良い一日!
はじめに
かつては、ウェブサイトのステッカーの形でメモを作成する必要がありました。 ご存知のように、選択の余地はあまりなく、私の選択は、CSS3を愛する私たち全員にかかっていました。 彼の登場により、自転車の建設なしで計画の実施が可能になりました。
そのため、私の問題に対する私の解決策は未熟です。 実際、モペットは私のものではありません。 彼ら
は私にただ乗り
を与えました。
このソリューションは、Webkitエンジン(SafariおよびChrome)、Firefox、Operaの最新ブラウザーで動作します。 他のブラウザ(IEを読んでください)では、影やアニメーションのない四角い黄色のステッカーを入手する機会があります。
ステップ1
すべてのブラウザで機能する最も単純なオプションから始めましょう。 ステッカーを作成するために、論理的なHTML5とCSS3を使用します。 そして、通常のHTMLマークアップから始めます。このマークアップでは、ノートのテキストと見出しを指定します。これらは本質的にリストです。
<ul> <li> <a href = "#"> <h2>Title #1</h2> <p>Content #1</p> </a> </li> <li> <a href = "#"> <h2>Title #1</h2> <p>Content #2</p> </a> </li> </ul>
各メモはリンクであることに注意してください。 これは、ノートをクリックすると、関連するリンクの場合、ノートに直接リンクされたページにアクセスできることを意味します。
たとえば、私は日曜日に「BMW X6を購入」と書き留めました(
ここで
Boomburumに挨拶したいので、リンクからこの車を見つけるため
の住所を
指定しました 。
CSSは、このリストを黄色のステッカーに変えるのに十分簡単です。
* { margin: 0; padding : 0; } body { font-family: arial, sans-serif; font-size: 100%; margin: 3em; background: #666; color: #FFF; } h2, p { font-size: 100%; font-weight: normal; } ul, li { list-style: none; } ul { overflow: hidden; padding: 3em; } ul li a { text-decoration: none; color: #000; background: #FFC; display: block; height: 10em; width: 10em; padding: 1em; } ul li { margin: 1em; float: left; }
このコードは非常に単純なので、コメントする意味がありません。 ここで標準的な操作を行っています。 リスト上の箇条書きの削除、インデントなど。
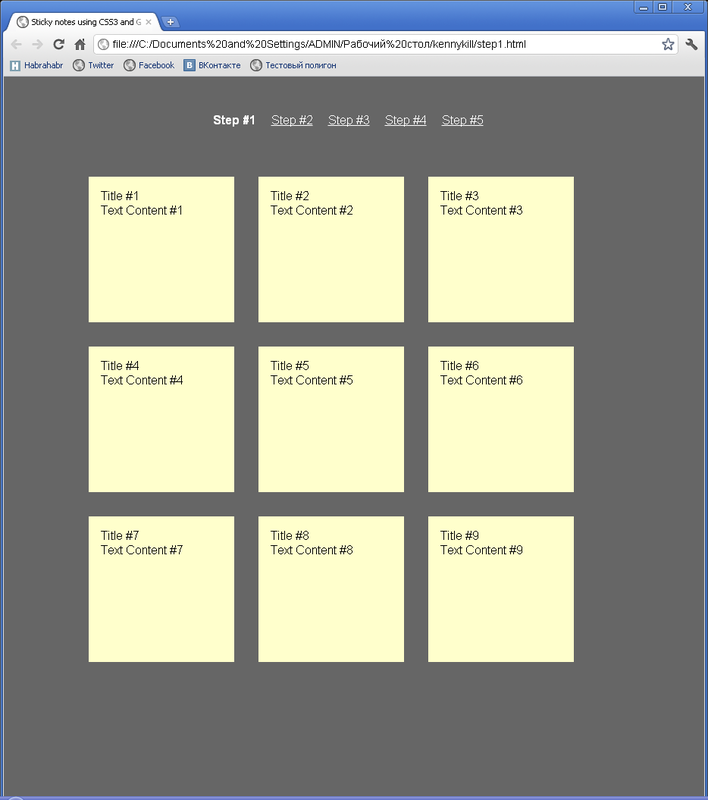
ところで、ここに結果があります:

このオプションはどのブラウザでも機能します。 IE6でも(
!!! )。 これで、彼のサポートを終了します。 モノクロの長方形ではなく、ペイントが必要です。 そう?
