 前回のレッスンで
前回のレッスンでは、基本的なスタイリング手法について見てきました。 先に進み、グラデーションとフレーム形状について少し新しいことを見つけてください。
勾配
すべての良いことはすぐに退屈になるので、他の種類のグラデーションを実装したいと思います。 Androidは、3つのスタイルのグラデーションをサポートしています。
すでにおなじみの線形では、放射状に移動します。
放射状グラデーション

放射状グラデーションでは、ある色から別の色へのスムーズな移行が発生します。
前のレッスンの
hbutton_normal.xmlを変更し、グラデーションを放射状に変更しましょう。
<gradient android:endColor="#00CC00" android:gradientRadius="40" android:startColor="#EE0000" android:type="radial" />
出力を取得します。

うーん、しかしグラデーションを左にシフトする必要がありますか?
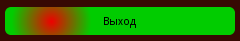
<gradient android:centerX="0.2" android:endColor="#00CC00" android:gradientRadius="40" android:startColor="#EE0000" android:type="radial" />
取得するもの:

さらに色を追加したいとします。 Androidでは、グラデーションの中心に別の色を追加できます。
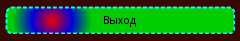
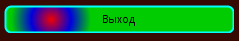
<gradient android:centerColor="#0000DD" android:centerX="0.2" android:endColor="#00CC00" android:gradientRadius="40" android:startColor="#EE0000" android:type="radial" />
感心する:

円錐勾配
一般的に、Androidがこの勾配を必要とする理由はよくわかりませんが、突然便利になります。
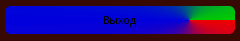
<gradient android:centerColor="#0000DD" android:centerX="0.8" android:endColor="#00CC00" android:gradientRadius="40" android:startColor="#EE0000" android:type="sweep" />
取得するもの:

フレームワーク
フレームには、通常の連続ストロークと異常ストロークの2つの形式があります。
通常のフレームワーク
すべてが非常に簡単です-フレームの色と厚さ:
<stroke android:width="2dp" android:color="#00FFFF" />

ストローク
さらに、ストロークの幅とそれらの間の距離を示します。
<stroke android:dashGap="3dp" android:dashWidth="5dp" android:width="2dp" android:color="#00FFFF" />
取得するもの: