それが起こったので(そしてこれは良い偶然だと考えてください)、本日、Habréで興味深い効果を作成するためのCSS3シャドウの実用化に関するトピックが公開されました。次に、この創造性の基本に関するトピックを準備しました。
新しいCSS3モジュールでシャドウがどのように機能するかを理解しようとします。 実用的な観点から、
CSS3 Backgrounds and Bordersおよび
CSS3 Textモジュールでそれぞれ定義されている
box-shadowと
text-shadowの 2つのルールを検討します。
両方のルールは(仕様の対応する参照まで)同様の方法で機能するため、一緒に検討するのが理にかなっています。 これに加えて、いくつかの違いがありますが、これも言えません。
最初の部分はボックスシャドウの操作に専念し、2番目の部分ではテキストのシャドウを確認します。
箱影
シフトと色

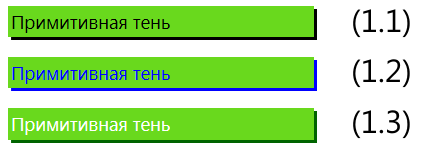
最も単純なバージョンでは、影を指定するには、影の水平シフトと垂直シフト(1.1)をそれぞれ指定する2つのパラメーターを指定するだけで十分です。
box-shadow: 3px 3px;
正のシフト値は影を右および下に、負のシフト値を左および上にシフトします。
デフォルトでは、影の色が設定されていない場合、ほとんどのブラウザ(Webkitベース以外のすべて)で現在のコンテキスト(1.2)のテキストの色(色)から取得されますが、この点は仕様で説明されていないようです:
box-shadow: 3px 3px; color:blue;
影の色を設定するには、追加のパラメーター(1.3)で指定します。
box-shadow: 3px 3px darkgreen;
明らかに、使用可能な任意の方法で色を指定できます。名前と16進コードを直接指定することから、透明度のあるrgbまたはrgbaとhslaになります(このような例を少し後で検討します)。
ぼかし

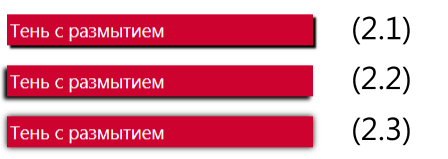
影を記述するときに設定できる3番目の「線形」パラメーターはぼかし半径です。これは、空間内で影をぼかす必要がある度合いを示す正の値です(2.1〜2.3)。
box-shadow:3px 3px 3px darkgrey;
デフォルトでは、ぼかし半径は0です。この場合、シャドウはシャープです。
影のさまざまなシフトと組み合わせて、さまざまな効果を得ることができます。たとえば、(2.3)影の両方のシフトがゼロに等しいが、ぼかしのために、影はさまざまな側面から表示されます。
box-shadow:0 0 9px black;
ぼかしアルゴリズム自体は、シャドウ境界の両側に半径が半分のガウスぼかしに似た効果であることを示すことを除いて、仕様では説明されていません(2.4):

捻rain

もう1つの興味深いパラメーターは、影の拡大または広がり(スプレー)です。これにより、サイズを増減できます(デフォルトでは、影のサイズは元のオブジェクトのサイズに対応します)。 このパラメーターは仕様にすぐに現れなかったため、インターネット上の多くの例では単純に考慮されていないことに注意してください。
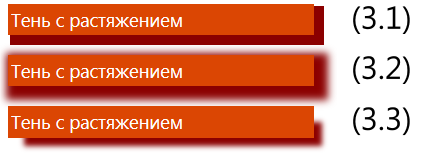
影を大きくするには、正のスプレーパラメーター(3.1、3.2)を指定する必要があります。
box-shadow:6px 6px 0px 4px darkred;
削減するには-負(3.3):
box-shadow:12px 12px 8px -4px darkred;
シャドウのストレッチまたは圧縮はスケーリング操作と見なすことができますが、仕様ではそれをやや巧妙に説明しています(透明または不透明ピクセルのぼかしと削除との類推により)が、問題の本質は変わりません:

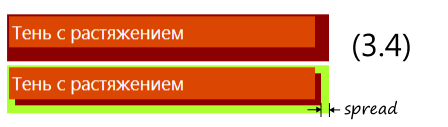
上記の例(3.4)では、影は6ピクセル左下にシフトされ、両側で8ピクセル増加します。
box-shadow:6px 6px 0 8px grey;
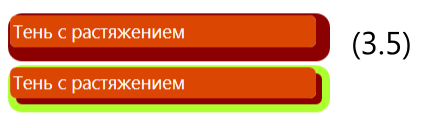
ブロックが丸い角を使用している場合、拡張シャドウではフィレットの半径も比例してスケーリングされるという事実に備えてください(3.5):