ステップ2
ステッカーを飾りましょう。 影を追加して、メモのテキストを手書きフォントに設定してみましょう。 このために、
Google Fonts APIを使用し
ます 。 そして、
Reenie Beanieというフォントを使用します。 このAPIを使用する最も簡単な方法は、
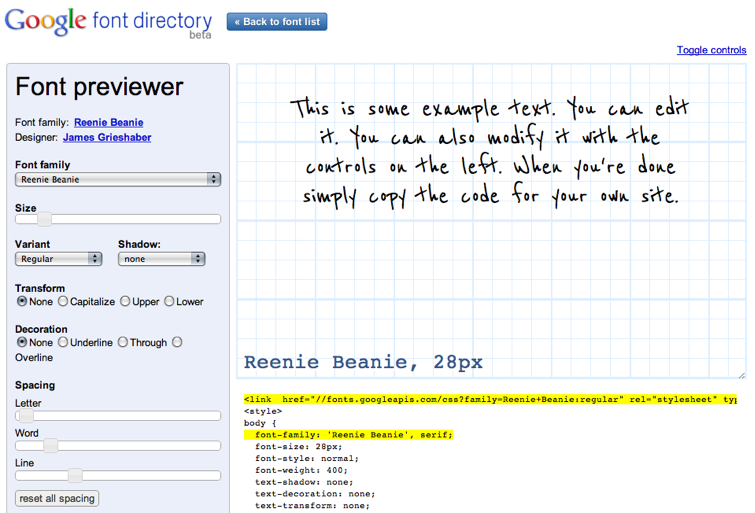
Google Font Previewerを使用することです。

これを使用して、フォントを使用するためにページに挿入する必要があるHTMLコードを取得します。 このオプションは、最新のすべてのブラウザーでサポートされます。
<source lang = "html>
<link href =„
fonts.googleapis.com/css?family=Reenie+Beanie:regular “
rel =„ stylesheet“
type = "text / css">
次に、メモを読みやすくするために、見出しからメモまでインデントする必要があります。 New
Yearフォントに段落を導入します。
Reenie Beanieがはっきり見えるように、フォントサイズは十分に大きくする必要があることに注意してください。
ul li h2 { font-size: 140%; font-weight: bold; padding-bottom: 10px; } ul li p { font-family: "Reenie Beanie", arial, sans-serif; font-size: 180%; }
それでは、ステッカーに影を付けましょう。 はい、すべての(IEを除く)ブラウザーで表示されます:
ul li a { text-decoration: none; color: #000; background: #FFC; display: block; height: 10em; width: 10em; padding: 1em; -moz-box-shadow: 5px 5px 7px rgba(33, 33, 33, 1); -webkit-box-shadow: 5px 5px 7px rgba(33, 33, 33, 7); -box-shadow: 5px 5px 7px rgba(33, 33, 33, 7); }
変位、色、幅、高さ-すべて、
医師が通常
処方したとおり 。 新しいフォントと私たちの
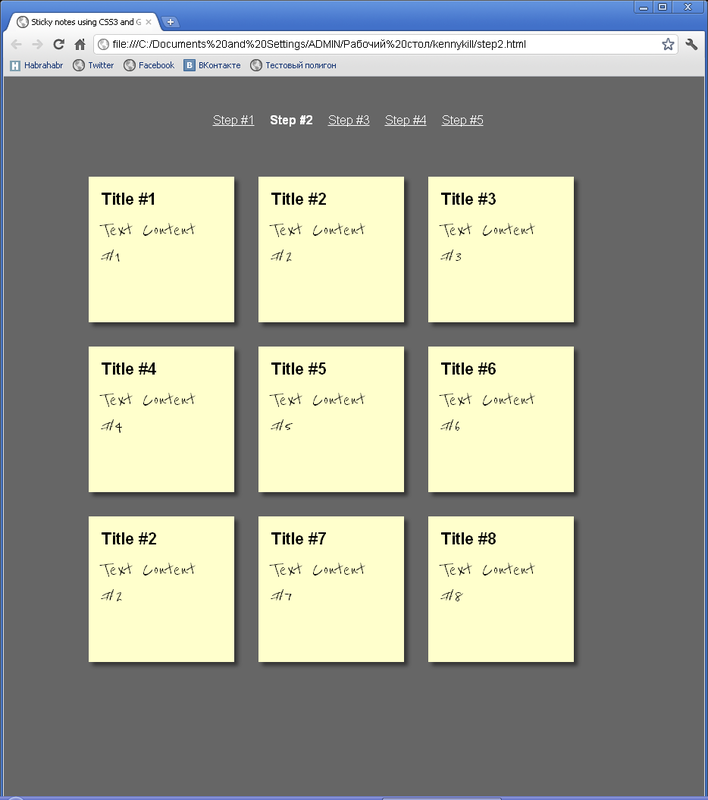
小さなフォントと一緒に、ステッカーの影がさらに快適になりました。 それらは次のようになります。

ステップ3
今、私はあなたがもっとエキサイティングで面白いことをすることを提案します。 ステッカーの回転角度を変更します。 どうやって? CSS3の使用:
transform:rotateプロパティ。 このように:
ul li a { -webkit-transform: rotate(-6deg); -o-transform: rotate(-6deg); -moz-transform: rotate(-6deg); }
素晴らしい。 実際、いいえ。 したがって、すべてのステッカーを同じ角度で傾けました。 例を開きたくさえありません。 多様性をもたらし、ステッカーをさまざまな角度で回転させましょう。 しましょう:
ul li:nth-child(even) a{ -o-transform:rotate(4deg); -webkit-transform:rotate(4deg); -moz-transform:rotate(4deg); position:relative; top:5px; } ul li:nth-child(3n) a{ -o-transform:rotate(-3deg); -webkit-transform:rotate(-3deg); -moz-transform:rotate(-3deg); position:relative; top:-5px; } ul li:nth-child(5n) a{ -o-transform:rotate(5deg); -webkit-transform:rotate(5deg); -moz-transform:rotate(5deg); position:relative; top:-10px; }
これで、2つおきのリンクは右に4度傾斜し、5つインデントされ、3つおきにリンクは3度左に拒否されます。 など...ファンタジーが終わるまで。
ステップ4
同意して、カーソルをマウスでポイントしたときにノートを増やすことができるようにする必要があります。
ここでもCSS3を使用しますが、これは驚くことではありません。 すぐに言ってやった:
ul li a:hover,ul li a:focus{ -moz-box-shadow:10px 10px 7px rgba(0,0,0,.7); -webkit-box-shadow: 10px 10px 7px rgba(0,0,0,.7); box-shadow:10px 10px 7px rgba(0,0,0,.7); -webkit-transform: scale(1.25); -moz-transform: scale(1.25); -o-transform: scale(1.25); position:relative; z-index:5; }
このような高い
Zインデックスを追加したので、ホバーしたときにステッカーが
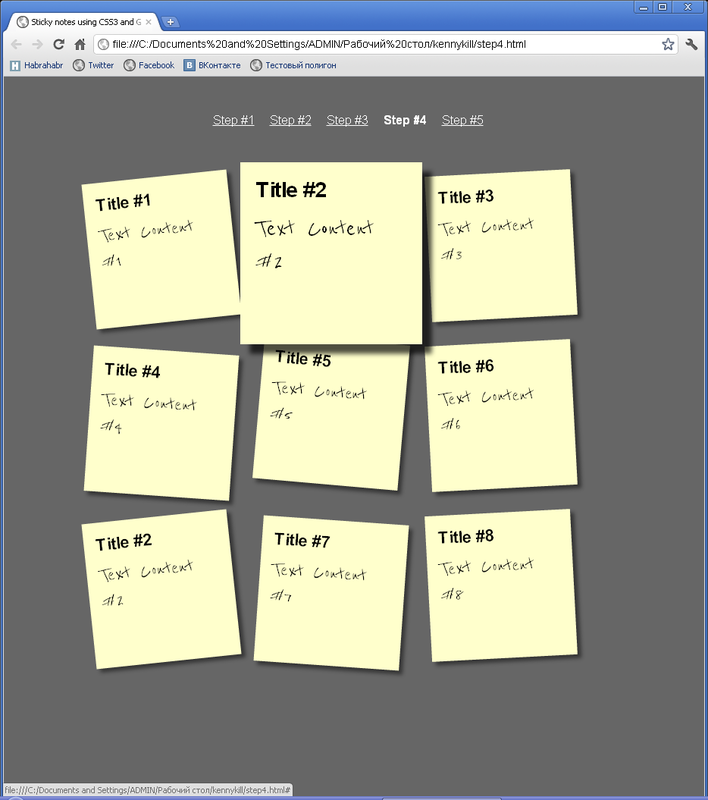
土地のキャプチャを制限せず、近くのステッカーと重なります。 実際、ホバーすると次の画像が表示されます。

