この投稿は、
「Smart Posts for Smart Posts」コンテストに参加しています
この投稿では、宣言型QML言語の要素でOpenGLシェーダーを使用する方法について説明します。 QML 2.0の将来のバージョンでは、グラフィカルインターフェイス要素をレンダリングするためのバックエンドとしてOpenGLを広く使用する予定であるため、このトピックは関連性があります。 シェーダーの作成は簡単なトピックではありません。この投稿の目的は、まず、読んだ後、すぐに自分自身のために何か面白いことをして、実験して、たとえば次の例を取得できるようにすることです。

最後に、このトピックをさらに深く研究するための資料を見ることができる便利なリンクを提供します。もちろん興味がある場合は、さらに興味深いシェーダーを実装し、それらをQML言語の要素と一緒に使用します。
ShaderEffectItem 、OpenGLなどを使用する多くの
Qt3Dクラスなど、シェーダーの操作は、さまざまなQML要素を例として使用することを検討できます。 この投稿では、
ShaderEffectItem要素と
ShaderEffectItemを使用したいくつかの例を示します。
以下は、この記事全体の概要です。
ShaderEffectItemとShaderEffectSourceの設定少しシェーダー理論QML要素とシェーダーの関連付け例1.シェーダーを使用してグラデーションを実装する例2.1最も単純なアニメーション例2.2。アニメーションを使用したメニューの作成例3.マウスポインターに応じてテクスチャ領域を選択する例4. 2つの画像の混合おわりに便利なリンク必要な要素をインストールすることから始めましょう。
必要なプラグインをインストールする
最初に、OpenGLのすべてのコンポーネントをインストールしたかどうかを確認する必要があります。
1)
リンクをたどると、shaderspluginがあるgitリポジトリ内のアドレスが表示されます。 何も変わっていない場合、彼は次のようになっています。
git://gitorious.org/qt-labs/qml1-shadersplugin.git2)
git clone git://gitorious.org/qt-labs/qml1-shadersplugin.git3)フォルダーに移動して、インストールを行います(これはLinuxで行う方法です。OSで同様の要素がどのようにインストールされるかを確認してください)。 OpenGLコンポーネントがない場合、インストールに問題があります。 このチェックが難しい場合は、空のQtアプリケーションを作成し、次の行を追加してください:
QT += declarative openglプロジェクトファイル(* .pro)に追加します。 すべてがコンパイルされれば、インストール中に問題はないはずです。
少しシェーダー理論
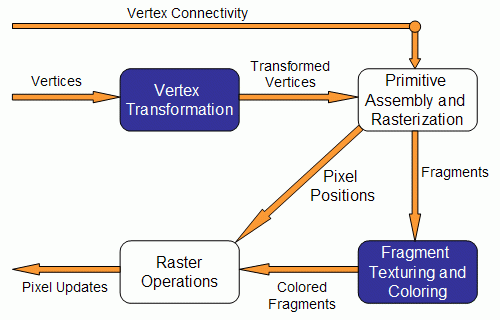
シェーダーの概念に精通している場合は、この小さな章をスキップできます。 その中で、このトピックの簡単な概要を説明します。 シェーダーが必要な理由 簡単に言えば、シェーダーを使用すると、プログラマーはプリミティブをレンダリングするプロセスに「介入」できます。 実際のコードを記述して、コンベアのステージ(以下で説明します)を変更します。 シェーダーを作成するために、OpenGL委員会によって作成されたGLSL(OpenGL Shading Language)があります。 その構文はプログラミング言語Cに基づいています。GLSLは、プログラマがOpenGLパイプラインのプログラム可能なポイントを制御できるように特別に設計されました。 次の図に、オプションコンベヤーの1つを示します。

オブジェクトの先頭はパイプラインに渡されます。 最初に、座標変換(頂点変換)が実行されます-入ってくる頂点のワールド、ビュー、および投影マトリックスの適用。 これは頂点シェーダーに適用されます。 これらの操作を実行した後、プリミティブのアセンブリ(アセンブリ)が開始されます。この段階で、空間座標(x、y、z)は次元(4 x 4)のマトリックスを使用して変換されます。 主なタスクは、3次元(世界)座標から画面の2次元座標を取得することです。 パイプラインのこの部分では、頂点が三角形にグループ化され、ラスタライズ(ラスタライズ)に送られます。 ラスタライザは、三角形をフラグメント(ピクセル)に分割し、テクスチャ座標と色が補間されます。 次に、フラグメントシェーダーの機能があります。 彼は、スクリーンに投影される表面の輪郭に囲まれた領域内で、スクリーンの各ピクセルの色を決定する責任があります。 これらのすべてのメソッドを処理した後、結果のフラグメントはフレームバッファに配置され、その後画面に表示されます(ピクセルの更新)。
既に理解したように、シェーダーには2つのタイプがあります。頂点とフラグメント(またはピクセルとも呼ばれます)です。 頂点シェーダーは以前に実行され、各頂点を処理しますが、フラグメントシェーダーはピクセルごとに実行されます。フラグメントシェーダーには、色(
.r, .g, .b, .a )、深度、
テクスチャ座標 (
.x, .y, .z, .w 、)などの特定の属性セットが割り当てられ
.x, .y, .z, .wまたは
.s, .t, .p, .q )。 シェーダーへのエントリポイントは、
void main()関数です。 プログラムが両方のタイプのシェーダーを使用する場合、2つの主要なエントリポイントがあります。
