「API-Centric」Webアプリケーションとは何ですか?これは、ほとんどの機能がAPIを通じて実装されるWebアプリケーションです。 たとえば、ログインした場合、API関数を介してデータを送信すると、APIはすでに結果の成功またはエラーを返します。 APIのもう1つの特徴は、APIがユーザーの状態に依存しないことです。
なぜこれが必要ですか?Web開発者として、テクノロジーは日々進化しています。 そして誰もが、人々がPCのブラウザだけでなく、Android、アップル、Windows Phone、その他のガジェットを使用して、お気に入りのサイトにインターネットにアクセスしていることを知っています。
では、APIはどこから来たのでしょうか?API中心のアプリケーションを作成する利点の1つは、ブラウザー、携帯電話、タブレット、さらにはデスクトップアプリケーションなど、他のデバイスで使用できる機能の構築に役立つことです。 必要なことは、これらのすべてのデバイスがAPIとやり取りできるようにAPIを作成することだけです。

この方法でアプリケーションを作成することにより、さまざまな環境やさまざまな人々でそれを使用できます。 この記事では、単純なTODOアプリケーションと、サーバーとやり取りするクライアント部分を作成します。 始めましょう!
ステップ1.機能を計画するこれから行うtodoアプリケーションでは、crud操作を実装します。
- TODOアイテムを作成する
- TODOアイテムを読む
- TODOアイテムを更新する
- TODOアイテムを削除する
各TODOアイテムには以下が含まれます。
TODOアイテムが完了したことを示すチェックマーク
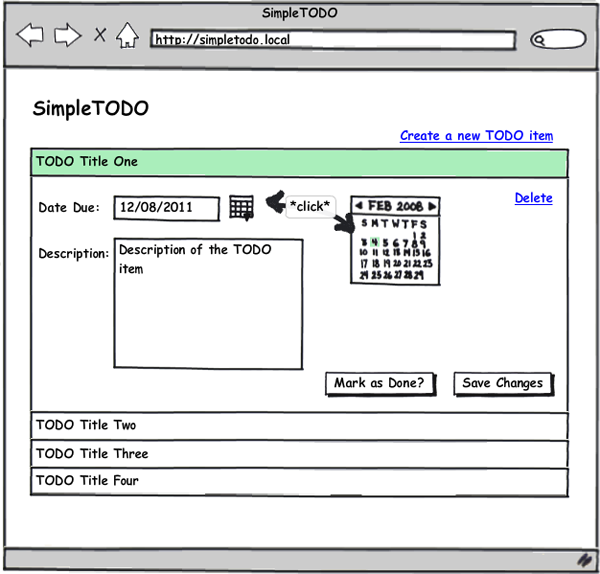
アプリケーションのレイアウトを作成しましょう
 ステップ2.サーバーAPIの作成
ステップ2.サーバーAPIの作成2つのプロジェクトを作成しましょう:APIサーバー(バックエンド)とクライアント部分(フロントエンド)
simpletodo_apiフォルダーを作成し、その中にindex.phpファイルを作成します。 APIのメインコントローラー(フロントコントローラー)になり、APIサーバーへのすべてのリクエストがこのファイルを介して実行されます。 それを開き、次のコードを貼り付けます。
<?php
基本的に、次のようなシンプルなフロントコントローラーを構築しました。
- 任意の数のパラメーターでAPI呼び出しを受け入れます
- APIを呼び出すためのコントローラーとアクションを取得します
- コントローラーとアクションの存在に必要なチェックを行います
- API呼び出しを行う
- エラーをキャッチ
- 結果を送信します
また、フォルダーコントローラー、モデル、およびデータを作成します。
controllersフォルダーには、APIサーバーが使用するすべてのコントローラーが含まれます。 APIサーバーをクリーンで柔軟にするために、mvcアーキテクチャを構築します。
モデルフォルダーには、すべてのAPIサーバーのモデルが含まれます
データフォルダーにはすべてのデータが格納されます
controllersフォルダーに移動してtodo.phpを作成しましょう
これは、他のTODO関連タスクリストのコントローラーになります。 クラスブランクとアプリケーションの機能を作成します。
<?php class Todo { private $_params; public function __construct($params) { $this->_params = $params; } public function createAction() {
次に、アクションアクションに必要な機能を追加します。 createActionメソッドを作成します。 気分が良い場合は、他のアクションの機能を作成できます。インターフェイスを提供しました。
public function createAction() {
モデルにtodoItem.phpを作成して、「リストアイテムの作成」を実装するコードを作成できるようにします。 ところで、この例では-データベースなし(ファイル上)です。 もちろん、制限することはできません。
<?php class TodoItem { public $todo_id; public $title; public $description; public $due_date; public $is_done; public function save($username, $userpass) {
createActionメソッドは、todoItemモデルの2つの関数を呼び出します。
- Save() -todoItemをファイルに保存し、必要に応じてtodoItemのtodo_idも作成します。
- toArray() -todoItemを配列として返します。その変数は変数です
localhost / simpletodo_api /?controller = todo&action = create&title = test%20title&description = test%20description&due_date = 12/08/2011&username = nikko&userpass = test1234
