商業的な理由よりも興味のない広告がアプリケーションに追加されました。 明らかに、ロシアのアプリケーションで稼ぐことはあまりありません。 そのため、
Begunシステムの純粋にロシアの広告に接続しました。それ以前は、広告の接続についてHabréに多くのことが書かれていましたが、基本的にこれらは外国の「オフィス」でした。
ランナー広告を使用する長所1.便利で高品質のAPI。
2. WebMoneyでの便利なお金の引き出し。
3.質の高いサポートサービス。質問に確実に答えます。
ランナー広告を使用する短所唯一のマイナス点は、クリックに対してのみ支払いが行われることですが、まもなくクリックとインプレッションの両方に対して支払いシステムを開始すると約束します。
BEGUN広告を接続する方法1.
パートナーセクションのランナーのWebサイトにアクセスします。
2. [パートナーになる]をクリックします。
3.アンケートに記入します。
4.クリックして登録します。
5.次に、サイトでアカウントを入力します。
6.右上隅にある[書き込み]をクリックします(サポートサービスに手紙を書くためのメニューに移動します)。
7. Androidアプリケーションがあり、Begin広告を含めることをサポートチームに通知すると、<Your pad_id>タグの代わりに上記のコードに挿入するpad_idとblock_idが送信されます。 <あなたのblock_id>。
Begun Adsをアプリに統合する
1.プロジェクトのクラスパスで、jarを追加する必要があります-利用可能な広告ライブラリ
appsmobile.begun.ru/begunAdView.jarで 。
2.次のブロックをレイアウトに追加する必要があります。
<en.begun.adlib.AdView
android:id = "@ + id / ad"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:layout_alignParentBottom = "true"
/>
親レイヤーとしてRelativeLayoutを使用することをお勧めします。
3.マニフェストファイルは、次の権限で追加する必要があります。
<uses-permission android:name = "android.permission.INTERNET" />
<uses-permission android:name = "android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name = "android.permission.READ_PHONE_STATE" />
4.ライブラリの初期化は次のとおりです。
import ru.begun.adlib.AdView ;
import ru.begun.adlib.Callback ;
import ru.begun.adlib.RequestParam ;
AdView広告
//ビューを取得します
ad = ( AdView ) findViewById ( R. id。ad ) ;
//イベントリスナーを設定します
//コールバック-リスナー、取得できる情報のおかげ
//ライブラリ内のイベントについて。 現在、次のリスナーを使用できます:AdLoaded、AdClickThru
//およびAdStopped。 初期化するには、environmentVarsパラメーターを渡す必要があります。
//システム内の登録サイトに関する情報が含まれています
//(BEGUN_PAD_ID、BEGUN_BLOCK_ID)。
//初期化を開始するには、ad.initメソッドを呼び出す必要があります。 それから待つ
// adLoadedステータスでコールバックし、その後のみメソッドを呼び出します
// ad.api( "initAd"、al);
広告。 setOnApiListener ( new Callback ( ) {
上書きする
public void init ( ) {
ArrayList < RequestParam > al = new ArrayList < RequestParam > ( ) ;
RequestParam rp = new RequestParam ( ) ;
rp。 name = "environmentVars" ;
rp。 値 = "pad_id:<BEGUN_PAD_ID> | block_id:<BEGUN_BLOCK_ID>" ;
等 追加 ( rp ) ;
広告。 api ( "initAd" 、al ) ;
}
上書きする
public voidコールバック( String c ) {
if ( c。equals ( "AdLoaded" ) )) {
広告。 api ( "startAd" ) ;
}
}
} ) ;
広告。 init ( ) ;
ライブラリの停止後に広告の表示を再開するには、
resumeAdパラメータを指定してad.apiメソッドを呼び出す必要があります。
それは、広告が接続されて機能しているということです!
