良い一日!
あなたが読んだものについて
だからそれが起こった-あなたの前に初心者コーダーへのアドバイスの継続です。 最初のパートを読んでいない場合は、今すぐ読むことができ
ます 。
このパートでは、さらに11のヒントを紹介します(これは、2番目のメモにあるヒントの数です)。
まず、視覚化の革新を経てから、セマンティクスのトピックに専念します。
いくつかの歌詞
最初の部分のリリース後、私は大量のフィードバックを受け取りました。 正直に言って、私は何か新しいことを学びたいという願望を期待していませんでした。 はい、はい、bydcoderもあります。 しかし、今はそれについてではありません...
また、ご覧のとおり、私のトピックをお気に入りに追加した人の数は
100万人に
達しており、HTML5に大きな関心を寄せていることを示しています。 行きましょう。
オーディオサポート
以前は、ページで音楽を再生するために自転車を使用していました。 これで、これを回避し、ネイティブな方法を使用して、HTML5プレーヤーで音楽を再生できます。 これは次の方法で行われます。
<audio autoplay="autoplay" controls="controls"> <source src="moment of peace.mp3" /> <p> . <a href="file.mp3"></a> .</p> </audio>

ビデオサポート
同様の状況は、ページで動画を再生する場合です。 コードは前のコードと似ていますが、編集は1つだけです。
推測したと思います。 もちろん、
audioではなく
videoタグ。
<video controls preload> <source src="moment of peace.mov" /> <p> . <a href="moment of peace.mov"></a> .</p> </video>

ビデオのプリロード
これで、インターネットがユーザーと高速かどうかを心配する必要がなくなりました。 たとえば、YouTubeの動画は既にダウンロードされている場合(少なくとも一部)のみ視聴できますが、モバイル版の動画はリアルタイムでのみ視聴できます。
開発者に関しては、2つの悪のいずれかを選択できます。ビデオを事前にダウンロードしてから、ユーザーが視聴を開始します。 または、ユーザーはリアルタイムモードでビデオを視聴します。 最初のものが必要な場合は、
video要素に
preload属性を追加する必要があります。
<video preload> ! </video>
ユーザーがダウンロードされたビデオを視聴できるようにするには、この属性を削除する必要があります。 すべてがシンプルです!
ディスプレイコントロール
プレーヤーをユーザーに表示する必要はありません。 さらに、バックグラウンドで音楽を再生する必要があります(乱用しないでください)。 ユーザーのことを心配していますよね?
次のようにコントロールを追加できます。
<video controls> ! , ? </video>

また、
controls属性を削除
することで、
コントロールを削除できると推測できます。
<video> . </video>
みんなどこ? 誰もいない!

正規表現
はい、はい。 あなたは正しく聞いた。 正規表現または正規表現。 それらの簡単な使用例を示します。 テキストフィールドの入力文字セットを次の基準に制限する必要があると想像してください。
- 文字数は6未満で、16を超えてはなりません。そして...
- 大文字と小文字のラテン文字のみを入力できます。
はい、問題ありません。 次のコードスニペットを検討してください。
<form action="register.rb" method="post"> <label for="username"> : </label> <input type="text" name="username" placeholder=" ..." pattern="[A-Za-z]{6,16}" required> <button type="submit"></button> </form>
ご想像のとおり、
パターン属性はHTML5で正規表現を作成する役割を果たします。 正規表現に遭遇していない場合は、
ここでそれらについて読むことができ
ます 。
小さな要素をオーバーライドする
それでは、視覚化から少し脱線し、セマンティクスについて話しましょう。
私は最近、ブログ記事のサブタイトルを示すために
小さな要素を使用しました。 これは非常に優れた有用な要素ですが、その使用は正しくありません。
要素の値は(もちろん、セマンティクスのレベルで)再定義され、たとえば、ページの地下の著作権を示すために使用する必要があります。
ヘッダーとフッター
以前、サイトのヘッダーと地下室のレイアウトには、div'noyレイアウトを使用していました。 たとえば、次のように:
<div id="header"> <p>-.</p> </div> <div id="footer"> <small> production (c)</small> </div>
現在、このレイアウトは正しくないと見なされます
(もちろん、道徳的なレベルで)。 はい、セマンティック上。 これで、次のレイアウトが真になります。
<header> <p>-.</p> </header> <footer> <small> production (c)</small> </footer>
マーク要素
ここで、適切に選択する必要があるノートをラップするために、定型化された
divを使用できません。 これには新人
マークがあります。 それを見てみましょう。
<mark>-! . .</mark>

