CSS3は興味のあるすべての人に見られ、試されました。 そして、あまり手間をかけることなく、丸みを帯びた角と落ちてくる影をすでに生成できます。
しかし、これは表面的なレベルにすぎません。 ブラウザの新しい機能をより詳細に処理して、次のような質問に答えなければなりませんでした:多くの色の遷移を伴うクロスブラウザグラデーションのあり方、特定のブラウザプロパティプレフィックスが適用されるブロックに複数のシャドウを一度に適用する方法と場所など。
さらに、モバイルプラットフォームでのCSS3サポート、未踏のCSS3機能、およびクロスブラウザーコードを作成するジェネレーターに興味がありました。 いくつかのギャップを埋めて、ダイビングの準備をしている人たちのために役立つ情報を集めようとしました。
プロパティをサポートするブラウザーは、CSSコメントとしてリストされます。 ジェネレーターとツールは、多くの場合、一度に複数の機能を実行できます。そのため、そのような場合は、私の意見では、それらが最もよく機能する場合にのみそれらを示しました。
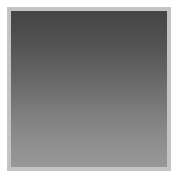
線形勾配
実際、CSS3グラデーションにはいくつかのタイプがあります。 これが最も簡単な勾配です。

div {
background-color: #444444;
background-image: -webkit-gradient (linear, left top, left bottom, from(#444444), to(#999999)); /* Safari 4-5, Chrome 1-10, iOS 3.2-4.3, Android 2.1-3.0 */
background-image: -webkit-linear-gradient (top, #444444, #999999); /* Chrome 10+, Safari 5.1+, iOS 5+, Android 4+ */
background-image: -moz-linear-gradient (top, #444444, #999999); /* Firefox 3.6+ */
background-image: -ms-linear-gradient (top, #444444, #999999); /* IE 10+ */
background-image: -o-linear-gradient (top, #444444, #999999); /* Opera 11.10+ */
background-image: linear-gradient (to bottom, #444444, #999999);
}
グラデーションを使用すると、初期色と最終色を示すだけでなく、角度、色遷移の開始と終了の位置、色数、グラデーションの方向を変更できます。
バージョン5より前のSafariおよびバージョン10より前のChromeには独自の構文があり、Operaを搭載したIE 10には独自のプレフィックスが追加され、コード量が増加します。
一部のジェネレーターが2色間の遷移のみを提供している場合でも、すべてのグラデーションはCSS3グラデーションを表示できるブラウザーでサポートされています。
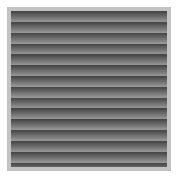
繰り返し線形勾配
グラデーションを繰り返すことができ、背景パターンを作成できます。

div {
background-color: #444444;
background-image: -webkit-repeating-linear-gradient (top, #444444 18%, #999999 25%); /* Chrome 10+, Safari 5.1+, iOS 5+, Android 4+ */
background-image: -moz-repeating-linear-gradient (top, #444444 18%, #999999 25%); /* Firefox 3.6+ */
background-image: -ms-repeating-linear-gradient (top, #444444 18%, #999999 25%); /* IE 10+ */
background-image: -o-repeating-linear-gradient (top, #444444 18%, #999999 25%); /* Opera 11.10+ */
background-image: repeating-linear-gradient (top, #444444 18%, #999999 25%);
}
放射状グラデーション
円形グラデーション。 また、いくつかの色の遷移を持つことができ、グラデーションの原点を決定できます(必ずしも円の中心からではありません)。

