
アイコンに関する以前の記事では、実際にそのようなミニイラストを描く手法について多くの質問が寄せられました。 私はこの単純な秘密を明らかにしようとします:)
クリックする場所や場所については詳しく説明しません。一連のレッスンをすべて書く必要がありますが、一般的な原則を共有したいと思います。
現在のプロジェクトのアイコンを例として取り上げました。
Rizzomaサービスは、Google-waveに代わるコラボレーションシステムです。
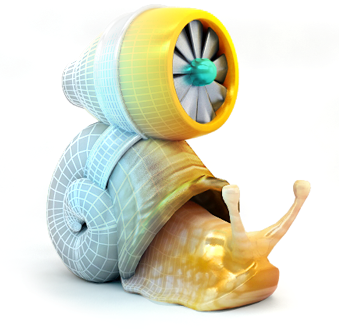
サイトでの作業中に、サービスの利点を備えた各ブロックに美しいアイコンを作成するというアイデアが生まれました。 カタツムリは
コンテキストメッセージを象徴し、基本的に高度な@記号です。
スケッチ
通常、アイコンの作業は鉛筆スケッチで始まりますが、今回は十分なインスピレーションを与える
高速カタツムリの写真がありました。 美しくて魅力的なタービンを備えたカタツムリの独自のバージョンを作ることが決定されました。
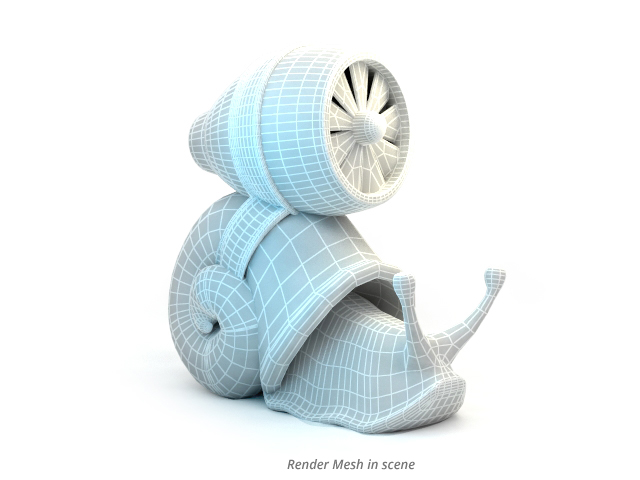
モデリング
モデルは通常3D Maxですが、実際にはこのツールは重要ではありません。 同じ成功を収めて、MayaまたはBlenderでこれを行うことができます。
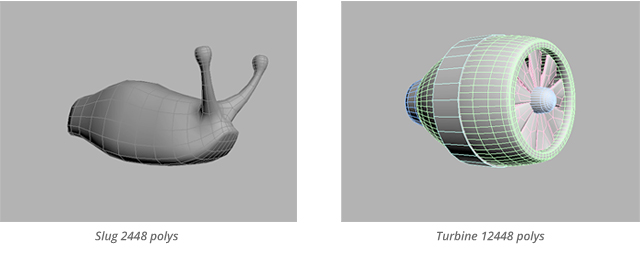
シンク
モデルは粗い低ポリになり、スムージングを適用します。

