私がプログラマとして働いている
REG.RUレジストラの活動の過程で、公式文書の実行を必要とする何百もの操作が毎日必要です。 その中には、さまざまな契約書、請求書、証明書などがあり、これらは会社と顧客の両方が印刷する必要があります。 このような目的には、PDF形式が適しています。これは、今日、ドキュメントの交換と配布の事実上の基本となっています。 この形式の主な利点は、クロスプラットフォーム、ハードウェアの独立性、セキュリティと呼ばれます。 上記のすべてにより、PDFはユーザーの間で人気を獲得し、最も一般的なものの1つになりました。
スクリプトからその場でPDFドキュメントを作成するにはどうすればよいですか?
そのような目的のために、さまざまなツールがあります。 それらの1つはLaTeXマークアップ言語です。これにより、いくつかの言語での入力、セクションや数式の番号付け、相互参照、イラストの投稿など、記事を準備するための多くのタスクを自動化できます。 しかし、LaTeXには非常に深刻な問題が1つあります。非常に急な学習曲線です。 それを学ぶには多くの時間がかかります。 また、LaTeXでは、テーブルを操作するのは非常に不便です。 最適なソリューションを探すのに多くの時間を費やしてきたので、完成したHTMLページをPDFに変換してクライアントに転送するのが最も簡単な方法であるという結論に達しました。 そのような変換に使用できるプログラムのレビューを行いました。
コンバーターの要件
主な注意は、次のようなコンバータの機能に向けられました。
- 簡単なフォント設定
- 改ページを挿入
- Xサーバーへの無関心
- CSSサポート
フォントとエンコーディングは簡単にカスタマイズできることが望ましい。 理想的には、コンバーター自体が使用されるエンコードとフォントを認識する必要があります。 必要なデータを2ページに広げるのではなく、1ページに収めるために、ユーザーはページを中断します。 CSSプロパティを使用して、簡単な方法でブレークを作成できるようにしたいと思います。 コンバーターはWebサーバーで実行されるため、X Windowsから独立している必要があります。Webサーバーは、X Windowsなしで既に高負荷になっています。 もちろん、
Xvfbを使用できますが、これは適切なソリューションではありません。 テストでは、検証された2つの単純なHTMLページが作成されました。 最初のページにはCSSプロパティによって作成されたギャップが含まれ、2番目のページにはセル結合のある複雑なテーブルが含まれます。
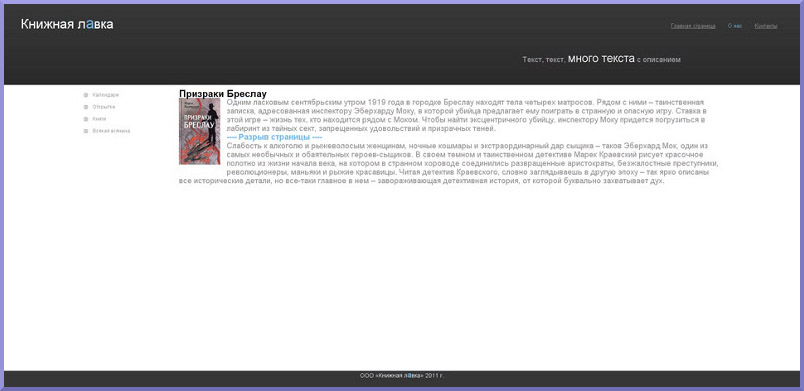
そのため、ページはブラウザに表示されます。


復習
wkhtmltopdf おそらくこれまでで最も人気のあるコンバーターであり、結局のところ、理由があります。 その基盤はwebkitエンジンです。システムからフォントを取得し、改ページの方法を知っており、Xサーバーからのライブラリファイルが作業に必要です。
作業例:



この例からわかるように、wkhtmltopdfは良い仕事をしました。 すべてのブロックが配置され、写真があり、改ページがあります。
webkit2pdf 。 アナログwkhtmltopdf。 彼は実行中のXサーバーが必要です。 彼の仕事の結果はもう少し高く見つけることができます。
ピサ(xhtml2pdf) コンバーターはpythonで記述されているため、Xサーバーから独立しています。 ブレークできるように、フォントは別のCSSファイルで構成され、そのパスはパラメーターを介して渡されます。 ただし、非常に細心の注意が必要です。HTMLコードにわずかなエラーや欠点がある場合は、該当しません。
作業例:


非常に悪い:フォントが正しく識別され、マークアップが対処できませんでした。
html2pdf 取り扱いが簡単で、システムからフォントを取得し、改ページの方法を知っています。 変換には、Firefoxブラウザーの古いバージョンを使用します。 しかし、実行中のXサーバーが必要です。 さらに、失敗して動作を拒否する場合があります。 有料。
作業例:



2ページ目の地下室に加えて、すべてのブロックと写真が配置されています。
htmldoc 添えもののないシンプルなコンバーター。
作業例:


CSSを理解していません。
html2ps、ps2pdf その特性はhtmldocに似ています。
作業例:

 王子様
王子様 。 有料コンバーターは安くはありません。 システムフォントを使用し、ブレークする方法を知っているため、Xサーバーとは無関係です。
作業例:



すべてが移動し、ポジショニングに問題がありました。
テーブル結果
| お名前 | フォント設定方法 | 改ページのサポート | Xサーバーの独立 | CSSサポート | 無料 |
| wkhtmltopdf | システムを使用 | + | + | + | + |
| webkit2pdf | システムを使用 | + | - | + | + |
| html2pdf | システムを使用 | + | - | + | - |
| htmldoc | パラメーターを介して設定 | - | + | - | + |
| ピサ(xhtml2pdf) | CSSファイルでフォントパスを指定する必要があります | + | + | + | + |
| たくさんのhtml2ps、ps2pdf | ? | - | + | - | + |
| 王子 | システムを使用 | + | + | + | - |
結論
結局のところ、無料のコンバーターは変換が優れていました。 大量のグラフィック、フレーム、JavaScriptを使用してページを変換する必要がある場合は、Webkitベースのコンバーターを使用することをお勧めします。 ページに最小限のHTML要素が含まれている場合、htmldocは適切に機能します。
ご注意
PHPコンバーターの概要については、
こちらをご覧ください 。 そして、
ここでオンラインコンバーターのレビューを読むことができます。
UPD:画像が表示されない場合、広告ブロッカーを無効にします。