main関数に入る前に、グローバル変数が初期化されます。 GLSLは特別なタイプの変数を定義します:
uniform-シェーダーと外部データの接続(QMLの場合は要素のプロパティになります);このタイプの変数は読み取り専用であることに注意してください。
varying -このタイプの変数は、フラグメントシェーダーを頂点シェーダーに接続するため、つまり、頂点シェーダーからフラグメントシェーダーにデータを転送するために必要です。 頂点シェーダーでは変更できますが、フラグメントシェーダーでは読み取り専用です。
attribute -グローバルスコープ変数。
また、GLSL言語のいくつかの要素に言及する必要があります。これらの要素は、以下の例にあります。
sampler2Dテクスチャを表すGLSL言語のタイプの1つ(sampler1D、sampler3D、samplerCube、sampler1Dshadow、sampler2Dshadowもあります)。
vec4 texture2D(sampler2D s, vec2 coord) -テクスチャ座標
coord使用して、テクスチャ
sからピクセルを読み取るために使用される関数。
gl_FrontColorは、最終的なカラーテクスチャデータが書き込まれ、フラグメントシェーダーでのみ使用可能なベクトルです。
また、GLSLは、特にベクトルと行列を操作するための、計算指向の多くの組み込み関数を定義していることにも注意してください。 以下の例の分析の過程で、いくつかの機能について説明します。
QML要素とシェーダーの関連付け
シェーダーがQML要素と連携するための必須要件は、
QDeclarativeViewクラスのオブジェクトにレンダリングするためにOpenGLをインストールすることです。
QmlApplicationViewer viewer; ... QGLWidget* glWidget = new QGLWidget(format); ... viewer.setViewport(glWidget); ...
このコードは、QtCreatorで(Qt Quickアプリケーションウィザードによって)生成されたアプリケーションのメイン関数
mainから
QDeclarativeViewます
QDeclarativeView QmlApplicationViewer 、
QmlApplicationViewerクラス
QmlApplicationViewer QDeclarativeViewから継承され
QDeclarativeView 。 各例の後、完全なソースコードへのリンクを提供します。
上記のように、OpenGLシェーダーでの作業を示すために、
ShaderEffectItem要素が使用されます。これにより、OpenGLメカニズムを使用して画面上のさまざまなQML要素の表示を変更できます。
Qt.labs.shaders 1.0モジュールで利用できます(開発中です)が、今では使用することができます。 頂点シェーダーコードとフラグメントシェーダーコードを記述するために、(
string型の)プロパティ
fragmentShaderと
vertexShaderがそれぞれ定義されます。
ShaderEffectSource 、シェーダーで使用できるQMLコンポーネントを指定するために必要です。 主に
sourceItemプロパティと
hideSourceプロパティを使用し
ます 。 1つ目は、シェーダーによって「影響を受ける」特定のQML要素(その識別子)を示し、
hideSourceは、シェーダー効果が適用されたときに元の要素が非表示になることを「言います」。
1つ以上の
ShaderEffectItemsを別の
ShaderEffectItemsのソースとして定義できますが、
ShaderEffectItemsを
sourceで定義された要素の子として宣言しないでください。これは再描画ループにつながる可能性が高いためです。
QMLには(
propertyを使用して)要素の独自のプロパティを定義する機能があり、シェーダープログラムの変数としても使用できます。 これは、名前が一致し、シェーダー内の変数が既に言及されている
uniform指定子、いわゆるバインディングで宣言されている場合に自動的に発生します。 例を見ると、この瞬間はすぐに明らかになります。
プロセス全体を可能な限り抽象的に考えると、QML要素のグラフィック表現がテクスチャによって頂点シェーダーとフラグメントシェーダーに送信され、最終結果が表示され、画面に表示されます。 したがって、シェーダープログラムでこのテクスチャのレンダリングを変更できます(これも、シェーダーが必要な理由に戻ります)。
次に、いくつかの例を検討し、いくつかの説明をします。 マテリアルを複雑にしないために、どこでもフラグメントシェーダーの作成例の作業を示します。つまり、ピクセルを使用します。
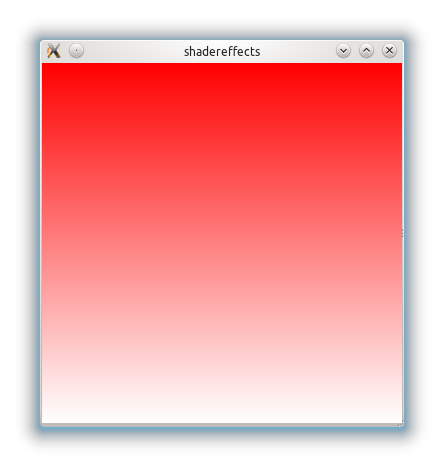
例1.シェーダーを使用してグラデーションを実装する
非常に簡単な例から始めましょう。 QMLにはかなり一般的な
Rectangle要素があり、
gradientプロパティがあります。 以下の例では、シェーダーメカニズムを使用してグラデーションを実現する方法を示します。 したがって、360
ShaderEffectItem 360の
Rectangle要素が作成され、
ShaderEffectItem要素を
Rectangle子として追加し、
parent値を指定した
