はじめに
VKontakteを使用してニュースに関する読者への自動通知を読んだ後、この投稿を書くことに
しました。 パート4で 、iframeアプリケーションとjs APIを使用して、「アクセストークン」の問題を解決します。
この記事を読んだ後は、誰でも
水の上を
歩き、自分の歯で弾丸を捕まえて、rssフィードからグループまたはユーザーの壁に投稿を公開できるiframeアプリケーションを作成できます。
コードと手紙
仕事のために、データベースに最も単純なテーブルを作成しました。
DROP TABLE IF EXISTS `feedname`;
CREATE TABLE `feedname` (
`id` int (10) NOT NULL AUTO_INCREMENT,
`title` varchar (512) NOT NULL ,
`imglink` varchar (512) NOT NULL ,
`status` tinyint(3) DEFAULT NULL ,
`postid` varchar (13) NOT NULL ,
PRIMARY KEY (`id`),
UNIQUE KEY `postid` (`postid`)
) ENGINE=MyISAM AUTO_INCREMENT=71 DEFAULT CHARSET=utf8;
* This source code was highlighted with Source Code Highlighter .
誰がベースを満たすのに注意を払う必要があるかわかりません。
例として9gag.comを使用して
ソースを投稿します。
アプリケーションのiframe部分には、フィールド「id」、「title」、「imglink」、および「status」が必要です。
- `id`-`ステータス `を更新するために必要;
- `title`-壁にあるメッセージのテキスト。
- `imglink`-ニュースに添付する画像への完全なリンク。
- `status`-レコードステータス[値:1-レコードが公開されている、2-レコードが削除されている]、公開および削除されたレコードを非表示にするためにのみ使用される
それでは、vkontakteでの作業に移りましょう。
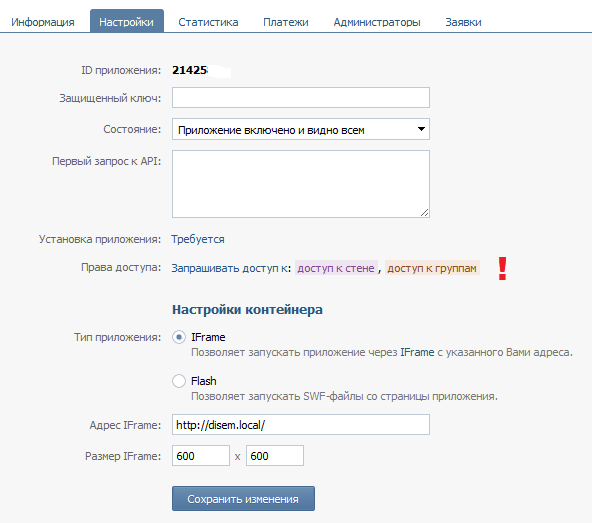
まず、iframeアプリケーションを作成し、壁を操作するために必要なアクセス権を設定します。

指定されたアドレスにアプリケーションを配置することにより、vkontakte javascript apiとの対話を開始できます。
必要なのは、ライブラリ接続とアプリケーションの初期化だけです。
<script src= "http://vkontakte.ru/js/api/xd_connection.js?2" type= "text/javascript" ></script>
VK.init( function () {
});
* This source code was highlighted with Source Code Highlighter .
最後に、すべてのvkontakte API
メソッドが利用可能になりました。
wallPost関数(以下のコード)はidパラメーターを受け取り、メッセージパラメーターと画像へのリンクを取得します。
壁に投稿する順序は次のようになります。
- photos.getWallUploadServerメソッド:応答として、ロードされたイメージのPOSTリクエストのリンクを取得します
- 前の段落のリンクを使用してPOSTリクエストを送信します。 応答として、次のものを受け取ります。
hash: "2bd5fe4bbcd3956f8f34c3a279cc4673"
photo: "f8005a7e14:y|441x750"
server: "301615"
- コールバックのパラメーターを使用して、photos.saveWallPhotoメソッドを呼び出します。 応答には、ダウンロードしたファイルに関する情報が含まれています
aid: -14
created: 1327862486
height: 750
id: "photo6216848_276115383"
owner_id: 6216848
pid: 276115383
src: "http://cs301615.vk.com/u6216848/-14/m_1919d67e.jpg"
src_big: "http://cs301615.vk.com/u6216848/-14/x_ea814cdf.jpg"
src_small: "http://cs301615.vk.com/u6216848/-14/s_411e9235.jpg"
src_xbig: "http://cs301615.vk.com/u6216848/-14/y_704eef9d.jpg"
width: 441
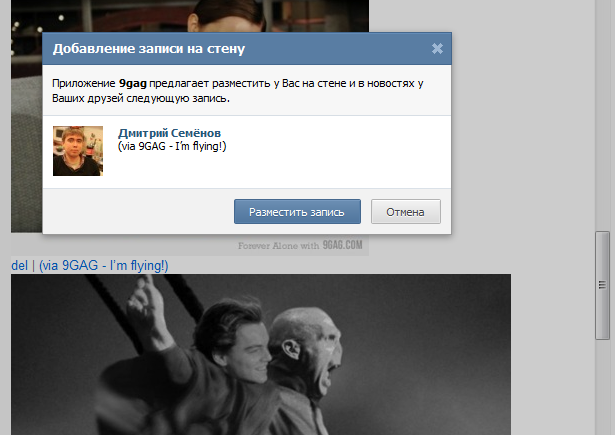
- そして最後に壁に投稿する-wall.postメソッド
次に、上記の手順の実際の例を示します。グループウォールに投稿を投稿します。
function wallPost(id) {
title = $( "[titleid=" + id + "]" ).html();
imglink = $( "[imgid=" + id + "]" ).children( "img" ).attr( "src" );
VK.api( 'photos.getWallUploadServer' , {
gid: '%group_id%'
}, function (data) {
if (data.response) {
$.post( 'index.php' , {
action: 'upload' ,
upload_url: data.response.upload_url,
imglink: imglink
}, function (json) {
VK.api( "photos.saveWallPhoto" , {
server: json.server,
photo: json.photo,
hash: json.hash,
gid: '%group_id%'
}, function (data) {
VK.api( 'wall.post' , {
owner_id: '-%group_id%' ,
from_group: '1' ,
message: title,
attachments: data.response[ '0' ].id
}, function (data) {
if (data.response) {
$.post( "index.php" , {
action: "hide" ,
id: id
});
window.location.reload();
}
});
});
}, 'json' );
}
});
}
* This source code was highlighted with Source Code Highlighter .
これまでのところ、添付ファイルの画像がメッセージの公開リクエストで表示されない理由、およびレコードがグループページではなく独自のページで公開されるとメッセージに表示される理由を理解することはできませんでした-それはすべてを正しく公開します。
 ホラーコード添付
ホラーコード添付ご清聴ありがとうございました!