私は革新的なふりをするつもりはありません。おそらく多くの人がすでに説明するすべてのものを使用しているでしょう。 このトピックは、レイアウト用のレイアウトの準備に関する議論の提案です。 Habrの住民、特にWeb Designブランチを訪れる人々は、
ilovepsd.ruリソースに精通していると
思います。 そのため、このサイトでファイルを操作するための要望はリストしません。 興味のある方は、habrakatの下でお願いします。
多くの場合、テンプレートファイルを顧客に提供するとき、2つのバージョンを準備します。 1つは完成し、もう1つはレイアウトの準備ができました。 もちろん、両方ともレイアウトデザイナーに移動します。 1つ目は、もしそれがあれば、絶対にすべてが編集の準備ができているということです。 2つ目は、作業を高速化することです。
接着層と効果
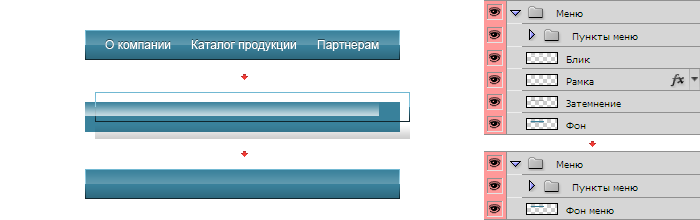
メニューの下に背景があるとします。 4つのレイヤーで構成され、その一部にエフェクトが適用されます。 ほとんどの場合、レイアウト設計者は幅1ピクセルの中央部分を切り抜く必要があり、これは水平方向に繰り返されます。 誰が私が何を目指しているのか理解できない-これは、レイアウト設計者がレイヤーを選択し、マウスの右ボタンをクリックし、「レイヤーを結合」アイテムを見つけてクリックする必要があることを意味します。 各類似のケースに対して少なくとも3つのアクションと少なくとも3つのアクション。 このようにして、レイアウトデザイナーを少しだけ節約できますが、それでも時間がかかります。

正しくコメントする
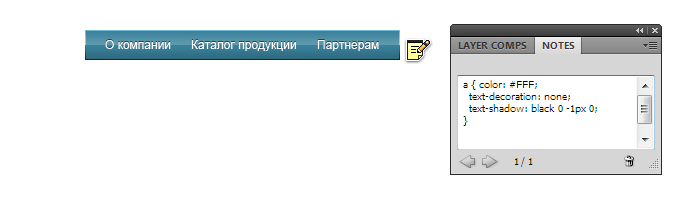
ウェブデザイナーが組版できるかどうかについて、holivarを起動しませんか? 私は彼がCSSで設定されているパラメーターを知る義務があると確信しています。 したがって、状況が許せば、要素に何が起こるかをCSSで記述します。

メッシュ
それは、Photoshopのネイティブグリッドに関するものです。 常に適用できるとは限りませんが、多くの場合、選択した垂直リズムに合わせて、またはレイアウト上にすべてを配置したシステムにできるだけ近いグリッドを調整できます。
多くの場合、要素間のインデントは5ピクセルの倍数です。 このような場合、図に示すようにグリッドパラメーターを設定し、レイアウト設計者にリマインダーを残します。そのため、それらを適切に構成し、グリッドをオンにします。 繰り返しますが、これは単なる例であり、レイアウトに合うように構成します。 したがって、レイアウトでは、場所で、距離とサイズを数えるのがはるかに簡単になります。

以上です。 多くの情報はありません。追加してください。 レイアウト設計者自身が上記のメソッドについて書くことをさらに期待しています。
PS書面のいずれか、あなたの意見では、まったくばかげている場合-広範囲にコメントしてください。 これは、私が後のレイアウトをカットしてくれた人々に感謝していることを*しないようにするのに役立ちます。