
こんにちは、Habraユーザーの皆さん! 今日、私は通常、立派なプログラマーがフレームワーク-Ext JSを使用することを拒否する問題と共有したいと思います。 特定の状況を説明します。ある日、Ext JSが提供する機能をしばらく見て過ごした後、「実際に」試してみたいという抵抗感があります。 ディストリビューションがダウンロードされ、ローカルサーバーに配置され、グリッド、フォーム、さらには完成したデスクトップの美しいサンプルが起動されます! 開発者はいくつかの「チップ」を変更し、すべてが簡単でシンプルなようです。 合理的には、Ext JSで商業プロジェクトを作成するというアイデアは、ボーイスカウトの頭から生まれます(ほとんどの場合、これらはさまざまな種類のCMS、管理パネル、CRMです)。 そして、楽しみが始まります...
Ext JSとの1週間の作業の後、ボーイスカウトヘッドは、自分自身の取るに足りないことやExt JSの想像を絶する複雑さについての思考を半自動的に生成し始めます。 そして、Ext JSに腹を立てた開発者は、このフレームワークで作業したいという欲求の灰をばらまきます。 なんて残念...
したがって、この記事では、コンテンツ管理システムを開発し、これらの問題を解決するときに遭遇した問題について説明します。 すべての例は、
Ext JSバージョン3.4でテストされています。
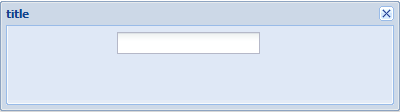
1.ウィンドウのコンテンツの自動サイズ変更。タスク:Ext.Window(Ext.form.FormPanel)にフォームを埋め込みます。 頭に浮かぶ最初のもの:
Ext.onReady(function(){ var win = new Ext.Window({ title: "title", border: false, width: 400, height: 400, items: [{ width: 390, height: 380, items: [new Ext.form.FormPanel({ frame: true, items: {xtype: 'textfield'} })] }] }); win.show(); });
この場合、開発者はフォームのサイズをウィンドウに合わせて「合わせる」必要があります。 正しく取り付けられていない場合、刺激性の白いストリップが下に表示されます。

この状況のために、Ext JS開発者はExt.Window構成でレイアウトパラメーターを提供しています。 具体的には、この場合、レイアウト: 'fit'が使用されます。
Ext.onReady(function(){ var win = new Ext.Window({ title: "title", border: false, width: 400, height: 400, layout:'fit', items: [ new Ext.form.FormPanel({ frame: true, items: {xtype: 'textfield'} }) ] }); win.show(); });
 2.フォームフィールドを2つ以上の列に分割(または1行に複数のフォームフィールドを配置)。
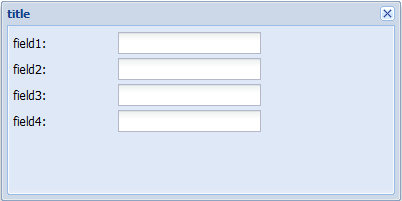
2.フォームフィールドを2つ以上の列に分割(または1行に複数のフォームフィールドを配置)。フォームアイテムに複数のフォームフィールドを登録するだけの場合、次のように、それらが互いに正確に並んでいます。
Ext.onReady(function(){ var win = new Ext.Window({ title: "title", border: false, width: 400, height: 200, layout:'fit', items: [ new Ext.form.FormPanel({ frame: true, items: [{ xtype: 'textfield', fieldLabel: 'field1' },{ xtype: 'textfield', fieldLabel: 'field2' },{ xtype: 'textfield', fieldLabel: 'field3' },{ xtype: 'textfield', fieldLabel: 'field4' }] }) ] }); win.show(); });

