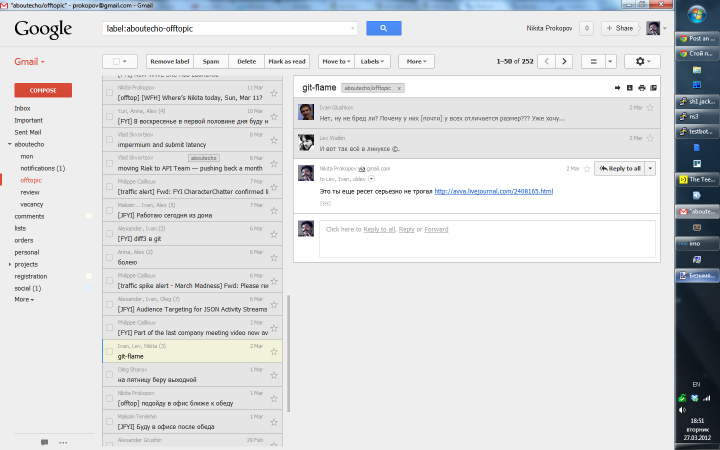
本当に試してみると、GMail Webクライアントを多少なりとも使いやすい状態にすることができます。 これが今の様子です:

猫の下には、どの機能とどのように使用するかについての話があります。
テーマはハイコントラストで、デフォルトのテーマのほとんど灰色の線は私を怒らせます。 あなたはそこに何かが描かれているかどうかを推測しなければならないほど微妙に示唆することはできません。
左から右へ行きましょう。
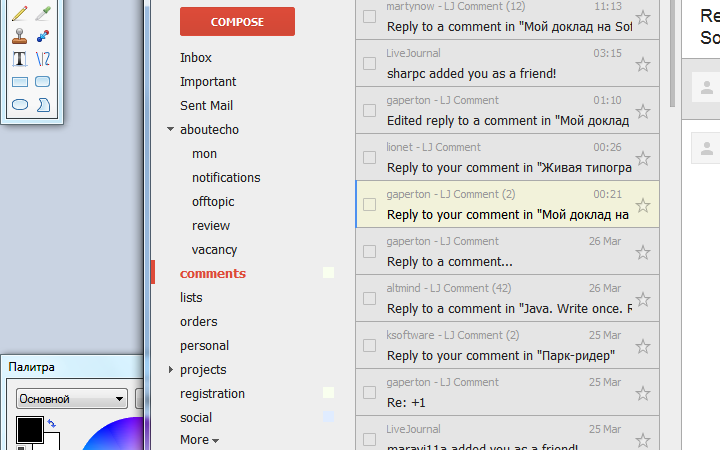
私はかつてGoogleがメールを使用する方法に関する記事を読みました。 同様に、可能なすべてを自動化し、ラベルとフィルターの束を作成します。 「うーん、でも論理的」と私は思いました。私もそうしました。 左側のパネルでよく使用されるショートカットは、「未読メッセージがある場合に表示する」設定でまれに非表示になります。

2つの階層ラベルもあります(階層は、表示方法以外には影響しません)。 ファームは、多数のフィルターによって後遺症としてサービスされます。

GMailフィルターの作成/管理インターフェイスは、
最悪の場合、明らかに高度な機能と見なされます。

念のため、次のように機能します。「Includes the words」フィールドに次のようなクエリを記述します。
from:(livejournal.com OR ljplus.ru OR habrahabr.ru OR disqus.net)または(私が持っている最も難しいもの):
(from:(aboutecho.com OR js-kit.com) OR to:(aboutecho.com OR js-kit.com) -mon.jacknyfe.net -fogbugz.com -offtopic -offtop -fyi -[pr] -jfi -jfyi)これは、私の仕事のドメインまたは私たちのドメインのいずれかに行くすべての文字から、メインフォルダーに必要のないキーワードを含む文字を除いたものを意味します-それらは別々のフィルターで別々のサブフォルダーに整理されます。 たとえば、
aboutecho/offtopicについてのサブフォルダー:
(offtop OR fyi OR jfyi OR jfi OR [PR]) AND (from:aboutecho.com OR to:aboutecho.com)もちろん、アクションでは、ラベルの適用、受信トレイのスキップ(以下を参照)、スパムに送信しない(フィルターを設定しているので、私が知っていることを確実に推測するためにメールを必要としません)。
したがって、Inboxはほとんど常に空です。私は非常にまれな個人的な手紙を受け取ります。 原則として、そのような手紙は反応を必要とするので、私の受信トレイも予定リストです。 人との関係が発展した場合(たとえば、フリーランスのプロジェクト)、私は彼のために新しいフィルターを作成します。 「Gmailにどの文字があなたにとって重要かを教えてください」などの湿布やいくつかの受信トレイは必要ありません。
フィルタ(ヒューマンインターフェイス以外)に非常に欠けている唯一のものは、連絡先グループでフィルタリングする機能です。 残念ながら、まだ何もできません。
さらに、ご覧のとおり、スレッドパネルがあります。 Labsセクションの素晴らしいPreview Paneプラグインに含まれています:

