少し前まで、私の忍耐は尽きました。 最初は、あらゆる種類のプラグイン、そしてさまざまなフレームワークが
HTMLDocumentを「強制」し
始めます。 要素がフォーカスを失ったかどうかを理解するために、
HTMLBodyElementまたは
HTMLDocumentの onclickイベントを追跡し
ます 。 また、フォーカスを失いながら
Tabキーを押すことに注意を払う人がいる場合、ほとんどの人はこの事実を完全に無視します。
フォーカス/ブラー
4つの「マジック」DOMイベントがあります。
通常のDOMElementはそれらを生成しませんが、魔法の属性
tabindexを使用すると、そのような機会があります。
jQuery用の独自の
UI要素を作成するとき、
HTMLInputElementが要素内
で使用されるという事実に関連する2つの問題に直面しなければなり
ません(以下、
HTMLSelectElementと
HTMLButtonElementも意味します)。
問題1は、
フォーカスと
ブラーのイベント
ポップアップの欠如です。 ここで、
focusinと
focusoutが
助けとなり、親要素レベルでフォーカスイベントを処理できるようになりました。
問題番号2は、子
HTMLInputElementで クリックが発生したときの親での
blurイベントと
focusoutイベントの生成です(
tabindex属性
は Tab aを使用したフォーカスに
のみ影響します)。 これにより、開発されたUI要素を操作するロジック全体が「壊れ」ます。 現時点では、この問題の「まともな」解決策は見つかりませんでした(
ドキュメントまたは
本文での onclickイベントの追跡も「まともな」ではありません)
最初の可能な解決策は、「親」に焦点を合わせながら「子供」にキーボードイベントをブロードキャストすることですが、現時点では、このタイプのイベントの正しい生成をサポートしているブラウザーはありません(Fxは
独自のインターフェイスをサポートして
います。IE9とChromeは
標準に準拠してい
ますが、押されたキーのコードを送信するときのバグ-ゼロは常に送信されます。Operaはキーボードイベントをまったく生成できません)
2つ目は
document.activeElementでフォーカスイベントが失われていないか
どうかを確認することです(これは問題がないわけではありません
。FxおよびChromeでは、
activeElementは
blurイベントの終了後にのみフォーカスを受け取った新しい要素へのリンクになります)。
そして、これらの方法はいずれも機能しないため、「ダーティハック」に頼らなければなりませんでした。 一般ストリームから
blurステートメントを
削除します。つまり、
setTimoutを使用し
ます 。
>>> UPD私たちとjQuery開発者は、この問題を解決するために同じ方法で行ったことがわかりました(
オートコンプリート )
<<<< UPDCSSシステムの色
何らかの理由で、
システムカラーを覚えている(知っている)人はほとんどいません。 開発者の皆様、ユーザーの要望を尊重し、OSで見たい色を使用しましょう。 結局のところ、誰もが白い背景で読みたいとは限らないため、テキストを強調するために青を使用しないでください。
>>> UPDもちろん、定型化されたアプリケーション用のボタンを作成する場合、システムカラーの使用は愚かです。 システムGUI要素またはそのバリエーションがエミュレートされる場合について言及します。 たとえば、Sencha(以前のExtJS)では、要素の背景色は
Windowではなく白です。 以下に
例を示します。
jQueryでは、すべてのUIソリューションのデフォルトの色はオレンジです。 彼らがそうすることを決めた理由は、まだ私には謎です。 デフォルトのシステムカラーを使用すると、多くの人にとって生活が楽になります(カレンダーを固定するときにjQuery UIスタイルで苦しみ始めたのは誰ですか?:))
<<<< UPDevent.stopPropagation()
イベントストリームを中断する命令は、Webページで遭遇した最大の悪です。 突然一部の要素が正しく機能しない場合は、奇妙な状況でリンクが機能しなくなります。これは、この指示が存在する結果であることに注意してください。
それなしではできないと確信できる場合にのみ、穏やかに使用できます。 代わりの解決策があなたに多すぎるコストをかける場所。 しかし、原則として、「これ」を使用した場合、それはあなたの決定におけるアーキテクチャの誤算を意味します。
些細な例で、メッセージの流れを中断して、要素のマウスクリックをインターセプトします。 全員-現在、このイベントの受信に関連付けられている全員(外部をクリックすると「閉じる」プラグインをすべて表示)は正しく動作しません。
または、要素がキーストロークをインターセプトしてフォーカスがある場合、
Escキーを押してポップアップウィンドウを最小化することはできません。
ワイアリア
そして最後に-IE8のリリース後に学んだ標準。 これは、デバイス(ブラウザー)側からのサイトやインターネットアプリケーションのコンテンツへのアプローチを定義します。 この標準は、障害のある人がオンラインプロジェクトを完全に使用できるようにするメカニズムとして開発および提示されました。
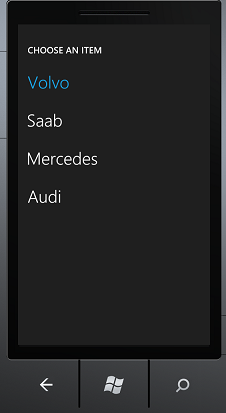
しかし、この標準はモバイルブラウザに積極的に適用されるようです。 なぜなら WAI-ARIAをサポートするUI要素を使用すると、より便利になります。 たとえば、IE9のモバイルバージョンでは、展開されたHTMLSelectElementは次のようになります。

同意します。携帯電話のそのようなリストから選択することは、JSとHTMLを使用して作成された「かわいい」ものからではなく、はるかに便利で快適です。
あとがきの代わりに
概して、
フォーカス/ブラーの問題を解決するためにhabro-communityに助けを求めるためにこのメモを書くことにしました。 私はそれを1か月以上探していましたが、ブラウザ開発者に連絡してactiveElementの変更を標準化するか、w3cで検討することさえ考えていました。
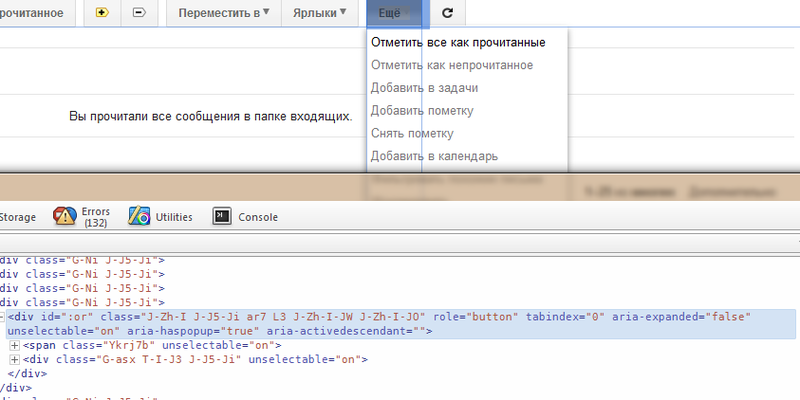
「これは面白い。」
最も適切な形式のUI要素は、GmailでGoogleによって実装されます。 これらは、文字のリストの上にあるボタンです。