内側の影

最後に、別のトリッキーなパラメーターは、ブロック内に影を適用する機能です。 これを行うには、特別な差し込みキーワード(4.1-4.4)を使用します。
box-shadow:inset 4px 4px rgba(66,66,66,0.5); box-shadow:inset 4px 4px 0 8px rgba(198,198,198,1); box-shadow:inset -2px -2px 8px 0px black; box-shadow:inset 0 0 4px 0px black;
内側の影は、対応するルールが適用されるブロック内にのみ描画され、内側の影(4.2)のスプレーパラメーターを使用すると、外側の影とは対照的に、内側の影の周囲が小さくなることに注意してください。
複数の影
さて、今度は別のニュアンスがあります。実際、ブロックに任意の数のシャドウを同時に適用できます。このため、ボックスシャドウの説明でコンマで区切ってリストするだけで十分です。

たとえば、虹の影(5.1)を取得するには、ストレッチを増やして7つの影を示すだけで十分です。
box-shadow: 0 0 2px 1px red, 0 0 2px 2px orange, 0 0 2px 3px yellow, 0 0 2px 4px green, 0 0 2px 5px lightblue, 0 0 2px 6px blue, 0 0 2px 7px violet;
実際には、シャドウはスタック上に逆の順序でスタックされ、最後のシャドウから順に描画され、それぞれが元のオブジェクトに1つしか存在しないかのように適用されることに注意してください。

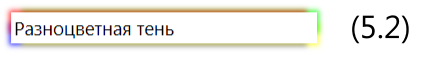
影は独立しているため、異なる方向に配置された影を簡単に組み合わせることができます(5.2):
box-shadow: -6px -6px 8px -4px rgba(255,0,0,0.75), 6px -6px 8px -4px rgba(0,255,0,0.75), 6px 6px 8px -4px rgba(255,255,0,0.75), -6px 6px 8px -4px rgba(0,0,255,0.75);

同様に、内部シャドウと外部シャドウをすぐに指定できます(5.3):
box-shadow: inset 0 0 8px lightgray, 1px 1px 3px darkgray;

または「高度なアンダースコア」(5.4):
box-shadow: 0 1px red, 0 3px 3px -2px black

または、さらに想像力と追加の特殊効果を示す場合
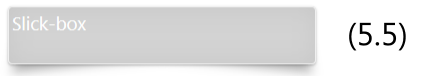
は、たとえばMatt Hamm (5.5)で
説明されているような滑らかなボックスを作成します。
.slick-box { position: relative; height: 50px; border: 1px solid #efefef; background: #fff; box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset; } .slick-box:before, .slick-box:after { content: ''; z-index: -1; position: absolute; left: 10px; bottom: 10px; width: 70%; max-width: 300px; height: 55%; box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3); transform: skew(-15deg) rotate(-6deg); } .slick-box:after { left: auto; right: 10px; transform: skew(15deg) rotate(6deg); }
(簡単にするため、ベンダープレフィックスを使用してコードを削除しましたが、-ms-transform、-webkit-transformなどを追加する必要があります。)
一般的な構文
要約すると、シャドウを記述するための構文は次のとおりです。
box-shadow: <shadow> [ , <shadow> ]*; <shadow> = inset? && [ <length>{2,4} && <color>? ]
後者は、次のスキームに完全に展開されます。
box-shadow: inset? h-offset v-offset blur-radius spread-distance color;
ぼかし半径とストレッチはオプションです。
insetは、シャドウ表示モードを外部から内部に切り替えます。
インタラクティブ

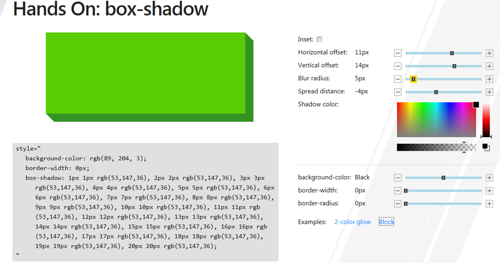
オンラインでシャドウをいじりたいだけなら、私たちの同僚は9月の
ビルドカンファレンスのために
ハンズオン:ボックスシャドウのデモページを用意しました。
インターネットエクスプローラー
多くの人にとって緊急の質問:
IE9以降ではbox-shadowがサポートされています。
もう1つの重要な詳細:Internet Explorerの9番目のバージョンから始まる標準cssルールは、ハードウェアアクセラレーションを使用して動作します-フィルターのような非標準の古いフィルターとは異なり:DXImageTransform.Microsoft.Shadow。 つまり、標準の使用はより正確であるだけでなく、より効率的でもあります。
私のアドバイス:プログレッシブエンハンスメントのアイデアに基づいた標準機能を使用してみてください。