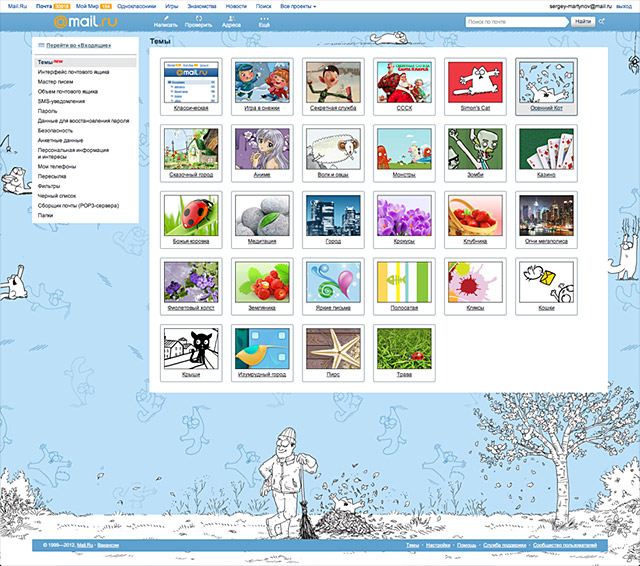
2011年の夏に、Mail.Ruの新しいデザインを導入しました。 インターフェイスは視覚的に変更されただけでなく、技術的に完全にやり直され、速度と利便性が向上しました。 しかし、ユーザーにとって非常に望ましい機能(インターフェースの設計)の実装にも必要でした。 この投稿では、メールでトピックを紹介した方法についてお話したいと思います。
その1週間前に、メインページのBEMへの翻訳を完了しました(
http://bem.github.com/bem-method/pages/beginning/beginning.ru.html )。 CSSでのみテーマ別メールのカスタマイズを行うことが決定されました。 しかし、純粋なCSSでは十分ではありません。CSS生成ツールが必要です。SASS(
http://sass-lang.com/ )を選択しました。
上で書いたように、私たちがメールに関するトピックを始めた頃には、メインページはすでに独立したブロックに翻訳されていました。
/css /blocks /messages ... /pages main.css
すぐに得られたプラスは、カスケード機能の欠如です。 ブロックを再描画すると、そのブロックのみが再描画され、どこにも撃たれず、爆発しません。
テーマは、背景の写真と色(フォント、背景、境界線など)です。 ブロックごとに取り、カラー部分全体を個別に実行しました。
/css /blocks /messages // /themes /default /messages // default.scss // default.vars.scss // /theme theme.scss // theme.vars.scss // “” /pages …
当然、ビルドシステムが必要でした。 SASSは歩きました。 scssを1つの大きなcssファイルに収集できるほか、変数を使用できるようになります。
ブロックの1つのスタイルは、次のように構築されます。
/css/blocks/messages/messages.scss .messages{ padding:20px; } /css/pages/mail.scss @import url(../messages/messages.scss); /css/themes/default/messages/messages.scss .messages{ background:$messages-background; } /css/blocks/default/default.scss @import url(messages/messages.scss);
これらのスタイルファイルでは、cssプロパティのすべての値は特定のトピックで定義されている変数です。
/css/themes/theme/theme.vars.scss $messages-background: #FFF; /css/themes/theme/theme.scss @import url(theme.vars.scss); @import url(../default/default.scss);
SASSを実行した後、すべてのブロックのジオメトリを含むファイルを取得します。
/css/pages/mail.css
トピックごとに色分けされたファイル:
/css/themes/theme/theme.css;
選択したテーマのジオメトリとスタイルの2つのファイルがユーザーにアップロードされます。
トピックの切り替えなぜなら デザインはジオメトリから分離されているため、デザインを変更するためにページをリロードする必要はありません。 必要なのは、新しいテーマのスタイルを非同期で読み込み、古いテーマを削除することだけです。
テーマを操作するために、JSクラスが作成されました。その主なメソッドはsetThemeとswitchThemeCssです。
テーマを使用した非同期作業のコールバックシステムは、deferredを使用して構築されます。
setThemeメソッドは、テーマを設定するための「エントリポイント」です。 トピックIDを取得し、deferredを返します。これは、switchThemeCss(スキンのスタイルを変更する)と、選択したトピックを保存するAJAX要求の2つのメソッドの実行を待機しています。 これらのメソッドは両方とも、deferredでも機能します。
return $.when(AJAX.post(...), switchThemeCss(themeId));
最も興味深いことは、switchThemeCss内で発生します。 渡されたthemeIdに基づいて、関数はスタイルシートへのパスを作成し、ロードを試みます。
このプロジェクトはすでにプラグインを使用してjquery.getCSSスタイルをロードしているため、使用することにしました。 ただし、残念ながら、スタイルが実際に読み込まれたかどうか、またはネットワーク接続がないためにタイムアウトによってリクエストが「終了」したかどうかを判断することはできません。 古いテーマのスタイルを削除する必要があるのは、新しいテーマのスタイルを正常に適用した後のみです。
おそらくよく知られているが、忘れられがちな多くの方法の助けを借りて、この問題を解決しました。
非表示のブロックがページに追加され、各テーマに固有のスタイルが「ハング」します。 スタイルシートをロードした後、非表示ブロックのスタイルが変更されたかどうかを確認し、変更された場合、テーマは正常にロードされました。
この例では、テーマIDの一意性は100%です。 ただし、このidはCSSプロパティの可能な値とは関係ありません。つまり、一般的な場合、スタイルは適用されません。
いくつかのプロパティが必要であり、その値は任意の文字列にすることができます。 コンテンツとフォントファミリのプロパティはこれに適していますが、いくつかの注意事項があります。
一部のブラウザは、意図されている非擬似要素にコンテンツプロパティを適用しません。 また、そのようなファミリが実際には存在しない場合、font-familyプロパティを使用しないが、contentプロパティを使用します。 両方のプロパティを使用することにし、コンテンツプロパティに空の値を返すブラウザで、font-familyプロパティを調べます。
結果は、おおよそ次のコードです(概略的に):
function getApplyedThemeId(){ var ff = hiddenElement.css('font-family'), content = hiddenElement.css('content'); return content || ff; }, function switchThemeCss (themeId){ var url = getThemeCssUrl(themeId) , deferred = newDeferred(); var oldThemeId = getApplyedThemeId();
その結果、メンテナンスが簡単なトピックが得られました。 さらに、ダウンロードは管理が容易であり、ダウンロードコードを任意のフロントエンドソリューションで使用して、任意のページのトピックを選択できます。
技術的な実装、12のトピックの作成、デバッグ、および製品リリースには、1人の人が2か月かかりました。
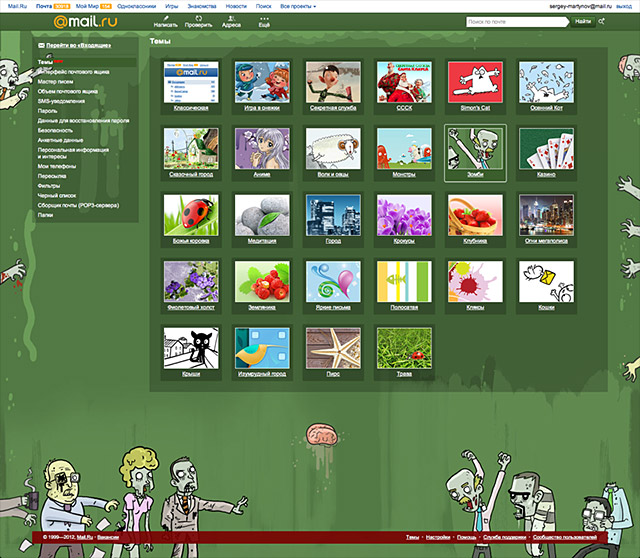
最後に-最も人気のあるトピックに関する面白い統計:ゾンビは主に12〜25歳の男の子によって設定されます。 また、これはMail.ruメールチームのお気に入りのトピックです:)

