この投稿では、ExtJS、Ruby on Rails、Netzkeを使用してTODO Webアプリケーションを作成する簡単な手順を示します。 約7分かかります。価値があるかどうかを事前に知りたい場合は、すぐに最後の部分(最大の部分)を確認し、結果について説明します。 私たちの目標は、TODOタスクを追加、編集、削除し、完了マークを付けることができるWebアプリケーションを作成することです。 これに加えて、タスクを並べ替えて検索したり、複数のタスクを同時に編集したりできますが、それだけではありません。 時計で時間を追跡できます。仕事に取り掛かりましょう。
このチュートリアルを作成したときは、Rails 3.0.1、netzke-core 0.6.2、netzke-basepack 0.6.1、Ruby 1.9.2、Ext 3.3.0を使用しました。
最初のステップ
Railsアプリケーションの作成:
> rails new netzke_task_manager && cd netzke_task_managerNetzke GemsをGemfileに追加します。
gem 'netzke-core', :git => "git://github.com/skozlov/netzke-core.git" gem 'netzke-basepack', :git => "git://github.com/skozlov/netzke-basepack.git"
後でページネーション関連のエラーが表示される場合、より良い解決策が見つかるまでwill_paginateを設定する必要があります。
gem 'will_paginate', '~>3.0.pre2'
gemをインストールします。
bundle installExtライブラリと、オプションでFamFamFamのアイコンを接続します。例:
> ln -s ~/code/extjs/ext-3.3.0 public/extjs
> ln -s ~/assets/famfamfam-silk public/images/icons
Netzkeとルートルートを追加します。
NetzkeTaskManager::Application.routes.draw do netzke root :to => "welcome#index"
ウェルカムコントローラーを作成します。
> rails g controller welcome indexpublic / index.htmlを忘れずに削除してください。
アプリケーションのレイアウトでは、標準のJavaScriptおよびCSSリンクがnetzke_initヘルパーを使用して置き換えられているため、結果は次のようになります。