anchors.fillプロパティを追加する必要があります。 したがって、シェーダーは親要素全体を「カバー」すると言います。 コードは次のとおりです。
import QtQuick 1.0 import Qt.labs.shaders 1.0 Rectangle { width: 360 height: 360 ShaderEffectItem { anchors.fill: parent fragmentShader: " varying highp vec2 qt_TexCoord0; void main(void) { lowp vec4 c0 = vec4( 1.0, 1.0, 1.0, 1.0 ); lowp vec4 c1 = vec4( 1.0, 0.0, 0.0, 1.0 ); gl_FragColor = mix( c0, c1, qt_TexCoord0.y ); } " } }
次に、
fragmentShaderプロパティに注目しましょう。これには、フラグメントシェーダープログラムのテキストが含まれています。 まず、頂点シェーダーから取得する可変
varying highp vec2 qt_TexCoord0を定義します。これは定義されていませんが、デフォルトの実装があり、そこからデータを取得できます。
qt_TexCoord0は、私が理解しているように、シーン全体のテクスチャ座標を決定します(誰かが私を
qt_TexCoord0 、コンピュータグラフィックスの観点からそれが正しく呼び出されると言ったら嬉しいです)。 それでは、
main関数を見てみましょう。 その中に白(色はrgbaで表される)とc1-赤を含む2つのベクトルを定義し、2つの値の間の線形補間関数である
mix関数を使用して各ピクセルに対して取得した値を出力ベクトル
gl_FragColorます。
mix (vec4 x, vec4 y, float a) -次の式で表されます:
x * ( 1.0 - a )+y * aここでの変数パラメータ
aは、y軸に沿ったベクトル座標に対応するテクスチャベクトルの値
.yます。 したがって、実行の結果は次のようになります。

qt_TexCoord0.yは
y軸に沿ったベクトル座標を表すため、たとえば、左から右へのグラデーションが必要な場合は、上から下へのグラデーションになり、次の行を置き換えます。
gl_FragColor = mix( c0, c1, qt_TexCoord0.y );
に
gl_FragColor = mix( c0, c1, qt_TexCoord0.x );
.xは、
x沿ったベクトル座標を意味します。 そして、グラデーションなしですべてを赤でペイントしたい場合、そのようなコードがあります(ここでは絶対にすべてのピクセルが赤でペイントされます):
void main(void) { gl_FragColor = vec4 ( 1.0, 0.0, 0.0, 1.0 ); }
ベクトル座標
xと
y代わりに
tそれぞれテクスチャ
sと
t使用できます。 結果は同様です。 ソースコードは
こちらから入手でき
ます。シェーダーメカニズムを使用して、ある種のアニメーションを実行してみましょう。
例2.1最も単純なアニメーション
シェーダーを使用して、惑星の画像を操作してみましょう。

少し馬鹿げた効果ですが、それでも...惑星が心臓のように鼓動するかのように行います。 まず、
ShaderEffectSourceを使用して、たとえば
sourceと呼ばれる
Item要素のプロパティを定義する必要があります。 シェーダー自体で、
uniform lowp sampler2D source;指定します
uniform lowp sampler2D source; これにより、シェーダーコードを使用してテクスチャ(惑星画像)をバインドし、レンダリングを変更することができます。 アニメーションを作成するには、時間の経過とともにいくつかのデータを変更する必要があります。 このために、QML
PropertyAnimation要素を使用します。 そして、どのデータを変更する必要がありますか? ここでは、あるピクセルのデータの代わりに、別のピクセルのデータを置き換えて、アニメーションの効果を得る方法の例を示します。 つまり たとえば、テクスチャ座標x、y(およびカラーデータ)を持つピクセルがあり、その代わりに、いくつかの隣接するピクセルを(独自のカラーデータで)置換し、関数、それを
sin関数とする。 したがって、可変データとして、0〜360度の角度が望ましい。 したがって、
PropertyAnimation以下のコードを見る
PropertyAnimation angleプロパティは
0.0から
360.0に変更するように設定されています。