ご覧のとおり、
マーク要素でラップされたテキストは黄色の背景で黒に変わります。 かなりい。 幸いなことに、これは簡単に修正できます。 この要素にスタイルを適用してみましょう:
mark { border-radius: 15px; background: silver; color: white; font-family: Tahoma; padding: 5px; }
そして、これは次のようになります。

\
すでに良い。 さらに進めましょう...
divを使用する場所と使用しない場所
繰り返しますが、
divの使用を停止する場所を理解するために、ヘッダーとfloor = two-siteの例を与えることができます。 コードは次のことに徐々に努力する必要があります。
<header> <p>-.</p> </header> <footer> <small> production (c)</small> </footer>
純粋な
divレイアウトの代わりに。 このように、例えば:
<div id="header"> <p>-.</p> </div> <div id="footer"> <small> production (c)</small> </div>
また、
hgroup、article、および
section要素についても忘れないでください。 今では、対応する
divよりも直接使用するほうがよいでしょう。
いいえ、「驚異」という言葉からではありません。カスタム属性
これで、独自の属性を独自のニーズに使用できます。
開発者の名前(Webアプリケーションなど)をページのどこかに残して、フルバージョンを購入しなかった場合は(
アラートによって)迷惑をかける必要があると想像してください。
属性に開発者の名前を残します:
<p id="yep" data-name="krovatti"> </p>
そして
alertがあるので、それぞれJavaScriptを使用します。
var tag = document.getElementById("yep"); var attr = tag.getAttribute("data-name"); alert(attr + " would have you later!");
そして最後に...最大のこと...
ローカルストレージ(ローカルストレージ)
これをデータベースの類似物と考えてください。 間違いない利点は、サーバーではなくクライアント側に保存されることです。 ここから簡単な結論が得られます。たとえば、HTML5ゲームでプレイする場合、サーバーに変数を要求する必要がないため、トラフィックが無駄になります。
ローカルストレージを使用すると、キーと値のペア(より正確に聞こえる)をクライアント側に
保存できます。
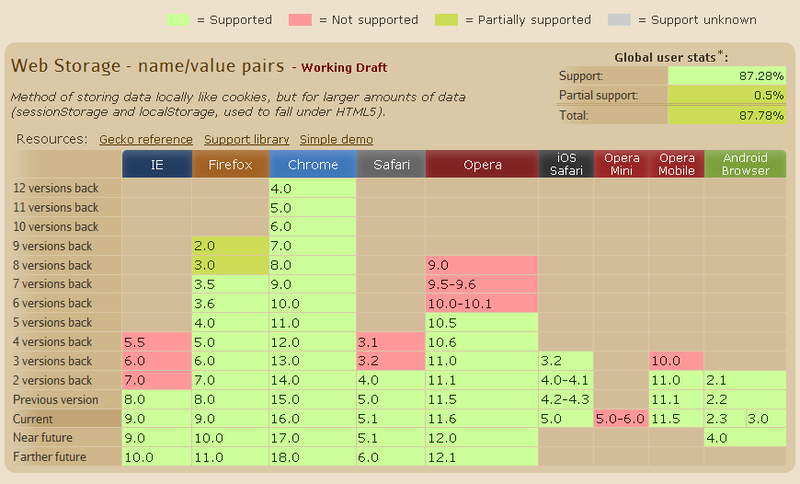
ストレージのブラウザサポートについては
、次のとおりです。

まず、彼のサポートを確認する必要があります。
function isSupported() { try { return 'localStorage' in window && window['localStorage'] !== null; } catch (exc) { return false; } }

なんらかの理由で、Google Chrome 12では、疑う余地もありませんでした。
さらに進んでみましょう...では、直接使用に進みましょう。 これ以上簡単なことはありません!
function goGoGo() { var attr = "kill me"; // localStorage.setItem("one", attr); // var some = localStorage["one']; // localStorage.removeItem("one"); // . }
以上です。 簡単なことですが、とても便利です...
おわりに
本日、HTML5の11の革新的技術をご紹介しました。 有用ではありません。 それにも関わらず、ウェブ業界の新しい標準であるHTML5のドラフトに参加する権利があるのは間違いありません。
何を読む
28 HTML5の機能、ヒント、および知っておくべきテクニックHTML5への没入 。
Webストレージ:より簡単で強力なクライアント側のデータストレージ 。