最近、多くの人がCSSでタブ(タブ)を作成することについて書いているという感覚がありました。
ここで、CSSでタブを作成する別の方法について説明します(私の方向への警告攻撃、ターゲットなしで言及します)。

しかし、まず最初に。
:確認済みまたは少しの理論
そのため、CSS3(
css3-selectorsモジュール)に、新しい擬似
クラスが現れました:チェックされています。
つまり、この擬似クラスは、ユーザーがチェック状態に設定する入力(チェックボックスまたはラジオボタン)に適用されます。
タブ、タブ、タブ
タブのかなりの数の実装が説明されました(たとえば、
ここでは読み取り専用で設定された入力type = "text"フィールドを介して行われました)。
そのため、チェックボタンとラジオボタンを使用して、タブの非常にシンプルな実装が発明されました。
読者をコードで過負荷にしないために、例を4つのタブから2つに減らしました。完全な例はここにあります。HTML:
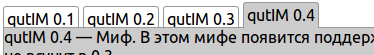
<section> <input type="radio" id="tab1" name="radiobutton" checked="checked"/> <label for="tab1" class="tabs">qutIM 0.1</label> <input type="radio" id="tab2" name="radiobutton"/> <label for="tab2" class="tabs">qutIM 0.2</label> <article> qutIM 0.1 — , 2008 . </article> <article> qutIM 0.2 — , 2010 . </article> </section>
CSS:
input { display: none; } input:checked + label { background: #CCC; } input:checked + label + input + label + article { display: block; } input:checked + label + article + article { display: block; } article { display: none; }
このコードには、理解を妨げないように、すべての不要なスタイルがありません。
これとは別に、これはCSSとHTMLを使用して何ができるかを示す例にすぎません。実際のサイトでこれを使用することは困難であり、その理由は次のとおりです。
このコードはFirefox、Opera、IE9 +では正常に動作し
ますが、Webkitブラウザーでは動作しません。 そして、ここで私は少し急いでいた。
WebKitは、コードが変更される前に値を更新しませんが、非常にダーティなハックを追加することで強制的にこれを行うことができます。
section { -webkit-animation: 0.1s hack infinite; } @-webkit-keyframes hack { from {margin: 0; padding: 0;} to {margin: 0; padding: 0;} }
何もしないアニメーション。 Webkitは決して驚かされません。
お気づきのように、次の要素のセレクタープロパティを繰り返し使用しましたが、一般に、パフォーマンス上の理由で使用することはお勧めしません。 しかし、少し下に、私は夢にも思わなかったこのセレクタの使用法を示します。
少しのせん妄
しかし、チェックボックスを使用して2進数を入力するとどうなりますか?
2つのチェックボックスを取り、それらを順番に配置して、次のようなことを行います。
input + div::after { content: "0"; } input:checked + div::after { content: "1"; } input:checked + input + div::after { content: "2"; } input:checked + input:checked + div::after { content: "3"; }
でたらめ? クレイジー Trolleybus.jpg? 実際、デモンストレーションといくつかの自由時間。
ちなみに、30分で、上記のようなスタイルと、バイナリから10進数に変換するためのチェックボックスからの行
を生成
する小さなスクリプトが作成されまし
た :)
少し後に、同様のスタイルを生成する同様のスクリプトが作成されましたが、3進数から10進数への変換用です。
HTMLにはトライステートチェックボックスがありますが、それらを作成するには(要素indeterminate = trueを公開するために)JavaScriptが必要です。
もちろん、ここでこの方法を使用することは問題ではありません。 これらはすべて、検討のための情報として提供されます。
そしてまた?
ここでは、同じ原則に基づいたドロップダウンメニューに関する
kizuのメモを読むことができます。