main.xml
MainActivityマークアップファイル。
<?xml version = "1.0" encoding = "utf-8" ?>
<RelativeLayout xmlns:android = " schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:weightSum = "1"
android:background = "@ drawable / main_1" >
<ボタン
android:id = "@ + id / btn1"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:background = "@ layout / button_selector_leftcorner" />
<Button android:textStyle = "bold" android:textColor = "#FFC000" android:background = "@ layout / button_selector" android:layout_height = "wrap_content" android:layout_width = "173dp" android:text = "An。ジオメトリと線形代数 " android:id = " @ + id / btn_geom " android:layout_above = " @ + id / btn_terver " android:layout_alignLeft = " @ + id / btn_terver " android:layout_marginBottom = " 16dp " > </ボタン>
<Button android:textStyle = "bold" android:textColor = "#FFC000" android:background = "@ layout / button_selector" android:layout_height = "wrap_content" android:layout_width = "173dp" android:text = "数学解析" android :id = "@ + id / btn_mathan" android:layout_above = "@ + id / btn_geom" android:layout_alignLeft = "@ + id / btn_geom" android:layout_marginBottom = "15dp" > </ボタン>
<Button android:textStyle = "bold" android:textColor = "#FFC000" android:background = "@ layout / button_selector" android:layout_height = "wrap_content" android:layout_width = "173dp" android:text = "Probability Theory" android :id = "@ + id / btn_terver" android:layout_alignParentBottom = "true" android:layout_centerHorizontal = "true" android:layout_marginBottom = "186dp" > </ボタン>
<ImageView android:id = "@ + id / imageView1" android:src = "@ drawable / andro" android: layout_height = "wrap_content" android:layout_width = "wrap_content" android:layout_above = "@ + id / btn_mathan" android: layout_centerHorizontal = "true" > </ ImageView >
<RelativeLayout android:layout_height = "wrap_content" android:layout_width = "fill_parent" >
<ImageView android:id = "@ + id / imageView2" android:layout_height = "wrap_content" android:layout_width = "wrap_content" android:src = "@ drawable / title" android:layout_alignParentTop = "true" android:layout_centerHorizontal = "true " android:layout_marginTop = " 18dp " > </ ImageView >
</ RelativeLayout >
<en.begun.adlib.AdView
android:id = "@ + id / ad"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:layout_alignParentBottom = "true"
/>
<ImageView
android:id = "@ + id / splashscreen"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:src = "@ drawable / splashscreen" android:background = "#000" >
</ ImageView >
</ RelativeLayout >
MatanActivity、GeomActivity、およびTerverActivity

MatanActivity、GeomActivity、TerverActivityのリスト項目をクリックした後、このトピックのマテリアルを表示する対応するアクティビティに切り替えます
ViewMatanActivity 、
ViewGeomActivity、または
ViewTerverActivity
これらのアクティビティのコードは、投稿で指定されたものに似ています
Androidでチートシートを作成します 。
コードではなく、すべてのViewActivityでの唯一の
警告 :
WebView myWebView = ( WebView ) findViewById ( R. id。Webview ) ;
String summary = "<html> <body>" + text + "</ body> </ html>" ;
myWebView。 loadData ( summary、 "text / html" 、 "utf-8" ) ; // webviewにテキストをロードします
このように書く方が良い :
WebView myWebView = ( WebView ) findViewById ( R. id。Webview ) ;
String summary = "<html> <body>" + text + "</ body> </ html>" ;
myWebView。 loadDataWithBaseURL ( "x-data:// base" 、summary、 "text / html" 、 "utf-8" 、 null ) ;
そうしないと、Android 3.2を搭載したデバイスでコードが正しく機能しません。 他のいくつか。
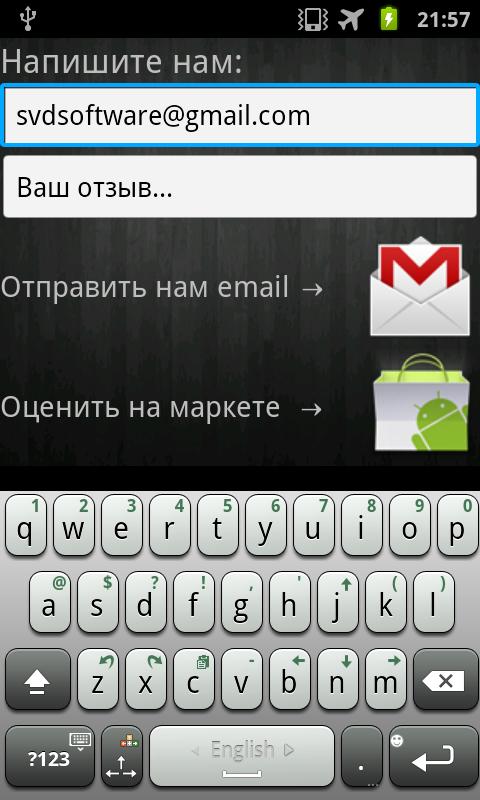
EmailActivity
EmailActivityは、開発者への要望や提案を含むレターの送信を実装し、市場のアプリケーションページにアクセスする機会も提供します。

パブリック クラス EmailActivity は Activity {
ボタン送信
EditTextアドレス、件名、emailtext ;
上書きする
public void onCreate ( Bundle savedInstanceState ) {
スーパー 。 onCreate ( savedInstanceState ) ;
requestWindowFeature ( ウィンドウ 。FEATURE_NO_TITLE ) ; //タイトルを非表示にします
