
JavaScriptでグリッドの新しいバージョンを作成する過程で、あまり良くないバグに遭遇しました。 そして、最も予想されていない場所...
2012年の構内では、ブラウザの新しいバージョンがほぼ毎月リリースされ、そのメーカーは標準ドラフトの実装についても報告しているようです。 このような状況では、「古代の」タブレットとそのサイズの原因となるスタイルの問題が予想されます。
導入されたドラフトドラフトの数を競うブラウザーメーカーは、標準を維持するだけでなく、正しく均等にサポートする必要があることを忘れているようです。
エントリー
HTML5のグリッドを完全に書き換えることが決定されたため(IEの古いバージョンの松葉杖を廃止し、新しいCSS3機能を完全に組み込む)、私はグリッドをすべてのブラウザで同じように見せ、デスクトップソフトウェアのグリッドのように見せたい(ジャンプフォント、高さなし)行、インライン編集など)。
詳細を調べ始めたとき、Chromeでは、何らかの理由でテーブルの行の高さが他のブラウザーよりも大きいことに気付きました。 何が問題なのか調べることにしました。
テスト中
小さなテストページを作成しました。 DIV(比較の参照として)と1つのセルが含まれるテーブルを表示します(テストでは十分です)。
DIVブロックとTDテーブルセルでは、わかりやすくするために、CSSで同じ寸法とCSS境界線を公開しています。
div, td{ width:100px; height:100px; border:25px solid #333; }
テーブル自体で境界線を削除します。 すべてのマージンとパディングはゼロにリセットされ、セル間隔も調整されます(ボーダー崩壊プロパティを試しました-結果は似ています)。
ページには4つの例があり、標準のブロックモデル(コンテンツボックス)とボックスサイズ:境界ボックスを使用し、テーブルの規定の幅とそれなし(ここでも判明しましたが、ブラウザーにはコンセンサスがありません)。
メインブラウザーの最新リリースがテストに参加しました。
- Chrome 16
- Firefox 9.0.1
- Internet Explorer 9
- Opera 11.61
テストはWindows 7 x64で実施されました。
結果
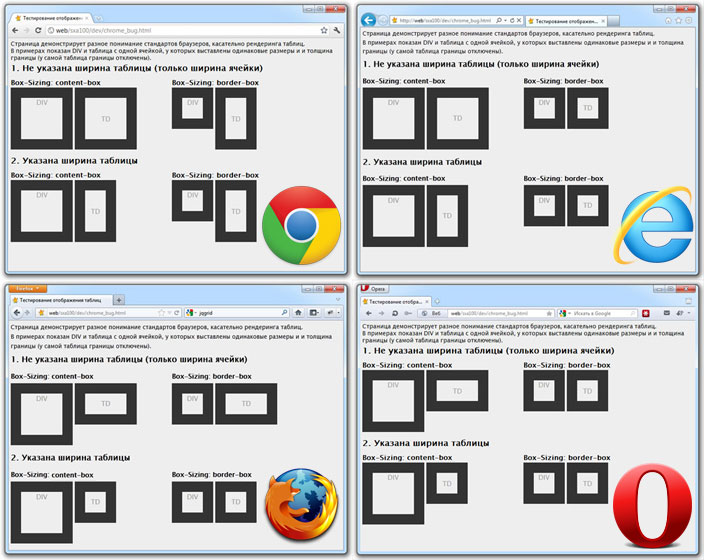
結果を分析しやすいように、ブラウザーのスクリーンショットを1つの画像(クリック可能)に縮小しました。

ご覧のように、ボーダー-ボックスブロックモデルが有効で、テーブルの幅が設定されている場合、最も近いレンダリング結果が表示されます。 この場合、4から3つのブラウザーで同じレンダリングを取得します。同じChromeバグが表面化したため、この報告を開始しました。
標準のW3Cブロックモデルでは、ブラウザーはペアに分割されます。 そして、興味深いことに、コンテンツボックスでのレンダリングはChromeとIE9で同じであり、境界ボックスでは、IE9とOperaは同じ「画像」を出力します。
また、IE9とOperaは、ChromeやFireFoxとは異なり、プレフィックスなしでボックスサイズ設定プロパティを既に使用していることに注意してください。
おわりに
最適な解決策はまだ見つかりませんでした。Chrome用の松葉杖に限定しました。 そのため、セルの高さは小さくなります。
ブラウザーの開発アセンブリーは誰で、どのように動作するかについてのコメントを購読解除します。
テストページはこちら 。