Photoshopからユーザーインターフェイスをエクスポートする
すべてのゲーム開発者は、ユーザーインターフェイスを移動/プルする問題に直面しています。
私の友人のほとんどは、アーティストにテクスチャアトラスを作成してから、手動または組み込みツールを使用して画面に配置するように依頼します。
最も深刻な問題は、正確に画面上のこれらのオブジェクトの配置です。 画面上の位置とテクスチャ座標を持つ長方形の説明を含む.iniファイルを介して手動で配置するオプションに出会いました。 いくつかの要素があり、自由な時間がある場合、これはまったく問題ありません。
解決策
画面に要素を手動で配置するのではなく、組み込みのエディターを書く気はありません。 他の人(デザイナーやアーティスト)に自動化できる作業を依頼したり要求したりしたくありません。
その結果、自動モードでこれを行うPhotoshopのスクリプトが生まれました。
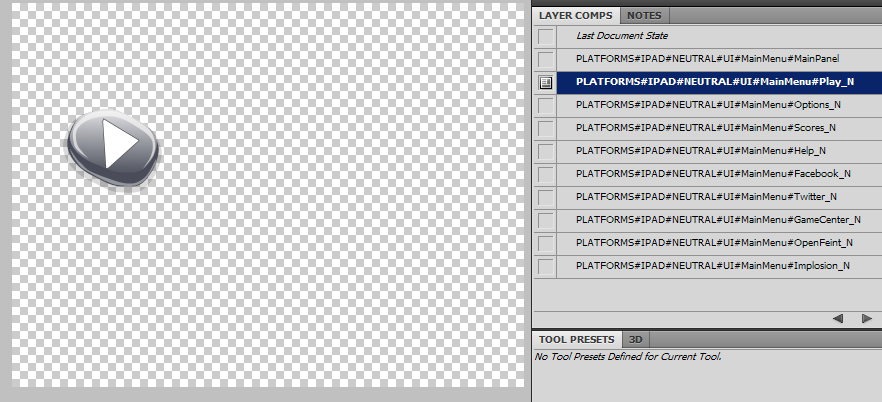
1)レイヤーコンプ(レイヤーと混同しないでください)を.png画像にエクスポートします(不透明な領域が始まるエッジに沿ってドロップします)
2)レイヤーコンプ(レイヤーと混同しないでください)を.crpファイルにエクスポートします。ここで、この画像が元の画像から切り取られた場所と方法が記述されており、次の行が含まれています。
- x1-元の写真
- y1-元の画像
- x2-元の写真
- y2-元の写真
- W-元の画像のサイズ
- H-元の画像のサイズ
- x-結果の画像内
- y-結果の画像内
- w-結果の画像
- h-結果の画像内
- w-結果の画像のサイズ
- h-結果の画像のサイズ
例:
102211300380 1024768 0 0198169256256
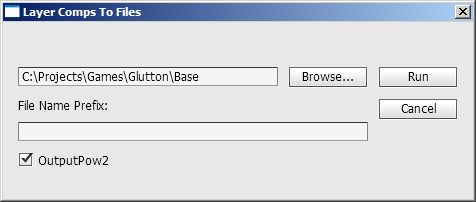
セットアップとエクスポートのプロセス



スクリプトの機能
- エクスポートするパスはLayer Compという名前で表示されます
- Layer Comp名のスラッシュは許可されていないため、#を使用します
- ファイルシステム内のディレクトリを作成する必要があります(スクリプトはそれらを特に作成しません)
- Layer Compsの名前の[NOIMAGE]プレフィックスは、出力が.crpファイルのみになることを示しています
- Leer compは空にしないでください(画像を含む)
- エクスポートが成功すると、最後のパスと設定がドキュメントに保存され、このドキュメントを次回開いたときに復元されます
結果を使用する
次に、これらすべてにツールを設定して、どこに何が存在するかの説明を含む大きなアトラスとファイルを生成するか、そのまま使用します。そのまま使用します。
control Play
{
Type = ImageButton
Crop = PLATFORM_NEUTRAL/UI/MainMenu/Play_N.crp
ImageNormal = PLATFORM_NEUTRAL/UI/MainMenu/Play_N.png
ImageActive = PLATFORM_NEUTRAL/UI/MainMenu/Play_N.png
}
コード
コードの美しさに違いはなく、場所もまったく明確ではありません-
ソースこのスクリプトは、Photoshopスクリプト#PhotoshopDir#/ Presets / Scripts / Layer Comps To Files.jsxのいずれかに基づいていました。
ファイル/スクリプト/参照を実行します
PS:コメントのおかげで、スクリプトの速度が数倍に向上しました。