おめでとうございます! APIサーバーを正常に作成し、API呼び出しを行いました。
ステップ3. APIサーバーをアプリIDとアプリシークレットで保護します。これで、APIサーバーはすべての要求を受け入れます。 サーバーへのアクセスを制限して、独自のクライアントのみがAPIリクエストを行えるようにする必要があります。 FacebookおよびTwtterアプリケーションの動作と同様に、ユーザーがAPIサーバーにアクセスできる独自のアプリケーションを作成できるシステムを作成することもできます。
まず、サーバーを使用するクライアント用にIDとキーのペアを作成します。 これはデモなので、ランダムな32文字の文字列を使用できます。 APP IDについては、「app001」としましょう。
index.phpを開いて変更します。
<?php
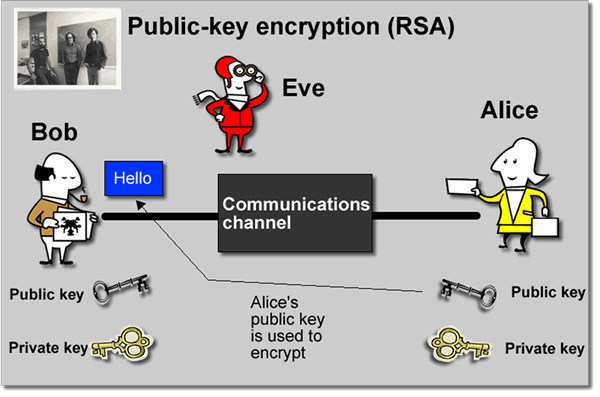
公開鍵と秘密鍵の認証を使用してユーザーを認証する非常に簡単な方法の簡単な実装を行いました。 これは次のようなものです。

- API呼び出しが行われ、$ APP_IDと$ enc_requestが提供されます
- $ enc_requestには、APP KEYを使用して暗号化されたAPI呼び出しパラメーターが含まれています。 APP KEYはサーバーに送信されることはなく、リクエストの暗号化にのみ使用されます。 ところで、APP KEYを使用してリクエストを復号化できます。
- 呼び出しがサーバーに到達すると、サーバーは自身のアプリケーションのリストでAPP IDを確認します。
- それを見つけると、APIサーバーはキーを使用して要求を復号化しようとします。
- 復号化が成功した場合、プログラムの実行は継続します
ステップ4.フロントエンドを作成する新しいディレクトリsimpletodo_client_browserを作成しましょう。
そして、index.php:
<!DOCTYPE html> <html> <head> <title>SimpleTODO</title> <link rel="stylesheet" href="css/reset.css" type="text/css" /> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui-1.8.16.custom.min.js"></script> <style> body { padding-top: 40px; }
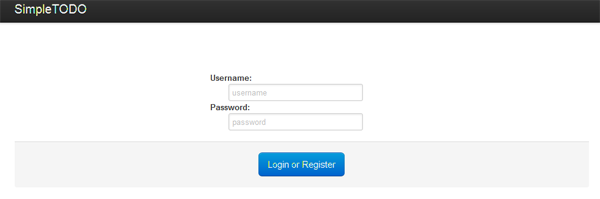
次のようになります。

ところで、2つのjsファイルと1つのcssファイルを含めました
- bootstrap.min.cssはTwitterブートストラップです
- jquery.min.jsは最新のjQueryライブラリです
- jquery-ui-1.8.16.custom.min.js最新のjQuery UIライブラリ
次に、login.phpを作成して、セッション内にユーザー名とパスワードを保存します。
<?php
ここでは、入力したユーザー名とパスワードに基づいて新しいユーザーセッションを作成するだけです。 このアクションは、保存されたTODOリストにアクセスするための単純なキーの組み合わせです。 次に、todo.phpにリダイレクトして、APIサーバーとの対話を開始します。 todo.phpを作成する前に、最初にApiCallerクラスを定義しましょう。これは、要求の暗号化を含む、必要なすべてのAPI呼び出しメソッドをカプセル化します。
apicaller.phpを作成します。
<?php class ApiCaller {
ApiCallerクラスを使用して、APIサーバーにリクエストを送信します。 したがって、CURLのすべての必要な暗号化と初期化は1か所で行われ、コードの繰り返しもありません。
コンストラクターには3つのパラメーターが含まれています。
- $ app_id-クライアントのAPP ID(APP001)
- $ app_key-クライアントのアプリキー(28e336ac6c9423d946ba02d19c6a2632)
- $ api_url-APIサーバーURL、 localhost / simpletodo_api /
sendRequest()関数:
- APIサーバーが復号化するのと同じ順序でmcryptライブラリを使用してリクエストパラメータを暗号化します
- APIサーバーに送信される$ _POSTパラメーターを生成します
- CURLを介してAPI呼び出しを行います
- 呼び出しの結果を確認します(成功したかどうか)
- すべてが正常に送信されたときにデータを返します。
それでは、todo.phpを作成しましょう。 つまり、ユーザーantonのtodoアイテムのリストとパスワードhabr_helloを返すコードを作成します。
