
新しいCSS3モジュールでシャドウを所有する技術に引き続き取り組みます。 前回、
box-shadowを使用することを
検討しましたが、今日は
text-shadowに進みます。
両方のルールは異なるモジュールで説明されていますが、ほぼ同じように機能するため、最初の部分でボックスシャドウに慣れている場合は、この2番目の部分で多くの知り合いが表示されます。 そして、例に直接進む前に、違いについて詳しく説明しないように、違いが何であるかをすぐに理解しましょう。
テキスト影とボックス影
最初の部分のbox-shadow構文のセクションに戻ると、次のような説明があります。
box-shadow: <shadow> [ , <shadow> ]*; <shadow> = inset? && [ <length>{2,4} && <color>? ]
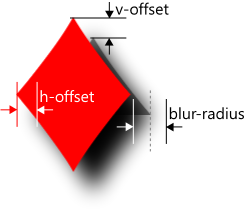
そのような設計で後者が完全に展開する場合:
box-shadow: inset? h-offset v-offset blur-radius spread-distance color;
text-shadowを記述するCSS3 Text仕様は、文字通り次のことを述べています。
<shadow>は、「box-shadow」プロパティに定義されているものと同じですが、
「挿入」キーワードは使用できません
ロシア語に翻訳すると、これはテキストに対して内部テキスト(挿入)が不可能であることを意味し、text-shadowの構文は次のとおりです。
text-shadow: <shadow> [ , <shadow> ]*; <shadow> = [ <length>{2,4} && <color>? ]
ボックスシャドウと同様に、最初のシャドウが上部に表示されるように、複数のシャドウを重ねることができます。 それでは、すべてがどのように機能するか見てみましょう。
テキスト影
シフトと色
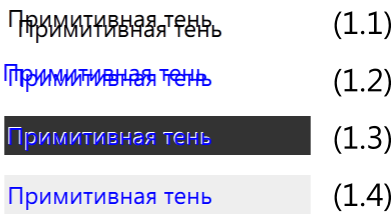
シフトと色の作業から始めましょう。 長さ(1.1〜1.4)を示す最初の2つの線形パラメーターは、影のシフトに対応します。

正の値を指定すると、影は左および下に移動します(1.1):
text-shadow:10px 10px; width:300px;
負の値は右上にシフトします(1.2):
text-shadow:-5px -5px; width:300px; color:blue;
box-shadowと同様、webkitに基づくブラウザを除くすべてのブラウザは、影の色が明示的に設定されていない場合、テキストの色(1.1〜1.2)から取得します。 これは、たとえばテキストの色の影を自動的に作成したいが、たとえばぼやけている場合に便利です(例2.3および2.4を参照)。 シャドウの色を明示的に設定するには、ルールに目的の値を書き込むだけで十分です。
text-shadow:-1px -1px white; color:blue; background:#333;
text-shadow:1px 1px rgba(255,255,255, 0.5); color:blue; background:#eee;
色を指定する場合、
rgbaまたは
hslaを介して色(アルファ)の透明度のレベルを指定するなど、CSS3の色機能を完全に適用できることに注意してください。
ぼかし
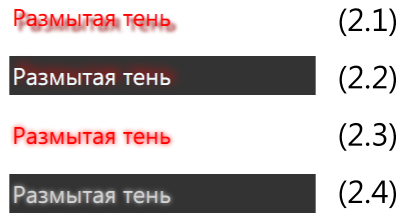
3番目の線形パラメーターは、影のぼかし半径(2.1〜2.4)を示します。

ボックスシャドウの定義と完全に一致して、ぼかしは正の数-ぼかし半径によって定義されます。 ぼかし自体は、シャドウ境界に対して半径が半分のガウスぼかしに似た高精度の任意のアルゴリズムを使用してUAによって実行できます。