<!DOCTYPE html> <html> <head> <title>Netzke Task Manager</title> <%= netzke_init %> <%= csrf_meta_tag %> </head> <body> <%= yield %> </body> </html>
extおよびNetzke JSおよびCSSファイルを接続するために必要なのはnetzke_initだけであることに注意してください。
3分が経過すると、本当に興味深い部分を開始する準備が整いました。
モデル作成
フィールド名、優先度、メモ、期限、および「完了」フラグを使用してタスクモデルを作成しましょう。
> rails g model Task done:boolean name:string notes:text priority:integer due:date移行ファイル(db / migrate / xxx_create_tasks.rb)を編集して、デフォルトで「完了」フラグがクリアされるようにします。
t.boolean :done, :default => false
データベースに変更を加えます。
rake db:migrateタスクには少なくとも何らかの名前を付けたいので、適切な検証を追加しましょう。 また、default_scopeを設定して、不完全なタスクのみを取得します。
class Task < ActiveRecord::Base validates_presence_of :name default_scope :conditions => {:done => false} end
Netzkeグリッドパネルの追加
Extテーブルをモデルへのインターフェイスとして見るために、多くの努力をする必要はありません。 app / views / welcome / index.html.erbでNetzke GridPanelを宣言するだけです:
<%= netzke :tasks, :class_name => "Basepack::GridPanel", :model => "Task" %>
サーバーを起動しましょう。
> rails s...
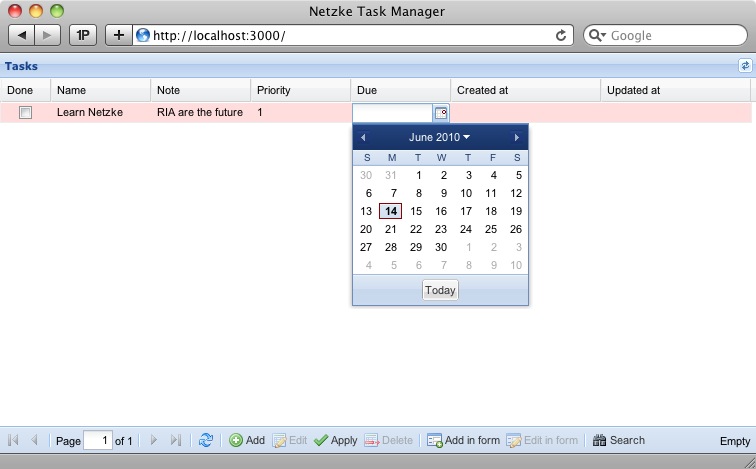
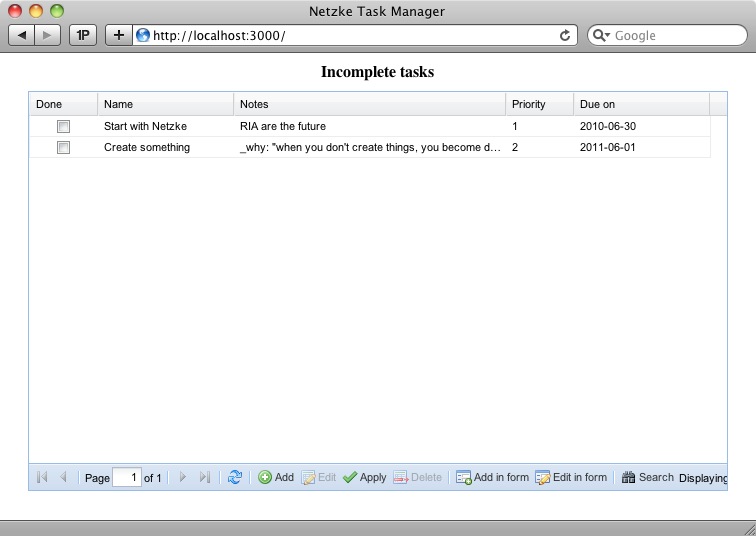
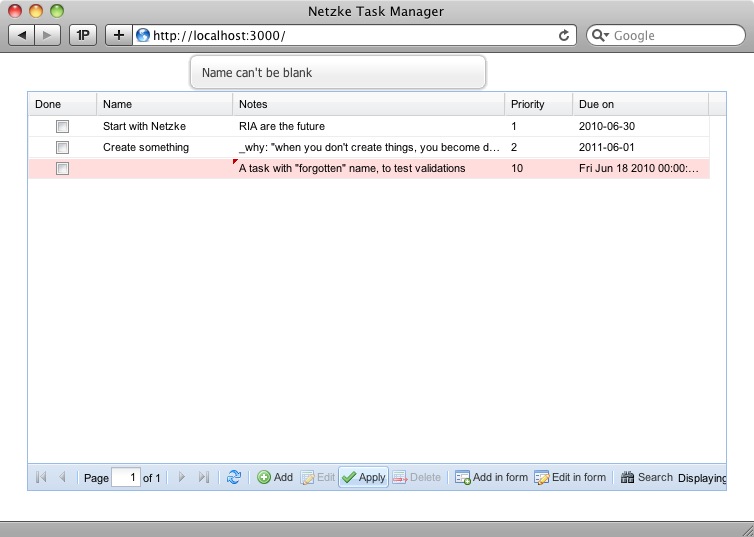
localhostでどのように見えるかを確認します:3000 /:

これはすでにすべて非常に機能的であり、同時に適切に見えます。 すぐに、使用可能な機能の印象的なリストを表示します。 しかし、最初に、アプリケーションを少し微調整して、見栄えをさらに良くしましょう。これにはまだ時間があります。
Netzke :: Basepack :: GridPanelを使用すると、列を簡単にカスタマイズできます(このドキュメントを参照してください)。 2つの簡単なことを行います。1)デフォルトで作成されたcreated_atレールとupdated_atレールを除く、どの列を表示するかを指定し、2)「期限」列見出しを「期限」に変更します。
<%= netzke :tasks, :class_name => "Basepack::GridPanel", :model => "Task", :columns => [:done, :name, :notes, :priority, {:name => :due, :header => "Due on"}] %>
素晴らしい。 残りの2分間を使用して、最終的な純粋に視覚的な変更を行いましょう。 ページの中央、見出しの下に、この太い青色のヘッダーなしで、通常の境界線で表を表示してみましょう。 また、一部の列のデフォルトの幅を設定し、テーブルの幅全体を占めるようにします。
テーブルをページの中央に配置するために、アプリケーションのレイアウトに(netzke_initヘルパーの後に)いくつかのcssスタイルをすばやく追加しましょう。
<style type="text/css" media="screen"> h1 { text-align: center; margin: 10px;} .netzke-component { width: 700px; margin: auto; } </style>
名前を追加するには、フレームをオンにしてヘッダーをオフにします。
<h1>Incomplete tasks</h1> <%= netzke :tasks, :class_name => "Basepack::GridPanel", :model => "Task", :columns => [:id, :done, :name, {:name => :notes, :width => 200}, {:name => :priority, :width => 50}, {:name => :due, :header => "Due on"} ], # Standard Ext.grid.EditorGridPanel configuration options: :border => true, :header => false, :view_config => { :force_fit => true # force the columns to occupy all the available width } %>
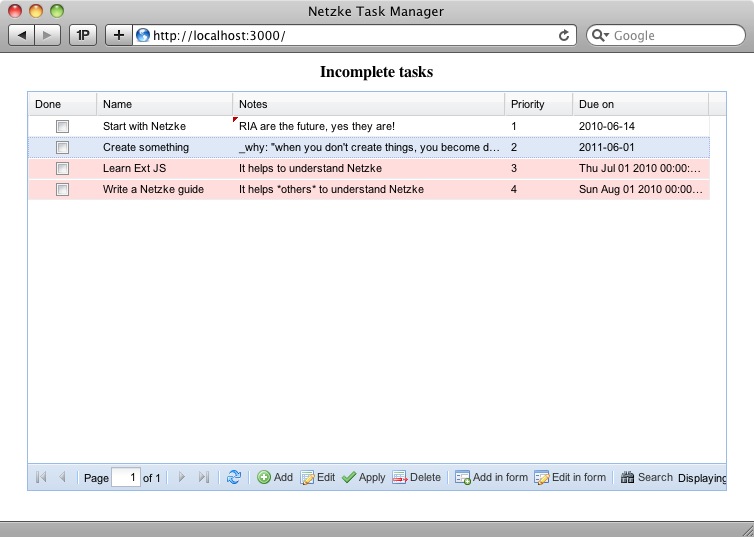
ここにある! 時計を止めて、得られたものについて議論しましょう。