<?php session_start(); include_once 'apicaller.php'; $apicaller = new ApiCaller('APP001', '28e336ac6c9423d946ba02d19c6a2632', 'http://localhost/simpletodo_api/'); $todo_items = $apicaller->sendRequest(array( 'controller' => 'todo', 'action' => 'read', 'username' => $_SESSION['username'], 'userpass' => $_SESSION['userpass'] )); echo ''; var_dump($todo_items);
メインに移動して、antonとhabr_helloでログインすると、var_dumpの結果が表示されます。 おめでとうございます! API server'yへのAPIリクエストを正常に完了しました。 このコードでは、次のことを行います。
- セッションを作成しました
- アプリID、アプリキーをtodo.phpに渡すことにより、ApiCallerクラスのインスタンスを作成しました。

いくつかの機能を追加してページを変更しましょう。
ちなみに、varダンプを削除することを忘れないでください^ _ ^。
<!DOCTYPE html> <html> <head> <title>SimpleTODO</title> <link rel="stylesheet" href="css/reset.css" type="text/css" /> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <link rel="stylesheet" href="css/flick/jquery-ui-1.8.16.custom.css" type="text/css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui-1.8.16.custom.min.js"></script> <style> body { padding-top: 40px; } #main { margin-top: 80px; } .textalignright { text-align: right; } .marginbottom10 { margin-bottom: 10px; } #newtodo_window { text-align: left; display: none; } </style> <script> $(document).ready(function() { $("#todolist").accordion({ collapsible: true }); $(".datepicker").datepicker(); $('#newtodo_window').dialog({ autoOpen: false, height: 'auto', width: 'auto', modal: true }); $('#newtodo').click(function() { $('#newtodo_window').dialog('open'); }); }); </script> </head> <body> <div class="topbar"> <div class="fill"> <div class="container"> <a class="brand" href="index.php">SimpleTODO</a> </div> </div> </div> <div id="main" class="container"> <div class="textalignright marginbottom10"> <span id="newtodo" class="btn info">Create a new TODO item</span> <div id="newtodo_window" title="Create a new TODO item"> <form method="POST" action="new_todo.php"> <p>Title:<br /><input type="text" class="title" name="title" placeholder="TODO title" /></p> <p>Date Due:<br /><input type="text" class="datepicker" name="due_date" placeholder="MM/DD/YYYY" /></p> <p>Description:<br /><textarea class="description" name="description"></textarea></p> <div class="actions"> <input type="submit" value="Create" name="new_submit" class="btn primary" /> </div> </form> </div> </div> <div id="todolist"> <?php foreach($todo_items as $todo): ?> <h3><a href="#"><?php echo $todo->title; ?