最初の2つの例(2.1および2.2)は、異なるぼかし半径を指定しています。
text-shadow:5px 5px 3px darkred; color:red;
text-shadow:4px -4px 10px red; color:azure; background:#333;
2番目の例のペア(2.3と2.4)では、テキストと背景の色のみが異なり、シャドウ自体を設定するための規則は、ブロックに適用される
blured-shadowクラスを通じて説明されます。
.blured-shadow { text-shadow:0px 0px 4px ; }
color:red;
color:lightgray; background:#333;
(この例は上記のニュアンスのためにChromeで正しく動作しませんが、仕様では欠落している色はUAの裁量に任されていると述べています。)
引張および圧縮
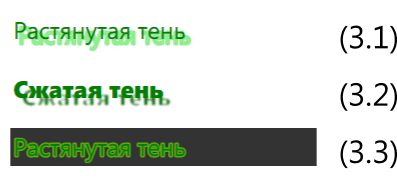
4番目の線形パラメーター(存在する場合)は、影を引き伸ばしたり圧縮したりします。

影を大きくするには、
スプレー距離を正にする必要があります(3.1):
text-shadow:5px 5px 0px 3px lightgreen; color:green;
減少するには、マイナス(3.2):
text-shadow:8px 8px 2px -3px darkgreen; color:green; font-weight:900;
影のインデントがゼロの場合、テキストのストロークに使用できます(3.3):
text-shadow:0 0 0 3px rgba(128, 255, 0, 0.75); color:green; background:#333;
重要な詳細。 私の知る限り、現時点では(サプライズ!)
text-shadowの
スプレー距離パラメーターはInternet Explorer 10でのみサポートされており、他のブラウザーではサポートされていません(たとえば、
バグ655590 「[css3-text] 「Mozillaバグトラッカーのtext-shadow」)。 同じことは、仕様の変更後にタイムリーに更新されていないインターネット上のほとんどの教科書や記事にも当てはまります。 したがって、ネットワーク上で見つけるほとんどの例では、テキストの影を引き伸ばしたり圧縮したりする可能性についての言及すら見ていません;)
そしてもう1つの重要な詳細。 4番目のパラメーターの存在は、誤ったシャドウ設定としてそれをサポートしていないブラウザーによって解釈されるようになりました-結果として、これらのルールは単に無視されます。 したがって、少なくともある程度の互換性を確保するために、拡散距離を使用する場合は、たとえば次のようにルールを複製する必要があります。

text-shadow: 0px 0px 10px lightgreen; text-shadow: 0px 0px 10px 10px lightgreen;
それでも影の増加をシミュレートしたい場合は、特定の制限内で、次のセクションで説明する複数の影を通してこれを行うことができます(例4.6および4.7を参照)。
複数の影
最後に、ブロックの影と同様に、複数の影を同時にテキストに適用して、さまざまな効果(4.1〜4.5)を実現することもできます。

最も単純な複製ストローク(4.1)から開始:
text-shadow: 0 0 0 3px white, 0 0 0 4px gray; color:magenta;
そして、異なる方向に影をシフトする可能性(4.2):
text-shadow: 3px 3px 4px 2px rgba(255,255,255,0.35), 6px -6px 4px 2px rgba(255,255,255,0.25), -3px -3px 4px 6px rgba(255,0,255,0.15);
ネオン型効果の継続(4.3):
text-shadow: 0 0 0 3px white, 0 0 2px 6px magenta, 0 0 1px 9px white, 0 0 6px 12px magenta;
そして、もう少し洗練されたオプション(4.4)
text-shadow: 0 0 2px #fff, 0 0 4px 2px rgba(255,255,255,0.5), 0 0 6px 6px #f0f, 0 0 4px 7px #fff, 0 0 3px 15px #222, -4px 0 2px 9px #f0f, 4px 0 2px 9px #f0f, 0 -4px 2px 9px #f0f, 0 4px 2px 9px #f0f;
または、シフトされたシャドウをオーバーラップする以前の手法の使用を制限して、わずかなアンダースコア(4.5)を使用します。
text-shadow: 0 -3px 3px 15px white, 0 1px 2px 9px; color:magenta;
ストレッチエミュレーション