div {
background: #444444;
background: -webkit-gradient (radial, center center, 0px, center center, 100%, color-stop(0%,#444444), color-stop(100%,#999999)); /* Chrome 1-10, Safari 4+, iOS 3.2-4.3, Android 2.1-3.0 */
background: -webkit-radial-gradient (center, ellipse cover, #444444 0%,#999999 100%); /* Chrome 10+, Safari 5.1+, iOS 5+, Android 4+ */
background: -moz-radial-gradient (center, ellipse cover, #444444 0%, #999999 100%); /* Firefox 3.6+ */
background: -o-radial-gradient (center, ellipse cover, #444444 0%,#999999 100%); /* Opera 11.6+ */
background: -ms-radial-gradient (center, ellipse cover, #444444 0%,#999999 100%); /* IE 10+ */
background: radial-gradient (center, ellipse cover, #444444 0%,#999999 100%);
}
Operaはバージョン11.6まで円形のグラデーションをサポートしていませんでした。 それ以外の場合、状況は線形勾配の場合と同じです。
ツール:



- gradients.glrzad.comはクロスブラウザコードを生成し、多くの色の遷移を作成できます
- www.colorzilla.com/gradient-editor最も洗練されたジェネレーター。 線形および円形のグラデーションを作成できます。色を記録するための形式、多くの既製のグラデーションを選択する可能性があります。
- lea.verou.me/css3patterns CSS3パターンのギャラリー。 各パターンのコードを見ることができます。
複数の背景
これは、複数の背景画像を一度に1つの要素に割り当てる機能です。
div {
background: url(fallback.png) no-repeat 0 0;
background: url(foreground.png) no-repeat 0 0, url(middle-ground.png) no-repeat 0 0, url(background.png) no-repeat 0 0 ; /* Firefox 3.6+, Safari 1.3+, Chrome 2+, IE 9+, Opera 10.5+, iOS 3.2+, Android 2.1+ */
}
複数のバックグラウンドをサポートしていないブラウザを忘れないでください。
背景の順序は次のとおりです。上から下へ、つまり、最も低い背景が最後に書き込まれる必要があります。 背景画像の代わりに、CSS3グラデーションを作成することもできます。
境界半径
ブロックの丸い角。 同じ曲率半径が必要な場合、すべてが簡単です。

div {
-webkit-border-radius : 12px; /* Safari 3-4, iOS 1-3.2, Android ≤1.6 */
-moz-border-radius : 12px; /* Firefox 1-3.6 */
border-radius : 12px; /* Opera 10.5+, IE 9+, Safari 5, Chrome , Firefox 4+, iOS 4+, Android 2.1+ */
}
すべてのメーカーは、ブラウザの最新バージョンでベンダープレフィックスを既に放棄しています。
しかし、異なる角度に異なる半径が必要な場合は、各コーナーの半径をリストする必要があります。
Firefoxには、角度が標準とは異なる構文を使用して列挙されるという事実に関連する特性があります。 しかし、解決策は、ブラウザーの場合と同じ短縮構文を使用することです。

div {
-moz-border-radius : 15px 30px 45px 60px;
-webkit-border-radius : 15px 30px 45px 60px;
border-radius : 15px 30px 45px 60px;
}
興味深い機能は、各角度の半径値のペアの転送です。 この方法により、単なる丸み付けよりも複雑な形状を実現できます。

div {
border-top-left-radius : 5px 30px;
border-top-right-radius : 30px 60px;
border-bottom-left-radius : 80px 40px;
border-bottom-right-radius : 40px 100px;
}
全員が同じ場合:

div {
border-radius : 8px / 13px;
}
ツール:




- css3please.comは多くのすべてを生成します。
- border-radius.comは、特殊な角丸ジェネレーターです。 異なる人種の角度を作ると便利です。
- css3generator.comは多くのものを生成します。 コーナーでは、同じ半径と異なる半径を選択する機会が与えられます。
- layerstyles.org/builder.htmlは、Photoshopインターフェイスを模倣しています。 コーナーだけでなく、生成するのが便利です。
ボックスシャドウ
ブロックから落ちてくる影。

div {
-webkit-box-shadow : 0px 0px 4px #000000; /* Safari 3-4, iOS 4.0.2-4.2, Android 2.3+ */
-moz-box-shadow : 0px 0px 4px #000000; /* Firefox 3.5-3.6 */
box-shadow : 0px 0px 4px #000000; /* Opera 10.5+, IE 9+, Firefox 4+, Chrome 6+, iOS 5+ */
}
要素内に影を向けることができます。

