
Webページレイアウトテクノロジの多くの革新の出現により、開発者はHTML / CSSを使用してJavaScriptを部分的に置き換えることができ、ポータルのインターフェースの生産性と拡張性が向上します。
ブラウザー間の互換性と新しいCSSプロパティのさまざまな実装の問題に加えて、すべてが長い間落ち着き、どこでも同じように動作するように見える場所で、他の問題に遭遇することがよくあります。 これは、CSSトランジションを適用するときに直面しなければならなかった問題とまったく同じです:active pseudo-class。 どうやら、ドキュメントは状態:アクティブの要素の親の動作を説明していないという事実のため、この動作はブラウザエンジンごとに異なる方法で実装されています。
挑戦する
アクティブな要素(親)の子孫をクロス装飾します。子孫をクリックすると親をアクティブにできます(
私の例はjsfiddleと
dabbletにあり
ます )。
試作機
さまざまなブラウザでの動作の潜在的な困難性と不一致を考慮して、クロスブラウザ検証の実用的なプロトタイプを作成します。
span { display: block; position: relative; width: 60px; height: 60px; background: red; } b { position: absolute; left: 10px; top: 10px; width: 40px; height: 40px; background: blue; } i { position: absolute; left: 10px; top: 10px; width: 20px; height: 20px; background: green; }
<span><b><i></i></b></span>
球面真空で
仕様では 、アクティブな要素(約Div:アクティブ)がクリックされるものであると述べていますが、アクティブな状態がどのように継承されるかについては何も述べられていません。 実験を行い、実世界でのアクティブな要素の動作、
Jsfiddleでの実験のページへのリンク(
dabblet上 )を確認します。
最初の問題
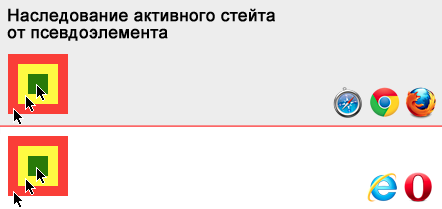
最初のケースでは、webkit、FF 3.6+およびオペラでは、アクティブ状態が<html>までのすべての親に継承されますが、複数のアクティブな要素を追跡する必要がある場合、オペラはもはや対応せず、最初の親のみがアクティブな状態を継承します擬似クラスで装飾されたDOM:active(span:active)
html:active { background: #ededed; } .test1-2 span:active { background: yellow; }
<div class="test1-2"><span><b><i></i></b></span></div>

Interner Explorerでは、アクティブ状態はまったく継承されず、擬似クラス(実験では<span>)で装飾された要素をクリックした場合にのみ機能し、7日以前のバージョンでは、アクティブ:リンクでのみ機能します。

それだけではありません
2番目のケースでは、アクティブエレメント(span:active b)のカスケードを使用しました。webkitとffの例で見られるように、すべてが期待どおりに機能します。 。 この場合、OperaはIEのように動作し始め、アクティブ状態を継承しなくなり、直接クリックされた要素でのみ動作します。
html:active { background: #ededed; } .test2 span:active b { background: yellow; }
<div class="test2"><span><b><i></i></b></span></div>


戦闘用の武器
3番目の例では、カスケードで使用するために、子孫からアクティブ状態を継承するようにオペラを強制することができました。絶対的に配置された要素(<em class = "pseudo">)を使用します。 FFとwebkitはここでも予測どおりに動作しますが、IE8 +はまだ廃業しています。
html:active { background: #ededed; } .test3 span:active b { background: yellow; } em.pseudo { content:""; position: absolute; top: 0; right: 0; bottom: 0; left: 0; }
<div class="test3"><span><b><i></i></b><em class="pseudo"></em></span></div>
IEを必要に応じて動作させ、コードを少し改善するには、絶対要素を擬似要素に置き換えます。 判明したように、IEではアクティブ状態は引き続き継承されますが、疑似要素:: before 、: :: afterのみが継承されます。 残念ながら、IE8では、擬似要素はz-indexを無視します。これはほとんどの場合(私の場合のように)動作しない可能性がありますが、IE9 +ではすべて問題ありません。
html:active { background: #ededed; } .test4 span:active b { background: yellow; } .test4 span:after { content:""; position: absolute; top: 0; right: 0; bottom: 0; left: 0; }
<div class="test4"><span><b><i></i></b></span></div>

ミッションが終了し、帰国しました
その結果、同じすべての要素がアクティブ状態のクロスブラウザー(IE9 +、FF 3.6 +、Opera 9.64 +、Chrome、Safari、およびその他のWebキット)を継承するようになり、ポータルに機能を簡単に実装できるようになりました。
この機能には純粋に装飾的な役割があるため、IE6-8を放棄し、ソフトフォールバックのままにして、残りはCSSで行うことにしました。
追記。
カスケードなし
IE8とOperaの問題を解決するのは、カスケードを放棄するほうが簡単であり、私の場合は適合せず、機能の拡張性を低下させたため、IE8の現実の美しさを放棄することにしました。
タスクの説明
私の例では、JavaScriptを使用せずにCSSのクリックを追跡する唯一の通常の方法は、アクティブな擬似クラスでした。 使用することができます:フォーカス、既存のブロックをフォーム要素に置き換えますが、そのようなソリューションは負荷がはるかに重いため、Javaスクリプトファイルが必要です。
タッチパッド
タッチパッドをクリックすると、マウスクリックとは対照的に、アクティブ状態での要素の時間が大幅に短くなります。