import QtQuick 1.0 import Qt.labs.shaders 1.0 Item { width: img.width height: img.height Image { id: img source: "images/space.jpg" } ShaderEffectItem { property variant source: ShaderEffectSource { sourceItem: img; hideSource: true } anchors.fill: img fragmentShader: " varying highp vec2 qt_TexCoord0; uniform lowp sampler2D source; uniform highp float angle; void main() { highp float wave = 0.01; highp float wave_x = qt_TexCoord0.x + wave * sin( radians( angle + qt_TexCoord0.x * 360.0 ) ); highp float wave_y = qt_TexCoord0.y + wave * sin( radians( angle + qt_TexCoord0.y * 360.0 ) ); highp vec4 texpixel = texture2D( source, vec2( wave_x, wave_y ) ); gl_FragColor = texpixel; }" property real angle : 0.0 PropertyAnimation on angle { to: 360.0 duration: 800 loops: Animation.Infinite } } }
highp float wave = 0.01を使用して振動振幅を設定します。
radians関数が必要なのはなぜですか、説明する必要はないと思います。 しかし、単に角度
angle値を代入すると、画像は単に異なる側面を移動しますが、もっと壮観なもの
angle 「ハートビート」が必要になります。 テクスチャ座標はそれぞれ0から1まで変化します。ピクセルごとに、独自の「sin関数に360度の乗算」があります。
wave_xと
wave_y yそれぞれ
x軸と
y軸
y沿って取られた、いくつかの隣接する近隣からのピクセルの座標を記録します。
texture2D( source, vec2( wave_x, wave_y ) );使用
texture2D( source, vec2( wave_x, wave_y ) ); この新しいピクセルの値を取得し、それらを
gl_FragColor書き込みます。
惑星の写真にこのようなフラグメントシェーダーを使用した結果のビデオを次に示します。
ソースコードは
こちらから入手でき
ます。例2.2。アニメーションを使用したメニューの作成
十分に見えるので、メニューボタンに同じ効果を適用することにしました。 そのため、ボタンの上にマウスを移動すると、惑星と同様の効果があります。 この説明では、
このガイドからQMLでメニューを作成する例を示します。 各ボタンは
Button.qmlで説明されてい
Button.qml 。 シェーダーの操作に関する彼女の説明に少し追加しました。 フラグメントシェーダーコードは上記の例とほとんど変わらず、振動振幅
wave = 0.02をわずかに
wave = 0.02増加させただけです。
Button.qmlファイル:
import QtQuick 1.0 import Qt.labs.shaders 1.0 Item { width: but.width height: but.height property alias text: textItem.text Rectangle { id: but width: 130; height: 40 border.width: 1 radius: 5 smooth: true gradient: Gradient { GradientStop { position: 0.0; color: "darkGray" } GradientStop { position: 0.5; color: "black" } GradientStop { position: 1.0; color: "darkGray" } } Text { id: textItem anchors.centerIn: parent font.pointSize: 20 color: "white" } MouseArea { property bool ent: false id: moousearea anchors.fill: parent onEntered: { ent = true } onExited: { ent = false effect.angle = 0.0 } hoverEnabled: true } } ShaderEffectItem { id: effect property variant source: ShaderEffectSource { sourceItem: but; hideSource: true } anchors.fill: but property real angle : 0.0 PropertyAnimation on angle { id: prop1 to: 360.0 duration: 800 loops: Animation.Infinite running: moousearea.ent } fragmentShader: " varying highp vec2 qt_TexCoord0; uniform lowp sampler2D source; uniform highp float angle; void main() { highp float wave = 0.02; highp float wave_x = qt_TexCoord0.x + wave * sin( radians( angle + qt_TexCoord0.x * 360.0 ) ); highp float wave_y = qt_TexCoord0.y + wave * sin( radians( angle + qt_TexCoord0.y * 360.0 ) ); highp vec4 texpixel = texture2D( source, vec2( wave_x, wave_y ) ); gl_FragColor = texpixel; }" } }