前のセクションで述べたように、技術的に複数のシャドウを使用して、シャドウの増加をエミュレートできます。 たとえば、(4.6)のような処理を行うには:
text-shadow: 0px 0px 0px 4px magenta;
異なる方向にシフトした複数のシャドウを同時に適用することが可能です(4.7):
text-shadow: magenta 0px 2px, magenta 2px 0px, magenta -2px 0px, magenta 0px-2px, magenta -1.4px -1.4px, magenta 1.4px 1.4px, magenta 1.4px -1.4px, magenta -1.4px 1.4px;
ただし、よく見ると、両者の違いは顕著です。 また、この手法の適用可能性は限られていることを理解することも重要です。精度が低いだけでなく、ページレンダリングのパフォーマンスに悪影響を及ぼします。
興味深い例
次に、シャドウを使用してさまざまな興味深い効果を実装するいくつかの例を見てみましょう。
古典的な虹(5.1)から始めましょう。

text-shadow: 0 0 2px 3px yellow, 0 0 2px 6px orange, 0 0 2px 9px red, 0 0 2px 12px lime, 0 0 2px 15px blue, 0 0 2px 18px violet;
矢印の二重の影(5.2):

text-shadow: 0 0 2px 2px white, 2px 0 2px 5px #222, 3px 0 3px 6px #933, 5px 0 2px 14px #222, 6px 0 5px 16px #533;
従来のファイヤーシャドウ(5.3):

text-shadow: 0 0 2px #eee, 0 0 4px 2px #fff, 0 -2px 4px 2px #ff3, 2px -4px 6px 4px #fd3, -2px -6px 11px 6px #f80, 2px -8px 18px 8px #f20;
従来の「レタープレス」-背景(5.4)とのコントラストも重要です。

text-shadow: 0px 2px 3px #555;
劣らず伝統的な3Dテキスト(5.5):

text-shadow: 0 0 1px #999, 1px 1px 1px #888, 2px 2px 1px #777, 3px 3px 1px #666, 4px 4px 1px #555, 5px 5px 1px #444;
ビンテージ効果の二重影(5.6)

text-shadow: 2px 2px #fff, 3px 3px #666;
透明なテキストと圧縮された影の入った碑文-フォントサイズと書体にも依存します(5.7)

text-shadow: 0 0 2px -3px rgba(196,255,0,0.3), 0 0 6px -5px #9c6; color:transparent;
擬似クラスへの単一の文字の適用::最初の文字(5.8)

.text { text-shadow:0 0 5px; } .text::first-letter { color:azure; text-shadow:0 0 5px, 0 0px 6px 3px blue, 0 -2px 6px 6px cyan, 0 -4px 9px 9px lightblue ; }
インタラクティブ

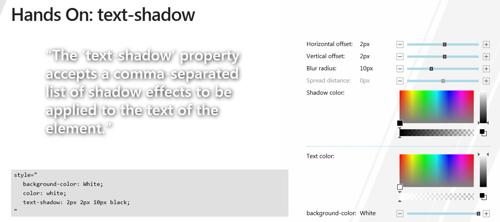
オンラインで影をいじりたいだけなら、私たちの同僚は、9月の
Buildカンファレンスの
ハンズオン:text-shadowのデモページを用意しました。
インターネットエクスプローラー
text-shadowはIE10 +でサポートされています。
そして、フィルターの使用に関するアドバイスを繰り返し
ます。フィルターをまったく使用しないか、IE9 +で使用されないようにレイアウトとスタイルを検討します。 IE
の標準の css効果は、9番目のバージョンから始まる古いフィルターとは異なり、ハードウェアアクセラレーションを使用して動作します。さらに、フィルターは多くの場合、新しいルールと互換性のないCSSプロパティであることが判明し、同時に使用すると予期しない結果が生じる可能性があります。
Internet Explorer 10開発者ガイドも参照してください。