プロジェクトでExtJSを使用する場合、常に同じ青と青のインターフェイスを表示する必要がありますが、これは常に良いとは限りません。 このフレームワークの4番目のバージョンには、SASSメタ言語の使用に基づいて、手動でCSSを編集せずにWebアプリケーションの外観を変更するための便利なコンポーネントがあります。 これを使用すると、構成ファイルの数行を置き換えるだけで、標準のインターフェイスとは異なるインターフェイスを取得できます。
SASSの詳細についてはこちらをご覧ください。このCSS拡張機能を使用すると、変数、関数を使用して、あるファイルを別のファイルに含めることができます。
はじめに
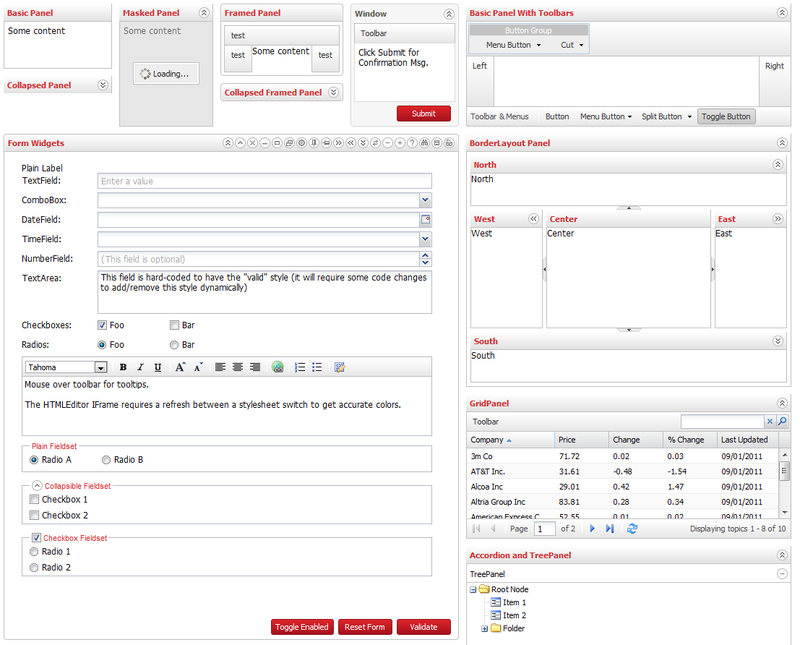
したがって、装飾のために、標準のサンプルext-themes.jsの1つを取り上げます。これは、ほとんどすべてのインターフェース要素を生成し、結果を確認できるようにします。 これは、装飾前のページの外観です。

装飾には、次のコンポーネントが必要です。
1.
ルビー2.コンパス/ SASS gem。 インストールするには、ruby(Rubyでコマンドプロンプトを起動)でコマンドラインを実行し、次のように入力します。
> gem install compassExt JSの現在のバージョン(4.0.7以下)はSASSの最新バージョンと互換性がないため、ダウングレードを行う必要があります。
> gem uninstall sass
> gem install sass -v 3.1.1インストールされたバージョンの確認は、コマンドによって実行されます
> compass -v
> sass –vフォルダー構造
アプリケーションがサイトのルートにあり、extコンポーネントが
resources/ext/フォルダーにあるとします
標準のExtコンポーネントに影響しないスタイリングの場合、リソースをExtフォルダーから他の場所にコピーする必要があります。
resources/extjs/resources/themes/templates/resources/の内容は、
resources/フォルダーをコピーします。
resourses/extjs/resources/themes/images/defaultすべてのフォルダーは、
resourses/extjs/resources/themes/images/default /resources/imagesにコピーされ
/resources/images 。
そして最後に、コンパイルされたcssファイルの
resourses/css/フォルダーを作成する必要があります。
その後、extの正しい相対パスがresources / sass / config.rbファイルで指定されていることを確認します。
$ext_path = "../ext"また、ExtJSコード(バージョン4.0.7)のバグのため、
/extjs/resources/themes/lib/utils.rbファイルを修正し、62行目で置き換える
/extjs/resources/themes/lib/utils.rbます。
images_path = File.join($ext_path, 'resources' , 'themes' , 'images' , theme)
別の:
images_path = relative_path
これは、
resources/extjs/resources/imagesなく、
resources/imagesフォルダーから画像が実際に使用されるようにするためです。
CSSを構築する
したがって、準備が完了したら、独自のスタイルをコンパイルできます。 Rubyコマンドラインを開き、resources / sassフォルダーに移動して、次のように入力します。
> compass compile以前にすべてが正しく行われている場合、
resources/ssフォルダー
resources/ssは、.scssファイルと同じ名前の.ccsファイルがあります。 このスタイルの使用を処方することを忘れないでください:
< link rel ="stylesheet" type ="text/css" href ="resourses/css/my-ext-theme.css" />