></a></h3> <div> <form method="POST" action="update_todo.php"> <div class="textalignright"> <a href="delete_todo.php?todo_id=<?php echo $todo->todo_id; ?>">Delete</a> </div> <div> <p>Date Due:<br /><input type="text" id="datepicker_<?php echo $todo->todo_id; ?>" class="datepicker" name="due_date" value="12/09/2011" /></p> <p>Description:<br /><textarea class="span8" id="description_<?php echo $todo->todo_id; ?>" class="description" name="description"><?php echo $todo->description; ?></textarea></p> </div> <div class="textalignright"> <?php if( $todo->is_done == 'false' ): ?> <input type="hidden" value="false" name="is_done" /> <input type="submit" class="btn" value="Mark as Done?" name="markasdone_button" /> <?php else: ?> <input type="hidden" value="true" name="is_done" /> <input type="button" class="btn success" value="Done!" name="done_button" /> <?php endif; ?> <input type="hidden" value="<?php echo $todo->todo_id; ?>" name="todo_id" /> <input type="hidden" value="<?php echo $todo->title; ?>" name="title" /> <input type="submit" class="btn primary" value="Save Changes" name="update_button" /> </div> </form> </div> <?php endforeach; ?> </div> </div> </body> </html>
次のようになります。

良さそうですね。 次に、同じ機能new_todo.phpを追加します
呼び出しtodo / createを含み、新しいTODOアイテム要素を作成します。 他のページの作成:(update_todo.phpおよびdelete_todo.php)は簡単なはずです。
new_todo.phpを開きます。
<?php session_start(); include_once 'apicaller.php'; $apicaller = new ApiCaller('APP001', '28e336ac6c9423d946ba02d19c6a2632', 'http://localhost/simpletodo_api/'); $new_item = $apicaller->sendRequest(array( 'controller' => 'todo', 'action' => 'create', 'title' => $_POST['title'], 'due_date' => $_POST['due_date'], 'description' => $_POST['description'], 'username' => $_SESSION['username'], 'userpass' => $_SESSION['userpass'] )); header('Location: todo.php'); exit(); ?>
ご覧のとおり、new_todo.phpはApiCallerを使用してtodo / createリクエストをserver'y APIに送信します。
- セッション開始
- ApiCallerクラスの初期化
- sendRequest()を使用してリクエストを送信する
- todo.phpにリダイレクトします
おめでとうございます! API中心のWebアプリケーションが正常に作成されました。結論:APIで作成されたアプリケーションを開発することには多くの利点があります。 SimpleTODOのAndroidバージョンを作成する場合、必要になる可能性のある機能はすべてAPIサーバーに既にあるため、Androidクライアントを作成するだけです! 一部のクラスを再編成または最適化したいですか? 問題ありません-出力が同じであることを確認してください。 さらに機能を追加する必要がありますか? クライアントコードを変更せずにこれを行うことができます!
インスピレーションは
nettutsの記事
でした。間違えた場合に書いて、何が改善できるかについてコメントしてください