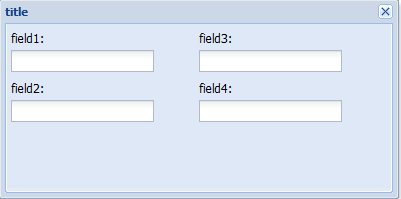
次のようなものにする必要があります。

これは次のように行われます。
(注意!次のコードを理解するには、少し論理的に考える必要があります) Ext.onReady(function(){ var win = new Ext.Window({ title: "title", border: false, width: 400, height: 200, layout:'fit', items: [ new Ext.form.FormPanel({ frame: true,
だから。 コード分析を始めましょう。 フォームを列に分離するために最初に必要なのは、レイアウトパラメーター 'column'です。これは、フォームを列に分割することをフォームに指示します。 次に、defaultsパラメーターが入力され、子アイテムのデフォルト設定が報告されます。 これらの設定は、この配列の各オブジェクト(オブジェクトアイテム2、アイテム3)に渡されます。
デフォルトに非常に多くのパラメーターがあるのはなぜですか、またフォームを列に単純に分割するためになぜ必要なのですか? 私は答えます:
xtype: ' form'-このパラメーターなしでは、各フィールドのfieldLabelは表示されません。
columnWidth-デフォルトの列幅を決定します(オブジェクト2および3では、列幅をオーバーライドできます)。
labelAlign -
fieldLabelの位置を定義します(トップ-トップ)。
アンカー -オブジェクト2および3の幅(パーセント)。
また、前の例とは異なり、オブジェクト1の項目に別のレベルのネストが追加されることに注意してください。
3.グリッド内のレコードのレンダリングを管理します。このコンテンツの将来の価値に応じて、グリッドセルのコンテンツを何らかの方法で変更したいことがよくあります。 グリッドパラメーター-レンダラーが役に立ちます。
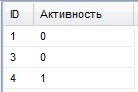
最初にグリッドがあるとしましょう:

ソースコード:
var data = { totalCount : 3, banners: [{"is_active": 0,"ID": 1},{"is_active": 0,"ID" : 3},{"is_active": 1,"ID": 4}] } var view = new Ext.Viewport({ layout: 'fit', items: [{ xtype: 'grid', columns: [ {header: "ID", align : 'left', width: 30, sortable: true, dataIndex: 'ID'}, { header: "", align : 'left', width: 100, sortable: true, dataIndex: 'is_active' } ], store: new Ext.data.GroupingStore({ data: data, fields: [{name: 'ID'},{name: 'is_active'}], reader: new Ext.data.JsonReader({ root: 'banners', totalProperty: 'totalCount', id: 'ID' }, Ext.data.Record.create([ {name: 'ID'}, {name: 'is_active'} ]) ) }), view: new Ext.grid.GridView({ forceFit: false, }), listeners: {} }] }); view.render(Ext.getBody()); });
これを行うことができます:

ソースコード:
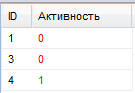
var renderActivity = function(val) { if(val == 1) return "<span style='color: green'>"+val+"</span>"; else return "<span style='color: red'>"+val+"</span>"; } var data = { totalCount : 3, banners: [{"is_active": 0,"ID": 1},{"is_active": 0,"ID": 3},{"is_active": 1,"ID": 4}] } var view = new Ext.Viewport({ layout: 'fit', items: [{ xtype: 'grid', columns: [ {header: "ID", align : 'left', width: 30, sortable: true, dataIndex: 'ID'}, { header: "", align : 'left', width: 100, sortable: true, dataIndex: 'is_active', renderer: renderActivity } ], store: new Ext.data.GroupingStore({ data: data, fields: [{name: 'ID'},{name: 'is_active'}], reader: new Ext.data.JsonReader({ root: 'banners', totalProperty: 'totalCount', id: 'ID' }, Ext.data.Record.create([ {name: 'ID'}, {name: 'is_active'} ]) ) }), view: new Ext.grid.GridView({ forceFit: false, }), listeners: {} }] }); view.render(Ext.getBody()); });
ご覧のとおり、renderActivity関数が最初に追加されました。この関数は、緑または赤の値に応じてセルの内容をペイントします。 次に、「Activity」列の設定の説明でこの関数が呼び出されます-レンダラー:renderActivity。 したがって、グリッドセルの内容は、必要に応じ
て、場合によってはまったく適切でない場合でも、簡単かつ簡単に変更できます。
Ext JSの学習により多くの時間を割くと、このフレームワークが提供する柔軟性に驚くでしょう。 Ext JSサイトはカスタマイズが難しいと多くの人が言います。 信じないでください。 個人的には、このフレームワークにはかなり高いエントリーしきい値があると思います。
Ext JSで約1年間開発を続けてきた私は、「複数の犬を食べました」。 私は非常に多くのそのようなささいなことを蓄積しました。 したがって、もしhabrasocietyがExt JSに関する私の記事を読み続けたいと思うなら、喜んでそれらを書くでしょう。
これで、もしよろしければ、私の最初の記事を終えて、楽しんでいただければ幸いです。