先日、QtCreator 2.5.0がリリースされ、TODOプラグインが登場しました。 しかし、このプラグインは次の形式のコメントをサポートします:<KEYWORD>:<some text>、およびどこでも私はdoxygenコメントを使用します:@ <KEYWORD> <SOME_TEXT>。 そのため、両方の種類のコメントをサポートできるようにプラグインを変更することにしました。
準備する
そのため、まず
、 公式プロジェクトリポジトリの クローンを作成し、環境をセットアップしました(QtCreator-2.5.0ではQtが少なくともバージョン4.7.4をビルドする必要があるため、Qtもビルドする必要があり、バージョン4.8.1を選択しました)。
実装
新しい機能を追加する
実際、プラグイン自体のコードは非常にシンプルで簡単です。 キーワードに関する情報を含むメインクラスは
Keywordです。 キーワードのタイプを判断するために、新しいエンティティを導入します。
enum KeywordStyle { DefaultKeywordStyle, DoxygenKeywordStyle };
そして、
Keywordクラスに新しい
styleフィールドと新しい
QString searchingText() const;メソッドを追加し
QString searchingText() const; 。 このメソッドは、キーワードの検索に使用される文字列を返します。実装は次のとおりです。
QString Keyword::searchingText() const { if (style == DefaultKeywordStyle) return name + QLatin1Char(':'); else { Q_ASSERT(style == DoxygenKeywordStyle && "keywordStyle is not properly configured"); return QLatin1Char('@') + name.toLower(); } }
また、対応する
styleフィールド比較を
equalsメソッドに追加します。
新しいフィールドを使用する
ここで、
nameフィールドの使用を新しい
searchingTextメソッドに置き換える必要があります。 これは、3つのメソッドの
LineParserクラスで実行する必要があります。
findKeywordEntryCandidatesこのメソッドは、コメント行にあるキーワードの位置のリストを作成するために使用されます。 SearchingTextは、指定されたキーワードを検索します
keywordEntriesFromCandidatesこのメソッドは、ペア{KEYWORD、TEXT}のリストを生成します。 ここでは、 searchingText使用してキーワードの長さを決定します。
todoItemsFromKeywordEntriesこのメソッドは、To-Doウィンドウに表示されるレコードのリストを形成します。 ここでは、 searchingTextメソッドを使用して、ユーザーに表示される文字列を形成します。
構成サポート
これで、プラグインはキーワード情報に基づいてTODOリストを検索および生成する方法をすでに知っています。 次に、キーワードを作成、保存、編集するメカニズムを改良する必要があります。
これを行うには、まず、
Settingsクラスの実装を修正します。 このクラスでは
loadsave setDefault loadsave setDefaultを
loadsave setDefault 。
loadメソッドは、構成からキーワード情報を復元します。 構成は古い形式である可能性があるため、デフォルトでは、キーワードタイプを
DefaultKeywordStyle設定する必要があります。 実際、このメソッド自体の改良は非常に簡単で、2行だけが追加されました。
const QString styleKey = QLatin1String("style");
同様に、
saveメソッドが更新されました:
const QString styleKey = QLatin1String("style");
setDefaultメソッドは、デフォルト値を復元するために使用されます。
void Settings::setDefault() { scanningScope = ScanningScopeCurrentFile; keywords.clear(); setDefaultKeywordStyle(); setDoxygenKeywordStyle(); } void Settings::setDefaultKeywordStyle() { Keyword keyword; keyword.name = QLatin1String("TODO"); keyword.iconResource = QLatin1String(Constants::ICON_WARNING); keyword.color = QColor(QLatin1String(Constants::COLOR_TODO_BG)); keyword.style = DefaultKeywordStyle; keywords.append(keyword);
UIサポート
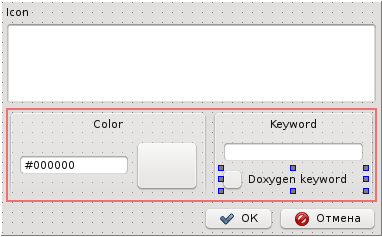
そして最後に、GUIの新しいフィールドのサポートを実装することが残っています。 これを行うには、キーワードのタイプを判別できるように、UIにチェックボックスファイルを追加しました

これで、新しい
styleフィールドと新しいチェックボックスを使用して
KeywordDialog実装を実装することができます。 クラスコンストラクターで、チェックボックスを有効/無効にするコードを追加します。
if (keyword.style == DoxygenKeywordStyle) ui->doxygenStyleCheckBox->setCheckState(Qt::Checked); else ui->doxygenStyleCheckBox->setCheckState(Qt::Unchecked);
uiからの
Keyword生成メソッドでは、対応するコードも追加します。
result.style = (ui->doxygenStyleCheckBox->checkState() == Qt::Checked) ? DoxygenKeywordStyle : DefaultKeywordStyle;
また、
Keywordクラスのオブジェクトは
QListWidgetItemクラスのオブジェクトに変換されるため、
OptionsDialogクラスを修正する必要があります。 このため、このような変換を個別のメソッドに区別しました。
void OptionsDialog::itemFromKeyword(const Keyword &keyword, QListWidgetItem *item) { item->setIcon(QIcon(keyword.iconResource)); item->setText(keyword.name); item->setData(Constants::IconResourceRole, keyword.iconResource); item->setData(Constants::KeywordStyleRole, keyword.style); item->setBackgroundColor(keyword.color); } Keyword OptionsDialog::keywordFromItem(const QListWidgetItem *item) { Keyword keyword; keyword.name = item->text(); keyword.iconResource = item->data(Constants::IconResourceRole).toString(); keyword.color = item->backgroundColor(); keyword.style = static_cast<KeywordStyle>(item->data(Constants::KeywordStyleRole).toInt()); return keyword; }
そして、コード内のすべての変換をこれらのメソッドの呼び出しに置き換えました。
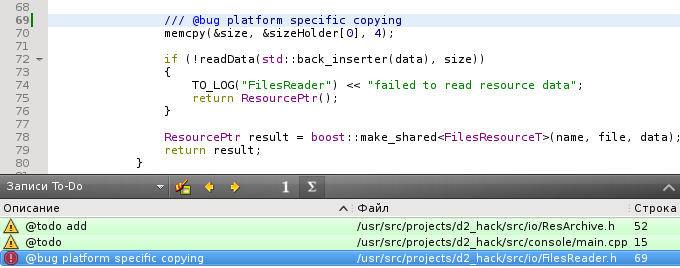
結果
私にとっては次のようになります。

また、説明した機能を実装するパッチを添付した
アプリケーションを作成しました。
基本的に、Doxygenのドキュメントにあるように、バックスラッシュサポート\をDoxygenKeywordStyleに追加することもできます。
ドキュメント内のすべてのコマンドは、バックスラッシュ(\)またはアットマーク(@)で始まります