ページのさまざまなブロック(メニュー、コンテンツ、検索バーなど)の場所について少し考えました...
検索エンジンはページの一部のみをインデックス化することが知られています。 したがって、重要で有用な情報がページの上部にできるだけ近くなるようにする必要があります。
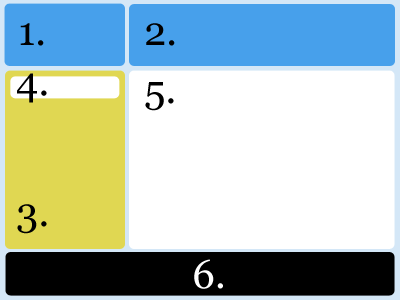
例として、そのようなブロックのあるページを取り上げました。
- ロゴマーク
- メインメニュー;
- 列を追加します。 情報;
- 検索文字列。
- メインコンテンツ;
- フッター
レイアウトのかなり一般的なバージョン:

次に、HTMLファイルを入力し、タスクを解決するために最も論理的と思われる順序でブロックを配置し、スタイルをいじって目的の外観にしました。
実際には、サンプルファイル自体は
layout-example.htmlであり、ここは同じファイルですが、アクティブなスタイルがあります:
layout-example-with-style.htmlとりわけ、このレイアウトオプションはいくつかの問題を解決します。
- 視覚障害のある人などのためにページを「読む」ことを容易にします サイトがコンピューターを読む人のために-読みはコンテンツから直接始まり、あらゆる種類の補助的なものが「後で」残る
- 非グラフィカルブラウザのユーザーの生活を楽にします。
もちろん、すべてのデザインからこのコームの下でコーミングできるだけでなく、セマンティックレイアウトだけを使用することもできますが...
PSこれらの考慮事項は革新的であると主張していません...確かに、そのような解決策は長い間存在していましたが、このトピックについて推測するだけで面白かったです。