setContentView ( R. layout。email ) ;
ボタン b = ( ボタン ) これ 。 findViewById ( R. id。btn_market ) ;
b。 setOnClickListener ( new OnClickListener ( ) {
public void onClick ( arg0を表示 ) {
Uriアドレス= Uri。 parse ( " market.android.com/details?id=com.mathhelper.math" ) ;
インテントsurf = 新しいインテント(インテント。ACTION_VIEW 、アドレス) ;
startActivity (サーフ) ;
}
} ) ;
//フィールドとボタン
send = ( ボタン ) findViewById ( R. id。emailsendbutton ) ;
address = ( EditText ) findViewById ( R. id。emailaddress ) ;
// subject =(EditText)findViewById(R.id.emailsubject);
emailtext = ( EditText ) findViewById ( R. id。emailtext ) ;
送る setOnClickListener ( new OnClickListener ( ) {
上書きする
public void onClick ( View v ) {
final Intent emailIntent = new Intent ( android。content。Intent。ACTION_SEND ) ;
emailIntent。 setType ( "plain / text" ) ;
//に
emailIntent。 putExtra ( android.content.Intent.EXTRA_EMAIL 、 new String [ ] { address.getText ( ) 。 toString ( ) } ) ;
//どうですか
emailIntent。 putExtra ( android.content.Intent.EXTRA_TEXT 、 emailtext.getText ( ) 。 toString ( ) ) ;
EmailActivity。 これ 。 startActivity ( Intent。createChooser ( emailIntent、
「手紙を送る」 ) ) ;
}
} ) ;
}
}
email.xml
EmailActivityマークアップファイル
<?xml version = "1.0" encoding = "utf-8" ?>
<RelativeLayout xmlns:android = " schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:weightSum = "1" >
<ScrollView
android:scrollbars = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent" >
<LinearLayout android:orientation = "vertical" android:id = "@ + id / linearLayout2" android:background = "@ drawable / metall" android:layout_alignParentTop = "true" android:layout_alignParentLeft = "true" android:layout_marginTop = "40dp " android:layout_width = " fill_parent " android:layout_height = " 197dp " >
<TextView android:layout_width = "wrap_content" android:text = "Email us:" android:layout_height = "wrap_content" android:id = "@ + id / textView1" android:gravity = "left" android:textSize = " 10pt " android:textStyle = "normal" > </ TextView >
<EditText android:id = "@ + id / emailaddress" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:text = "svdsoftware@gmail.com" > </ EditText >
<EditText android:id = "@ + id / emailtext" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:text = "Your review ..." > </ EditText >
<RelativeLayout android:layout_height = "wrap_content" android:layout_width = "fill_parent" android:id = "@ + id / relativeLayout1" >
<TextView android:id = "@ + id / textView1" android:text = "メールを送信→" android:layout_width = "wrap_content" android:gravity = "left" android:layout_height = "wrap_content" android:textSize = "9pt " android:textStyle = " normal " android:layout_centerVertical = " true " > </ TextView >
<Button android:id = "@ + id / emailsendbutton" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:background = "@ layout / button_selector_email" android:layout_alignParentTop = "true" android:layout_alignParentRight = "true " > </ボタン>
</ RelativeLayout >
<RelativeLayout android:id = "@ + id / relativeLayout2" android:layout_height = "wrap_content" android:layout_width = "fill_parent" >
<Button android:id = "@ + id / btn_market" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:background = "@ layout / button_selector_am" android:layout_alignParentTop = "true" android:layout_alignParentRight = "true " > </ボタン>
<TextView android:id = "@ + id / textView1" android:text = "Rate on the market→" android:layout_width = "wrap_content" android:gravity = "left" android:layout_height = "wrap_content" android:textSize = "9pt " android:textStyle = " normal " android:layout_centerVertical = " true " > </ TextView >
</ RelativeLayout >
</ LinearLayout >
</ ScrollView >
</ RelativeLayout >
おわりに
この投稿が初心者の開発者に役立つことを願っています。
すべての仕事の結果は
ここにあります 。