Google Chrome、Safari、およびIEの記事
APNG(アニメーションPNG)を続けて、メソッドは確かに興味深いがクロスブラウザーではないことを言いたいと思います。 この記事では、apngクロスブラウザの作成方法を示します。
挑戦する
すべての一般的なブラウザでAPNGを表示します。

解決策
Firefox、Opera、およびWebKitでAnimated PNGアイデアを使用してい
ますか? 簡単! フレームも変更しますが、cssを使用すると、すべての一般的なブラウザーでメソッドを実装できます。
画像の準備
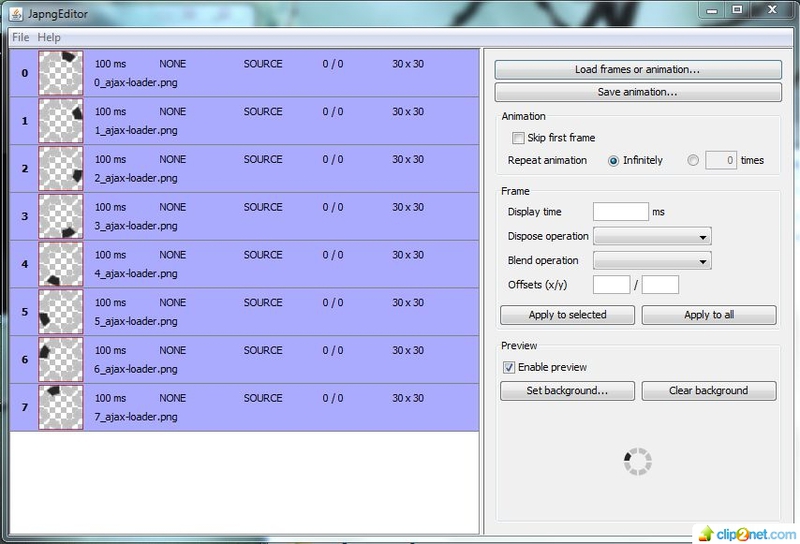
最も興味深いのは、PhotoshopがAPNGを理解しないという事実から始まります。この問題を解決するために、私はJapngエディターを選択しました。 このプログラムはJAVAで書かれており、インストールされたバージョンのJAVA 6が必要です。2つの主なタスクを解決します。フレームをAPNGに、またはその逆に変換します。
こちらからダウンロードできます。

完成した画像

HTML
<div class="ajax-loader"><div>
CSS
.ajax-loader { width: 30px; height: 30px; background: url('ajax-loader.png') no-repeat; }
jquery.aimg.js
(function ($) { $.fn.aimg = function (options) { options = $.extend({}, { speed: 150 }, options); return this.each(function () { var $el = $(this), $img = $('<img src="' + $(this).css('backgroundImage').replace(/(^url)|(["'()])/g, '') + '" style="position: absolute; left: -99999px;">'), currFrame = 1, slides; $img.load(function () { slides = $(this).width() / $el.width(); $(this).remove(); startAnimation(); }); $('body').append($img); function startAnimation() { return setInterval(function () { $el.css('backgroundPosition', '-' + currFrame * $el.width() + 'px 0px'); if (currFrame == slides) { $el.css('backgroundPosition', '0px 0px'); currFrame = 0; } currFrame++; }, options.speed); } }); } })(jQuery);
jsFiddleの例