div {
-webkit-box-shadow : inset 6px 6px 12px #000000;
-moz-box-shadow : inset 6px 6px 12px #000000;
box-shadow : inset 6px 6px 12px #000000;
}
1つの要素に複数の影を一度に適用できます。

div {
-webkit-box-shadow : inset 6px 6px 12px #000000, 4px 6px 3px #dddddd;
-moz-box-shadow : inset 6px 6px 12px #000000, 4px 6px 3px #dddddd;
box-shadow : inset 6px 6px 12px #000000, 4px 6px 3px #dddddd;
}
少し使用されるもう1つの値はspread-radiusです。これは、シャドウブラー値の直後に追加するだけで変更できます。 正の値は影を大きくし、負の値は影が落ちるブロックのサイズよりも影を小さくします。

div {
-webkit-box-shadow : 0 5px 5px -6px #000000;
-moz-box-shadow : 0 5px 5px -6px #000000;
box-shadow : inset 0 5px 5px -6px #000000;
}
内側の影、複数の影、および半径の広がりは、単純なCSS3影をサポートするすべてのブラウザーに適用できます。
ほとんどすべてのメーカーは、ブラウザーの最新バージョンでベンダープレフィックスを既に放棄しています。
ツール:


- css3maker.com多機能ジェネレーター。 あなたは内側の影を作り、色を変えることができます。
- www.css3.meすべての設定は必要に応じて公開できます
- css3generator.comは、RGBAのシャドウカラーをすぐに調整できます。
RGBA
これは、色にアルファ透明度を使用する機会です。 opacityプロパティとは異なり、ブロックのコンテンツの透明度を変更せずに、フォント、境界線、ブロックの背景の両方に適用できます。
div {
background: rgb(200, 54, 54);
background: rgba(200, 54, 54, 0.5) ; /* Firefox 3+, Chrome , Safari 3+, Opera 10.10+, IE 9+, iOS 3.2+, Android 2.1+ */
}
ブラウザー間の互換性のために、アルファ透明度なしの色、または透明PHGへのパスを指定する必要があります。
既存のHSLA記録形式は、RGBAをサポートする同じブラウザーバージョンで使用できます。
ツール:
 hex2rgba.devoth.com
hex2rgba.devoth.comは16進数をRGBAに
変換します
擬似要素
CSSコンテンツの生成:before /:after。 文字と単語全体をドキュメントに追加するため、および装飾に使用できる新しいブロックを作成するために使用されます。
div :before ,
div :after { /* Firefox 3.5+, Chrome , Safari 1.3+, Opera 6+, IE 8+, iOS 3.2+, Android 2.1+ */
content:"";
display:block;
}
問題なく動作するモバイルプラットフォームでも、サポートは既に非常に優れています。
興味深いことに、CSS3では2コロン構文(:: before / :: after)を使用する必要がありますが、IE8では単一コロンの擬似要素を使用する必要があります。
おわりに
さまざまなブラウザーによるCSS3サポートの状況を見つけることが判明しました。 多くのツールを見つけることができました。 角度の値のペアを使用して丸めを行うジェネレーター、ブロックに対して複数のシャドウを一度に作成できるジェネレーター、および必要なすべての機能を組み合わせたジェネレーターは見つかりませんでしたが、シンプルで優れたインターフェースを備えています。
もちろん、境界線画像やトランジションなど、さらに多くのプロパティがありますが、あまり広く使用されていないか、さらに詳細な調査が必要なため、このレビューには含まれていません。 しかし、ほとんどの場合、ツールや情報を見つけることができます。
ブラウザプロパティサポート情報のソース
caniuse.comwww.css3files.comcss3please.comupdプレフィックスの作成プロセスを自動化したい人のために、
別の記事が書かれています。
そして、ロシア語を話さない人のために、
この記事は英語です。