多くのプラグイン(特に
Html Validator 、
Web Developer 、
Firebug 、
YSlow )のおかげでWeb開発にFirefoxを使用したいのですが、完全なクロスブラウザーサポートのために、Safariで作成されたものを確認する必要がある場合があります。
5分間の検索で、Safari for WindowsのhtmlバリデーターまたはJavaScriptコンソールのいずれにも似たものを見つけられなかったときの失望は何でしたか(現在Internet Explorerについてはutterりません。Operaには何らかの切り捨てられた形式で表示されます) 'eはかなり許容可能なバージョンです)。
そして何をすべきか?
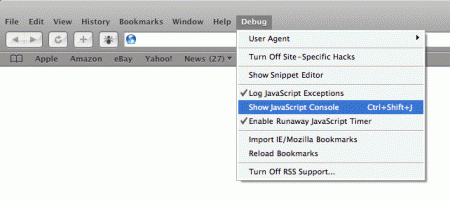
以下は、Safariでこのコンソールを有効にする方法についての順を追った説明です。
ここからの情報 。
- Safariを閉じる(開いている場合)
- ファイルを探す
C:\Documents and Settings\< Windows>\Application Data\Apple Computer\Safari\Preferences.plist - それを開きます(ラインフィードがunixであり、メモ帳ではそれらが正しく表示されないため、一部の高度なエディターではより優れています)。
- 次のコードを挿入します(このセクションでは、
<dict>セクションの開始直後、途中で、最後に、最も重要なことはできます)。
<key>IncludeDebugMenu</key>
<br/><true /> - ファイルへの変更を保存し、Safariを実行する
その結果、目的のコンソールが配置されている
デバッグトップメニュー項目を追加する必要があります