ページを更新すると、何も変わっていないことがわかります。 単一の変数をまだ変更していないため、これは正常です。 いくつか変更しましょう。
resources/sass/my-ext-theme.scssを
resources/sass/my-ext-theme.scssて編集します。 最初に、行のコメントを解除して新しい基本色を設定します
$ base-color: #FFF;
結果は驚くべきものですが、完全な美しさのためには、トピックに該当しない要素を修正する必要があります。 変更可能な変数の完全なリストは、
resources/ext/resources/themes/stylesheets/ext4/default/variablesフォルダー内のファイルにあります
それらを再定義するには、そこから目的の変数をテーマファイルにコピーし、新しい色を割り当ててテーマを再構築するだけです。 たとえば、パネルタイトルの色を上書きするには、次のように記述します。
$ panel-header-color: #d12c31;
すべての変数には適切な名前が付けられているため、目的を推測するのは簡単です。
$panel-border-radiusパネル見出しの丸みの半径
$toolbar-background-color color-ツールバーの背景色
アイコン
スプライトはExtでアイコンとして使用されるため、この場合、変数の変更は不可欠ですが、画像を別のフォルダーにコピーしたため、スプライトをそこでアイコンに置き換えることができます。 残念ながら、そこではGIF形式が使用されているため、PNGを使用するには少し掘り下げる必要があります。
最も簡単な方法は、追加の
ext-override.css CSSファイルを作成し、その中のアイコンファイルへのパスを再定義することです。 これは、変数の助けを借りて変更されず、メインファイル
my-ext-theme.cssを上書きするたびに一定に保たれるようにここで定義する必要があるいくつかの要素が装飾中に表示されるため、便利です。
そのため、パネルのツールアイコンを置き換えます。
.x-tool img {
background-image: url( '../resources/images/tools/tool-sprites.png' ) !important;
/*
due to use .png instead of .gif
*/
}
適合性
CSS3をサポートしないレガシーブラウザーとの互換性のために、Ext3は特別な画像ベースのマークアップコードを生成します。 もちろん、画像をスタイリングするときは、それを置き換える必要があります。このため、開発者はSencha SDK Tools-
Theme Slicerに特別なコンポーネントを提供しています。 スタイルから画像を作成するには、1つのコマンドを入力するだけです。
> sencha slice theme -d resources/ext -c resources/css/my-ext-theme.css -o resources/images -v使用されるパラメーター:
- --css [=]値、-c [=]値使用されるcssファイルへのパス。 指定しない場合、標準
- --ext-dir [=]値、-d [=]値展開されたExt JSライブラリへのパス、必須
- --manifest [=] value、-m [=] valueユーティリティが使用する.manifestファイルへのパス。デフォルトは
- --output-dir [=] value、-o [=] value完成した画像を記録するためのパス。 指定しない場合、現在のフォルダーに書き込まれます
- --verbose、-v生成された各イメージに関するメッセージを表示します
これらのアクションの後、開発者はIE6より古いブラウザーでの正しい表示を約束します。
結果
すべてのアクションの結果、次のような結果が得られます。

したがって、Extを使用すると、インターフェイスを自由に装飾し、サイトのデザインとその配色に有機的に適合させることができます。
この例は、
githubページで表示できます。
記事の準備では、
公式のExt Webサイトの英語のマニュアル
が使用されました。