まあ、menu.qmlファイル自体
import QtQuick 1.0 import Qt.labs.shaders 1.0 Item { width: 150 height: 190 Column { anchors.horizontalCenter: parent.horizontalCenter Button { text: "Apple" } Button { text: "Red" } Button { text: "Green" } Button { text: "Blue" } } }
onExitedイベント
onExited 、
effect要素のangle
angleプロパティを0.0にリセットする必要
onExitedあることに注意してください。そうしないと、隣接するピクセルの計算で置換された角度が0からではなく、最後の値から計算され始め、予想通りにならないことがわかります。 結果はこの効果です:
ソースコードは
こちらから入手でき
ます。例3.マウスポインターに応じてテクスチャ領域を選択する
次に、画像の特定の部分のピクセルの色を変更する例を示します。 領域は、マウスポインターの位置によって決まります。マウスポインターは、半径50ピクセルの円の中心になります。 そして、この円は元のものとは異なるピクセル色を持ちます。
まず、この例では、
ShaderEffectItem要素で3つのプロパティを定義する必要があります。
property real xPos: 65.0property real yPos: 65.0property real radius: 50これらはそれぞれ、シェーダーコードに転送されるマウスの座標と円の半径を決定します。 マウスの動きを追跡するために、
MouseArea要素と
onPositionChangedイベントの処理が
onPositionChangedます。 以下にソースコードを示し、さらに説明します。
Rectangle { width: img.width height: img.height Image { id: img source: "images/nature.jpg" } ShaderEffectItem { id: effect anchors.fill: parent MouseArea { id: coords anchors.fill: parent onPositionChanged: { effect.xPos = mouse.x effect.yPos = coords.height - mouse.y } } property real xPos: 65.0 property real yPos: 65.0 property real radius: 50 property int widthImage: img.width property int heightImage: img.height property variant source: ShaderEffectSource { sourceItem: img; hideSource: true } fragmentShader: "varying highp vec2 qt_TexCoord0; uniform highp float xPos; uniform highp float yPos; uniform highp float radius; uniform highp int widthImage; uniform highp int heightImage; highp vec2 pixcoords = qt_TexCoord0.st * vec2( widthImage, heightImage ); uniform sampler2D source; void main(void) { lowp vec4 texColor = texture2D(source, qt_TexCoord0.st); lowp float gray = dot( texColor, vec4( 0.6, 0.5, 0.1, 0.0 ) ); if ( ( pow( ( xPos - pixcoords.x ), 2 ) + pow( ( yPos - pixcoords.y ), 2 ) ) < pow( radius, 2 ) ) { gl_FragColor = vec4( gray, gray, gray, texColor.a) ; } else { gl_FragColor = texture2D( source, qt_TexCoord0 ); } }" } }
座標(
pixcoords.x; pixcoords.y )を持つ特定のピクセルのポイントが円に
pixcoords.x; pixcoords.yするかどうかを判断するために
pixcoords.x; pixcoords.y関数が適用されていることに気付くことができます(数学ライブラリのC / C ++の同じ名前の関数と同様に機能します)
xPosおよび
yPosおよびradius
radius中心。
したがって、ピクセル座標が円に該当する場合、結果は、グレー色を定義するベクトルをスカラー的に乗算したピクセルになります(
