こんにちはHabr!
jQuery
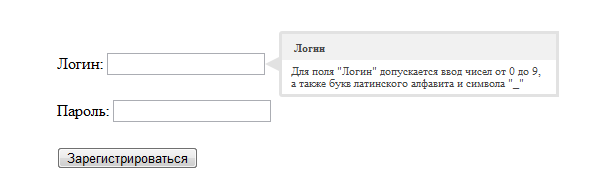
検証プラグインの美しいヒントを整理する方法を共有したいと思います。 これらの目的のために、美しい情報メッセージを作成するための別のプラグイン
qtipを使用します。


仕事には、次のものが必要です。
検証を構成するフォーム
<form action="" method="post" id="register_form" name="form_reg"> : <input title="" name="users_login" type="text" /><br> : <input name="users_password" type="password"/></br> <input name="submit_f" id="subm_id" type="button" value=""/> </form>
JQuery自体
プラグイン
qtip検証ここですべてを1か所に集めます(検証とツールチップを別々のファイルに入れ、基本的にそれらを接続することをお勧めします)
<script type="text/javascript" src="js/jquery-1.7.1.js"></script> <script type="text/javascript" src="js/validation190/jquery.validate.js"></script> <script type="text/javascript" src="js/qtip/jquery.qtip.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery.qtip.css"/> <style> input.error, textarea.error, select.error, div.error { border:1px solid red !important; } input[type='text'].error {border:1px solid #e1e1e1; border-top:1px solid #b0aa9b; border-left:1px solid #b0aa9b; background:#ff9582;} </style> <script type="text/javascript" language="javascript"> $(document).ready(function() { </script> <form action="" method="post" id="register_form" name="form_reg"> : <input title="" name="users_login" type="text" /><br> : <input name="users_password" type="password"/></br> <input name="submit_f" id="subm_id" type="button" value=""/> </form>
ご清聴ありがとうございました。
情報が役立つことを願っています
PSのエラーの表示は歓迎です。すべてを修正しようとします