ステップ5
それでも、あなたはそれを美しく仕上げる必要があります。 私たちが賞賛していないことを理解していますか? そう、アニメーション。 移行をスムーズにする必要があります。石ではありません。
あなたは石器時代か、十分なCPUを持っていないようです。 さあ、行こう:
ul li a{ text-decoration:none; color:#000; background:#ffc; display:block; height:10em; width:10em; padding:1em; -moz-box-shadow:5px 5px 7px rgba(33,33,33,1); -webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7); box-shadow: 5px 5px 7px rgba(33,33,33,.7); -moz-transition: -moz-transform .15s linear; -o-transition: -o-transform .15s linear; -webkit-transition:-webkit-transform .15s linear; }
これが私たちのアニメーションです。 残念なことに、スクリーンショットはそれを伝えることができず、電話は焼きたてのピザ
鳥の匂いを伝えることができません。
なんて残念!しかし、私もステッカーを飾りたいです。さもなければ、すべてが単調です。 2枚ごとのステッカーは緑、3枚ごとのステッカーは青になります。 まあ、悪くない。
ul li:nth-child(even) a{ -o-transform: rotate(4deg); -webkit-transform: rotate(4deg); -moz-transform: rotate(4deg); position: relative; top: 5px; background: #cfc; } ul li:nth-child(3n) a{ -o-transform: rotate(-3deg); -webkit-transform: rotate(-3deg); -moz-transform: rotate(-3deg); position: relative; top: -5px; background: #ccf; }
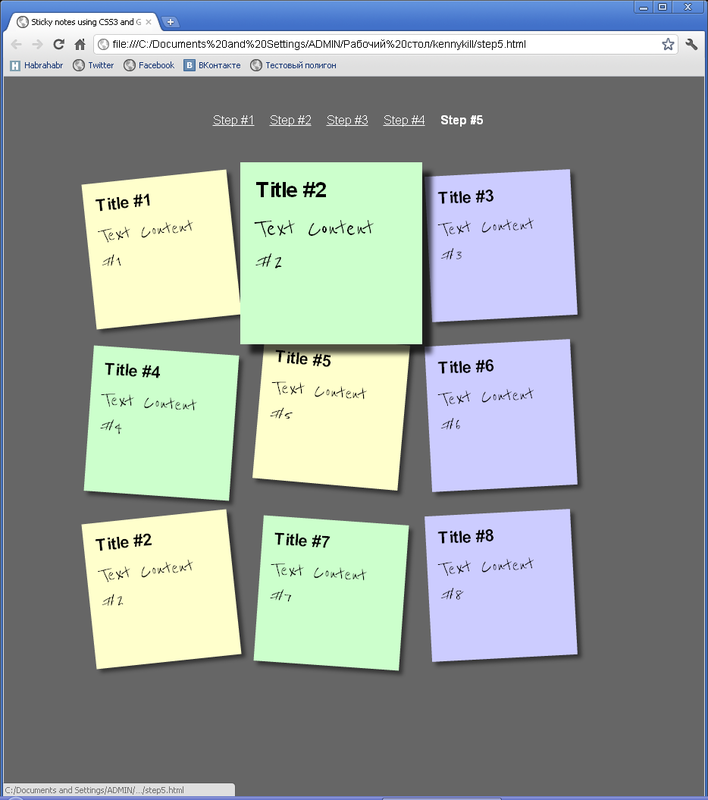
繰り返しますが、スクリーンショットではアニメーションを見ることができませんが、3色の
ゼブラミックスは問題ありません。 一般に、
ここに例を見ることができ
ます 。

おわりに
さて、今日は以上です。 今日、CSS3を使用して美しいアニメーションステッカーを作成する方法を学びました。 きれいですね
このレッスンの例は
ここにあります 。
じゃあね!