dot関数はスカラー積を実行します)。 そうでない場合、特定のピクセルはまったく変化しません。 繰り返しますが、変数QML要素がシェーダー変数に関連付けられていることに気付くことができます-それらは同じ名前と同等の型を持ちます:
real highp float real同等です。
実行の結果は次のとおりです。
ここでは、GLSLで使用可能な条件演算子(Cとまったく同じ)を使用していることに注意してください。
ソースコードは
こちらから入手でき
ます。例4. 2つの画像(テクスチャ)の混合
2つの写真を用意します。
コーヒーマグ

コーヒー豆:

コーヒー豆とコーヒーマグの形で背景を作りたいです。 この問題を解決するには、再びテクスチャ座標を操作する必要があります。 2つの画像
texture0と
ShaderEffectItemは、
texture1要素として
texture1で定義されます。 フラグメントシェーダーコードでは、これらの2つの画像は、
uniform sampler2D texture0と
uniform sampler2D texture1 uniform sampler2D texture0 2つのテクスチャとして保存されます。
変数s1でs2は、次のコードに示すように、最初の画像と2番目の画像の各ピクセルのテクスチャ座標をそれぞれ取得します。 import QtQuick 1.0 import Qt.labs.shaders 1.0 Rectangle { width: coffee.width height: coffee.height Image { id: coffee source: "images/coffee.jpg" } Image { id: granules source: "images/granules.jpg" } ShaderEffectItem { anchors.fill: parent id: effect property variant texture0: ShaderEffectSource { sourceItem: coffee; hideSource: true } property variant texture1: ShaderEffectSource { sourceItem: granules; hideSource: true } fragmentShader: " varying highp vec2 qt_TexCoord0; uniform sampler2D texture0; uniform sampler2D texture1; void main(void) { vec4 s1 = texture2D( texture0, qt_TexCoord0.st ); vec4 s2 = texture2D( texture1, qt_TexCoord0.st ) ; gl_FragColor = mix( vec4( s1.r, s1.g, s1.b, 1.0 ), vec4( s2.r * 0.6, s2.g * 0.6, s2.b * 0.6, 0.4 ), 0.35 ); }" } }
gl_FrontColorピクセルカラーパラメータを含む2つのベクトルの線形補間の結果は、結果のベクトルに書き込まれます。これは、既に慣れ親しんでいます(グラデーションの作成中)。さらに、s2テクスチャの各カラーチャネル(コーヒー豆は背景として必要なので、0.6倍されます)。その結果、この実行結果が得られ ます:ミックス関数のパラメーターとベクトルの値(たとえば、透明性を担当するベクターの4番目の要素、上記の例では1.0と0.4)を使用して、さまざまな興味深いテクスチャを得ることができます。ソースコードはこちらから入手できます。結論として、上記の例は非常に単純で些細なものであると思いますが、一方で、このトピックにまったく精通しておらず、同様のことを行おうとする人にとって有用な場合があります。
ます:ミックス関数のパラメーターとベクトルの値(たとえば、透明性を担当するベクターの4番目の要素、上記の例では1.0と0.4)を使用して、さまざまな興味深いテクスチャを得ることができます。ソースコードはこちらから入手できます。結論として、上記の例は非常に単純で些細なものであると思いますが、一方で、このトピックにまったく精通しておらず、同様のことを行おうとする人にとって有用な場合があります。おわりに
要約すると、シェーダープログラムを作成する可能性があるため、QML要素をレンダリングするときにOpenGLグラフィックスを処理する最も重要な段階で作業するための非常に柔軟なメカニズムが得られると言えます。既に述べたように、GLSL言語はCに非常に似ているが、公式仕様で述べられているように違いがあることにも注意する価値があります。たとえば、ポインターはなく(値によってデータが関数に渡されます)、再帰などを使用できません。不十分または誤って記述されたシェーダープログラムは、パフォーマンスに大きく影響する可能性があることに注意してください。これらのプラグインの動作は、Symbian ^ 3、Maemo 5、Mac OS X、Windows 7およびUbuntuでテストされています。プラットフォーム要件自体は、Qt SDK 4.7.xバージョンとQtOpenGLサポートです。QMLの将来バージョン-Scene GraphのQML2は、GL / GLESシェーダーとQMLコードを組み合わせたAPIをサポートします。 Qt 5.0の要素を検討できますShaderEffect。私がこれを正しく理解していれば、上で書いたことにいくらか似ていることがあります。便利なリンク