スライムとタービン
同様に、カタツムリの柔らかい部分を作ります。 タービンには平滑化は必要ありません;密なメッシュですぐに行うことができます。

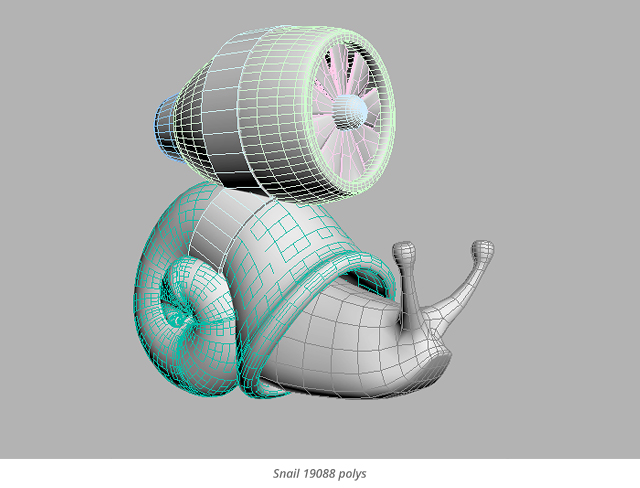
完成モデル
すべてをまとめる

可視化
Vrayを使用してレンダリングする場合、バージョンを新しくする方が良いため、バグが少なくなり、すべてが高速になります。
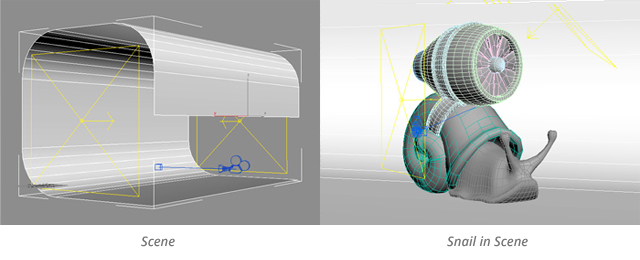
シーン
3つの光源を持つかなり標準的なC字型のシーンを使用します。 これにより、高いレンダリング速度で良好な反射が得られ、ノイズの少ないレンダリングを実現できます。 このようなシーンを作成するためのレッスンは、たとえば
ここで見ることができ
ます 。 さらに2つの光源を追加しました。1つは青、もう1つは黄色で、色を強調して「ドラマ」を追加しました

レンダリングされたモデル
光がどのように進むかを確認するために、単純な灰色のテクスチャでテストレンダリングを行っています。 ここでは、タービンを取り付けるための「ストラップ」がわずかに変更されていることがわかります。

テクスチャリング
好きなカタツムリの画像を見つけ、それ
を臓器に分解して2つのテクスチャにします。 テクスチャを白黒に変換し、コントラストをわずかに上げてバンプ(不規則性のテクスチャ)を取得します。スイープなしでテクスチャを適用します。 モデルはアニメーション化されず、ビューは1つの角度からのみ表示されます。 希望する反射と透明度を設定します。 豪華なウェブサイト
http://www.vray-materials.deがあり、その上にVray用の高品質の資料がたくさんあります。 既製を使用することも、独自に作成するための基礎として使用することもできます。

レンダリング
処理後に将来、画像を縮小して「シャープ」にするために、必要以上に高い解像度で画像を表示します。 これにより、より良い最終結果が得られ、ノイズが減り、細部が鮮明になります。

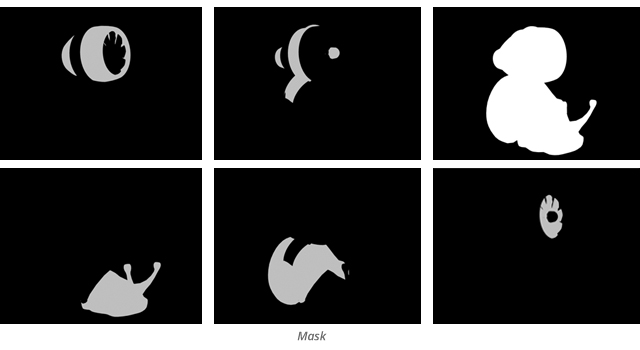
マスク
さらに、さまざまなオブジェクトのアルファチャネルとマスクがレンダリングされます。 理論的には、マスクは単一のチャネルと見なすことができ、必要な素材(またはオブジェクト)に適切なIDを付与しますが、個人的には便利です。

後処理
準備ができて、かなり汚く乱雑なレンダリングは、Photoshopで調整されます。
-アルファチャネルを使用して、背景からオブジェクトを切り取ります
-背景をより明るく、よりコントラストのあるものにし、余分な部分を削除して影だけを残します
-マスクでは、オブジェクトを個別のレイヤーで切り取ります
-各オブジェクトを処理し、より明るく、よりコントラストを上げ、グレアを追加し、形状を調整します。 これらのアクションの正確なアルゴリズムを作成することは難しく、すべてが「目で」行われ、処理される素材と取得する内容によって異なります

ファイナル
少し減らしてシャープネスを追加します。
大きなカタツムリは記事に使用され、小さなカタツムリはメインページに使用されます。
