
毎年12月31日に、尊敬されるanatoly_rr
habrayuzerが そのような カレンダーをアップロード
し ます 。 今年はもう少し前もって同様のカレンダーが必要だったので、自分で試してみました。 pythonスクリプトを甘やかすプロセスは私を魅了
し、私の好みと色に小さな
カレンダージェネレーターを手に入れました。 あまり必要ないので、共有することにしました:)
彼のスクリプトの使用とこの出版物の両方についてアナトリーに連絡したことをすぐに指摘します。
もう少し
ジェネレーターはいくつかの数値システムを実行できます。
- 16進数
- 小数
- 9(対称)
- オクタル
- トリニティ(対称)
- バイナリ
オプショナル
- 背景、年、曜日、週末などを設定できます。 非常に怠zyな人のためにいくつかの定義済みの色オプションがあります。
- 出力形式SVG、PNG、PDF。
- 生成された年-2011-2015。
- 言語はロシア語と英語です(翻訳はフリーランサーによって注文されました)。
- 誰かに結果への直接リンクを与えることができます。
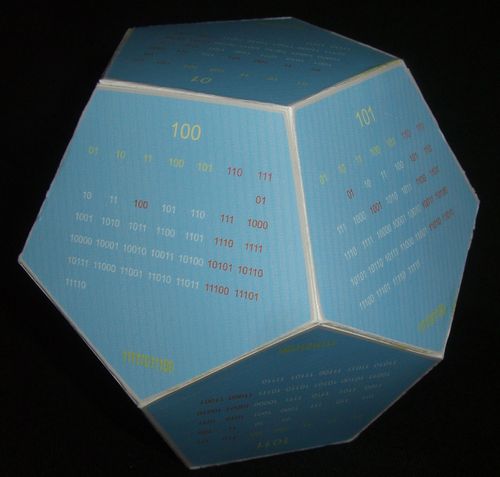
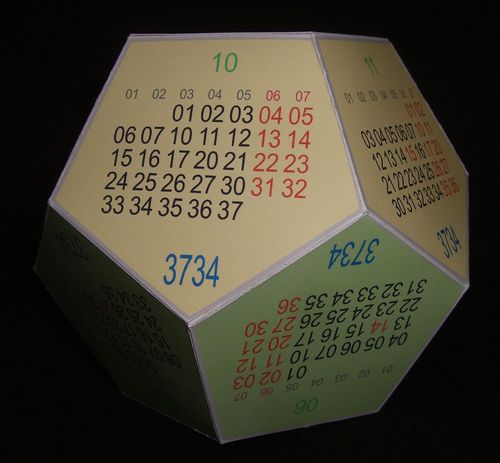
また、キューブと12面体を切り取って貼り付けるためのテンプレートを生成することもできます。 キューブには、既存のすべての番号システムで、選択した年に一度に6つのカレンダーがあります。 両側に1つずつ。 そして、十二面体では、選択された年の各月に一ヶ月。 正直なところ、私はキューブがあまり好きではありませんでした-すべてが少し小さい(しかしコンパクト)でしたが、十二面体は私を喜ばせました。 2つのパーツから接着されていることを考えると、これらのパーツは異なる色で作ることができます。 私の意見では、それは美しく出てきます。
彼はまた、マヤ暦を作成しました。 このカレンダージェネレーター
に関するフェレに関する記事
は 、2012年が次の終末の文脈において非常に重要であることを思い出させます。 このトピックに興味があります。
ウィキペディアから引用します:「マヤ暦の最も長いスコアは、2012年12月が現在のバクトゥンの終わりであるため、「世界の終わり」についての議論の出発点です。 つまり このカレンダーのせいです。 同じウィキペディアをもう少し
詳しく見てみると、マヤのカレンダーは2桁の数字システムに基づいており、これがジェネレーターの概念によく合っていることがわかりました。 もちろん、私たちが慣れている数字の代わりに、私たち自身のシンボルが使われています。 しかし、実際にはマヤ暦は完全に異なっており、私は通常の暦をマヤの数体系で提示していることを理解する必要があります。
仕組み
当初、カレンダーは直接Pythonスクリプトを生成しました。 それから私はそれを少しやり直しました、そして今、それは出力の前に必要な色が変更されるほんのいくつかのテンプレートです。 PNGとPDFでは、すべてが少し複雑です。inkscapeはこの形式のファイルの生成を処理します。 サーバーは問題なく対処しているようで、バカではありません。
動作しない方法
IEおよび古いバージョンのブラウザで結果をプレビューする場合、SVGマッピングは機能しません。
使用材料
16進システム
10進法
9倍(対称 )システム
オクタルシステム
トリニティ(対称)システム
バイナリシステム
trinary.ru終末マヤの数字まあ、私の刺しゅうの写真
公開するブログの選択(「Do It Yourself」)は、これらの重要な結果の存在によって正確に決定されます。 冷蔵庫の磁石、特別なEltron P310カードプリンターの助けを借りてプラスチックに印刷されたポケットカレンダー-私は説明しませんが、私は紙の数字を自慢できます:




ねじれないように、再度
リンクします。