TheSortableTree-awesome_nested_setまたはnested_set gemに基づいて構築されたツリーのドラッグアンドドロップ機能を実装するgem。

2008年に初めてRailsでソーシャルプログラムを作成したとき、私は最初にbetter_nested_set gemに出会いました。 宝石は美しく(実際、コードではなく、実装はまだ不十分でした)、おそらく、それだけで、悪い夢のようにPHPでのプログラミングを忘れるように説得するのに十分でした。
gemを使用して、マルチレベルのコメントツリーを形成しました。 しかし、一つだけありましたが...その瞬間、これらの木を描くことができるヘルパーは一人もいませんでした。 このため、私は自分の自転車を発明しなければなりませんでした。 私も自転車を作りました。
いいえ、実装プロセスを劇的にしたり複雑にしたりするつもりはありません。 私たちはそれぞれ自分の好みを持っています。 そこで、最も一般的な再帰を実行しました。これは、パーシェルを使用してツリーを描画します。
はい、彼らは私を批判しました-それはゆっくり描かれています、それは10,000要素のツリーでは動作しません、それは異なる必要があり、一般に...
しかし、2008年以来、私は他に何も見たことがありません。もっと手頃な価格で、高速でシンプルです。 たぶん私はひどく見ていました。
そして、見下ろして、手にハンカチを指で神経質にした後、Rails Enginesに基づいた宝石の形でヘルパーの生まれ変わりを紹介します。
簡単なドラッグアンドドロップでツリーを管理したい小さなツリー(最大100個の要素)を描画し、小さなCMSを作成するには、ヘルパーが最適です。
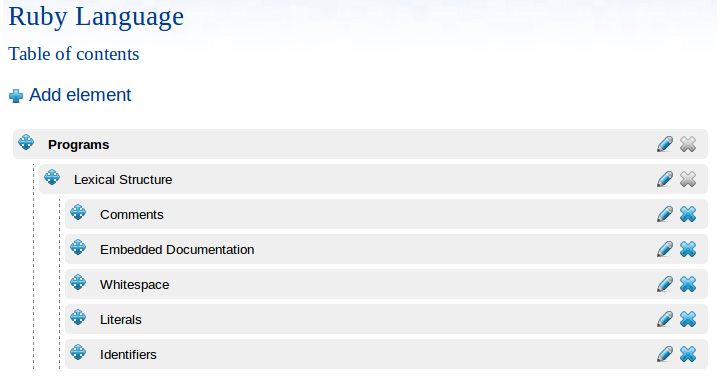
https://github.com/the-teacher/the_sortable_tree現在、2つのレンダリングオプションがあります。
- ソート可能ツリー(管理インターフェース)
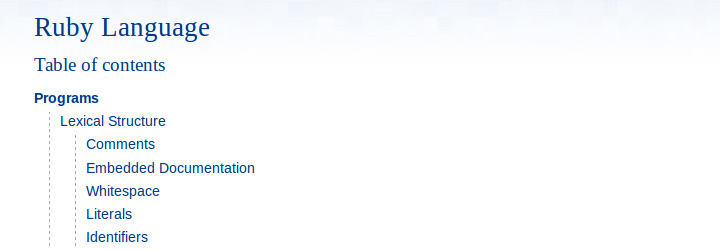
- プレーンツリー(ユーザーインターフェイス)
これは、ユーザーにとってツリーがどのように見えるかです

gemのインストールと使用の開始は非常に簡単です。
gemfileを完成させます。 HAML、Awesomeネストセット、およびthe_sortable_treeレンダリングヘルパー自体が必要になります。
gem 'haml' gem 'awesome_nested_set'
ERBまたはSLIMファンもヘルパーを使用できるように、HAMLへの強い依存関係を明確に削除しましたが、皆さんは自分でhamlのビューを変換する必要があります。
すべてのJSライブラリが接続されていることを確認します
アプリ/アセット/ javascripts / application.js //= require jquery //= require jquery-ui //= require jquery_ujs
例として、ページモデルを使用したgemの使用を検討してください。
ミサゴをモデルに追加する
class Page < ActiveRecord::Base acts_as_nested_set include TheSortableTree::Scopes end
コントローラーにツリー再構築機能を追加する
class PagesController < ApplicationController include TheSortableTreeController::Rebuild end
逆ツリーを使用する場合(たとえば、ニュースのリストを作成するために逆ツリーが必要な場合があります)、別の包含を使用します。
class PagesController < ApplicationController include TheSortableTreeController::ReversedRebuild end
ルートを完了します。
ツリーを表示するには1つのアクションが必要です。 あなたがそれを呼ぶことは重要ではありません。 私はこれを持っています
:管理します。
再構築 -ツリーアイテムをある位置から別の位置に移動する方法。 この方法はヘムに縫い付けられています-必須です。
resources :pages do collection do get :manage post :rebuild end end
コントローラコードを終了します。
ツリー全体を取得(直接サンプリング順序)
class PagesController < ApplicationController include TheSortableTreeController::Rebuild def manage @pages = Page.nested_set.all end end
逆サンプリング順
class PagesController < ApplicationController include TheSortableTreeController::ReversedRebuild def manage @pages = Page.reversed_nested_set.all end end
ビューにコードを配置して、管理者用のツリーを描画します。
- content_for :css do = stylesheet_link_tag 'the_sortable_tree', :media => :screen - content_for :js do = javascript_include_tag 'jquery.ui.nestedSortable' = sortable_tree @pages, :new_url => new_page_path, :max_levels => 4
または、ユーザー用にツリーを描画します。
- content_for :css do = stylesheet_link_tag 'the_sortable_tree_min', :media => :screen = sortable_tree @pages, :new_url => new_page_path, :path => 'the_sortable_tree_min'
content_for:cssおよび
content_for:jsを機能させるには、
yields (:js)および
yield(:css)を
layouts / application.xxxに追加し
ます 。
もちろん、jsとcssの接続方法はあなた次第です。
それだけです! ツリーが表示され、ドラッグされます。
何か機能しない場合は、
LiveDemoをダウンロードして実行し
ます 。
カスタマイズ表示
ビュージェネレーターを実行し、コントローラーの名前を付けます。
rails g the_sortable_tree:views pages
ユーザーツリーをカスタマイズするには、
minパラメーターを指定します
rails g the_sortable_tree:views pages min
ビューを編集して、ヘルパーに現在の場所を伝えます。
= sortable_tree @pages, :new_url => new_page_path, :path => 'pages/the_sortable_tree'
異なるモデルを異なる方法でレンダリングできると想定しているため、ビューは指定したコントローラーのビューのフォルダーにコピーされます。
これが誰かに役立つことを願っています。
https://github.com/the-teacher/the_sortable_treePS:スペルや構文エラー、コードのエラー、その他のエラーに気づいたら、PMで教えてください。とても感謝しています。 事前に感謝します!