結果の議論
Netzke :: Basepack :: GridPanelは非常に強力なコンポーネントであるため、多くの機能を無料で入手できました。
複数の行を同時に編集する
レコードの追加、変更、削除は、次のように簡単に実行できます。

ページネーション
テーブルに数万のレコードが含まれている場合でも、組み込みのページネーションのおかげで、これはNetzkeテーブルの問題ではありません。
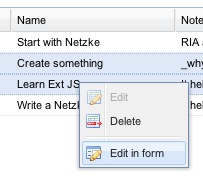
コンテキストメニュー
表の下部にあるボタンのアクションの一部は、コンテキストメニューに複製されます。

属性タイプを自動検出
このアプリケーションでは、タスクモデルで整数、ブール、文字列、テキスト、および日付型のフィールドを使用します。各フィールドは独自の列タイプを受け取るため、ユーザーは優先度フィールドに文字を入力できません。
Rails検証のサポート
Railsの検証がサポートされており、複数の編集でも機能します!

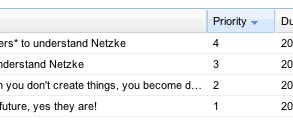
サーバー側の並べ替え
列見出しをクリックして、サーバー側の並べ替えを有効にします。

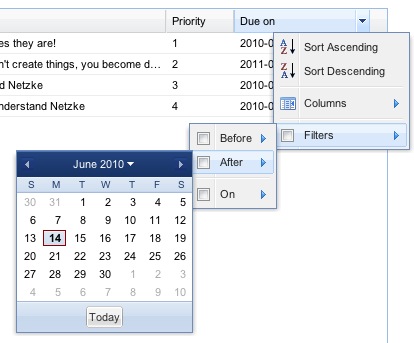
サーバー側のフィルタリング
もちろん、列の種類を指定すると、スマートフィルターは列ごとに既定で有効になります。
日付の例:

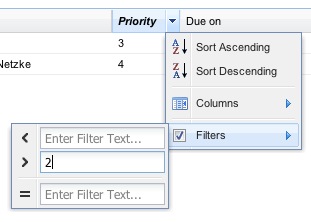
優先度:

フォームに/(マルチ)編集エントリを追加する
フォームを使用すると、レコードの追加/変更がはるかに便利な場合があります。 もちろん、Netzkeにはそのような機会があります。 マルチ編集もサポートされており、必要なエントリを選択して「フォームで編集」をクリックするだけです。

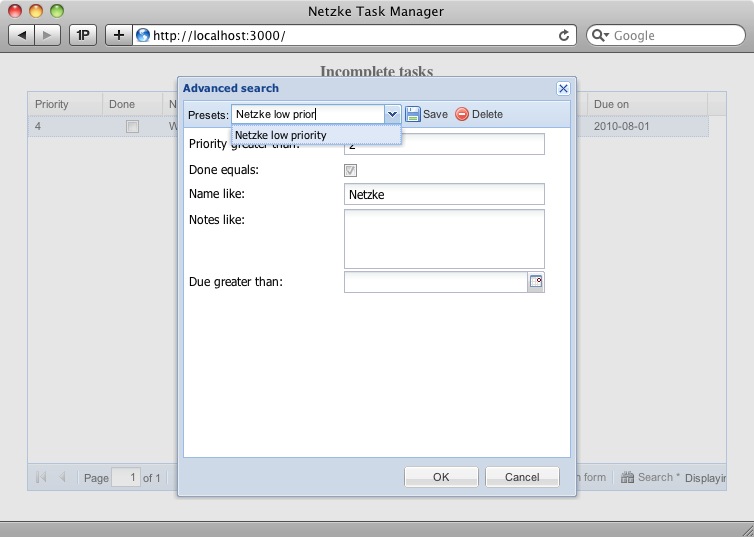
テンプレートを使用した高度な検索

その他...
この記事は対象外ですが、Netzkeグリッドパネルは1対多(「belongs_to」)通信もサポートしています(以下のデモリンクを参照)。
おわりに
Netzke :: Basepack :: GridPanelなど、Netzkeが提供するもののごく一部を学習しました。これは、RIAアプリケーションで使用できる強力でカスタマイズ可能な拡張可能なコンポーネントです。
デモでは、GridPanelおよびその他のコンポーネントの使用例をさらに見ることができます。 基本的に、Netzkeは、独自の強力なコンポーネントをゼロから作成することも、既存のコンポーネントを使用して作成することもできるフレームワークとして考えられていました。
Twitterで私をフォローしてNetzkeについて調べてください。
プロジェクトの公式Webサイトをブックマークすることを忘れないでください。
Netzkeの経験を
Googleグループと共有して
ください (そして最後になりましたが、忘れないでください)。Netzkeは、より大きなコミュニティがより速い開発を意味する多面的なプロジェクトです。 よろしくお願いします!
UPD d43は、ExtJS 4の
デモの参照先を提案しました。