こんにちは、Habra Community!
ほぼ1か月間、CodeIgniter 2.0でプロジェクトを開発してきましたが、執筆の途中で、管理者の部分を書くときに問題に遭遇しました。 私は2年以上CIに精通しており、CodeIgniterはその機能を失望させませんでした。
プロジェクト自体には35のテーブルがあり、ハムスターの管理パネルを作成する必要があります。 インターフェイスとソフトウェアの部分の開発に必要なおよその工数を数えたとき、私は恐ろしい恐怖に巻き込まれました。 熱意は少し落ち着きました(私の個人的なプロジェクト)。 旧バージョンでは少なくともCRUDを少し覚えて、「グーグルに聞いて」と思いました。たぶん私は幸運でしょう...そして幸運です!
注目を集める-Grocery CRUD |
開発者サイトCodeIgniterプロジェクトのテーブル用のシンプルでわかりやすい「CreateReadUpdateRemove」ジェネレーター
インストール全体が、プロジェクトフォルダーへの平凡な解凍とコントローラーの作成になります
<?php function _() { $output = $this->grocery_crud->render(); $this->_example_output($output); } ?>
これは(開発者の例)につながります:

ご覧のとおり、必要なものはすべてそこにありますが、可能性はそこで終わりません。
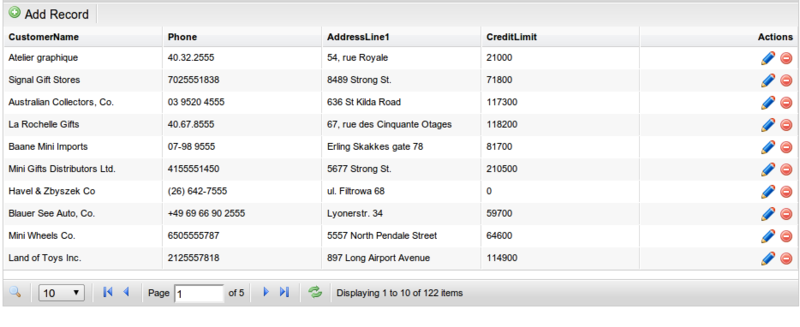
一般的なビューで必要な列の結論 <?php function customers_admin() { $this->grocery_crud->set_table('customers'); $this->grocery_crud->columns('customerName','phone','addressLine1','creditLimit'); $output = $this->grocery_crud->render(); $this->_example_output($output); } ?>
彼らは表を示し、列を示した-そして美しさを得た:
 1:1の比率
1:1の比率
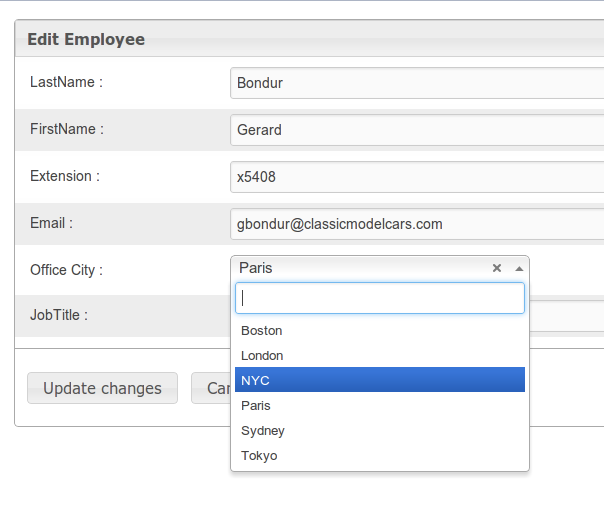
<?php function employees_admin() { $crud->set_table('employees'); $crud->display_as('officeCode','Office City');
出力は関連するエントリです:
 テーブルを介した関係
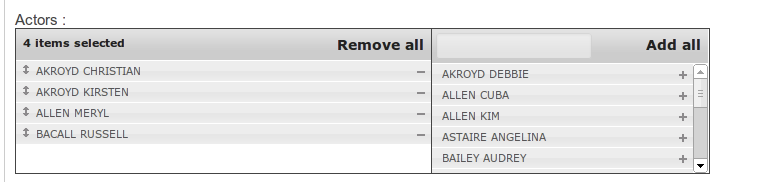
テーブルを介した関係 相対テーブルが大きい場合:
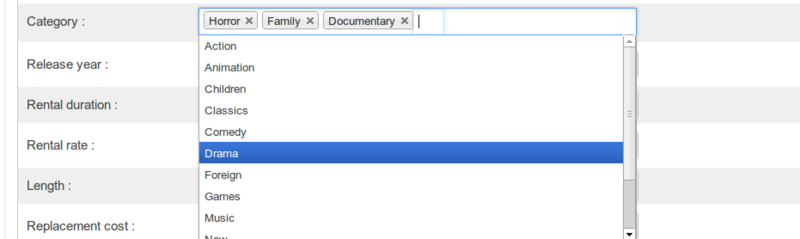
相対テーブルが大きい場合: 相対テーブルが小さい場合:
相対テーブルが小さい場合: AJAXファイルのダウンロード
AJAXファイルのダウンロードこれは1行で解決されます。
... $crud->set_field_upload('file_url','assets/uploads/files');
ファイルは、起動時に6文字のランダムなプレフィックスキーを受け取ります。
オプション:
- テキストフィールドの場合-デフォルトでTinyMCE
- 日付フィールドの場合-DatePicker
- 日時フィールドの場合-DataPicker + TimePicker
結果:
ソースを表示しながら、管理パネルの「開発」全体に1時間も費やしませんでした。 CodeIgniterフレームワークを使用するすべてのプログラマーに間違いなく-私はお勧めします!
プロジェクトは
GitHubで積極的に開発さ
れています