5月のGoogle I / O会議でのスピーチの1つで見ることができるHTML5コンソールは、
オンラインで
動作します (明らかに、Chromeブラウザーでのみ)。
 HTML5 Wow
HTML5 Wowプレゼンテーション全体は、
HTML5の力を示すために作成されました。 コンソールを含むすべてのデモは、オープンソースで
レイアウトされています。
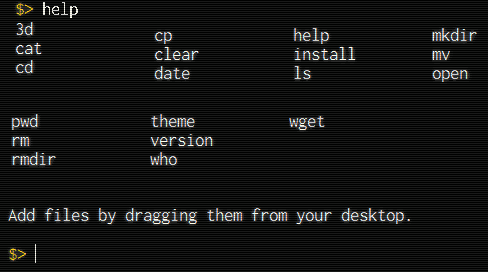
HTML5コンソールを操作するためのいくつかのヒント。

1.ファイルをマウスでドラッグするだけで、デスクトップからファイルをコピーできます。 それらは現在のディレクトリにコピーされます。
var reader = new FileReader(); reader.onload = function(e) { document.querySelector('img').src = e.target.result; }; function onDrop(e) { reader.readAsDataURL(e.dataTransfer.files[0]); };
2.
mkdirコマンドを使用して新しいフォルダーを作成し、
initコマンドを使用してフォルダーとファイルのランダムなセットを生成できます。

3.
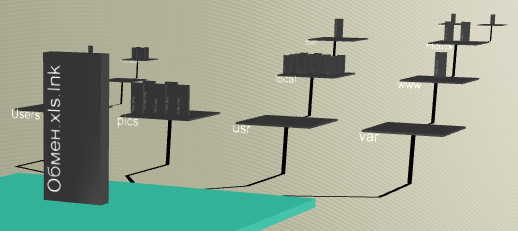
3dコマンドは、ファイル構造の3次元レンダリングを開始します。 マウスで画像を回転できます。

3d offコマンドは画像を無効にします。
4.
wgetコマンドも機能しますが、クロスドメインの制限があるため、
wgetは同じURLで実行されます。