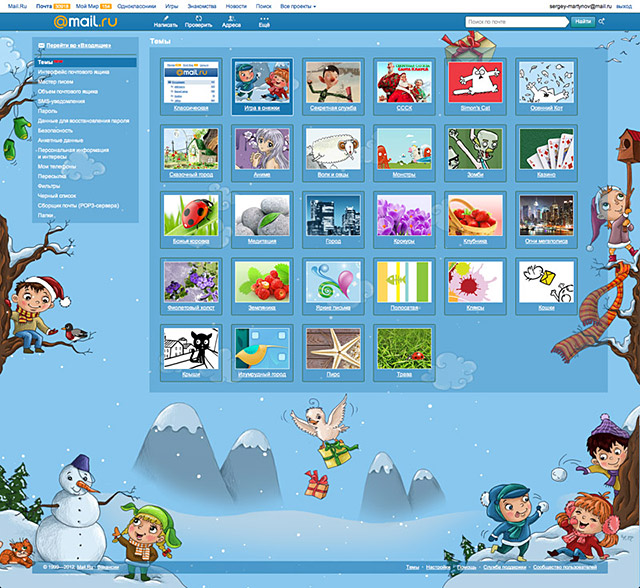
雪だるま式のゲームは、冬についてのセグメントで主導的役割を果たしており、現時点ではすでに300,000人以上がインストールしており、その2/3は女性です25-34

最も女の子らしいアニメのテーマ(12〜17歳の女の子)

最もマニアックなテーマはBlackboardです。 インターフェースからは有効にできません! ただし、このようなチートリンク
http://e.mail.ru/cgi-bin/msglist?folder=0&setTheme=t1026でここで有効にできます
。サイモンズ・キャット-若い女性のためのトピック25-34

PS:秘密のベールを開く-近い将来、ゲームAllods and Legendsのファン向けに最初の2つのトピックがリリースされます。
アンドレイ・スミン、
クライアント開発マネージャー