そのため、GMailが便利だと思いました。 しかし、彼はモニターの幅に特定の要件を課しています。
設定を詳しく調べると、別の素晴らしい詳細を見つけることができます-ボタンの
神秘的なアイコンをテキストに置き換えてください:


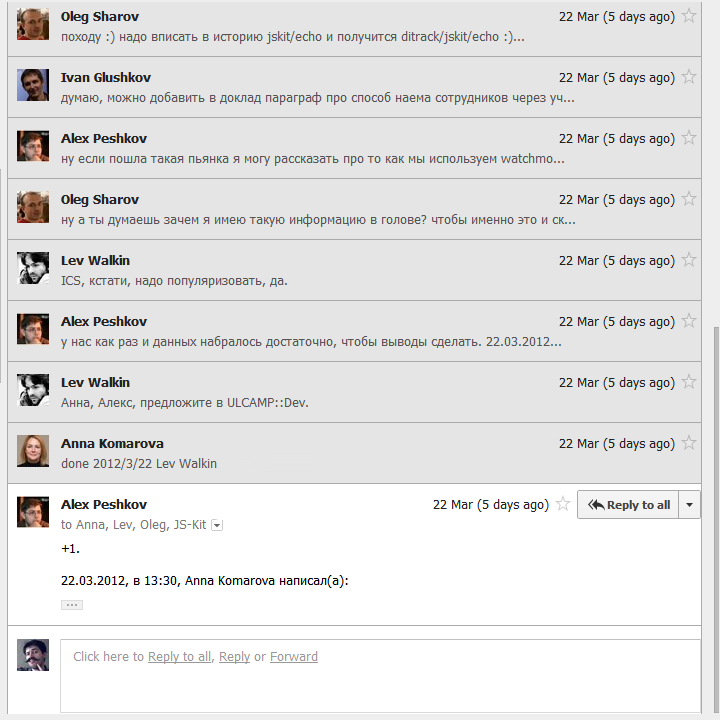
最後に、通信相手の全員がメールブックに写真カードを持っていることが絶対に必要です。

そのため、スレッドの認識ははるかに簡単です。誰が何を言ったのかがすぐにわかります。一般的に、ソーシャルネットワークやHabrのコメントの軽量スレッドのように見えます。
はい、写真を自分で管理していない場合は、自分で写真を割り当てることができます。 あなた自身がまだこれを気にしていないなら、すぐにギャップを埋めてください、そして、あなたの受取人は絵であなたの手紙をすぐに見るでしょう。
これに加えて、Google Chromeプラグイン
Stylebotを使用して、ちょっとしたユーザーCSSを自分の好みに合わせてスローします。 右側の広告列を非表示にし(垂直プレビューペインモード、広告付きの完全に馬に乗った列)、いくつかの場所のインデントを修正し、受信者の名前を消してテーマを目立たせ、スクロールバーなど、Googleのような大規模なWeb指向の会社のコーダーが簡単にできるようにします本番環境でスキップすることができます。
そして、手首を軽く動かすだけで修正できるようになったら、すぐにWebアプリケーションが世界中で勝つことを望んでいます。 ユーザーcssを使用できる人は非常に少ないことを理解していますが、個人的にはこの機能を定期的に使用しています(はい、フォントに関しては少しHabrもあります)。
デスクトップアプリケーションとしてGMailを使用してウィンドウが起動します。これはGoogle Chromeのこのような機能です。 これは完全な詳細です。
すべてが今のようです。 彼は彼が知っていたすべてを知っていました。 コメントで他の役に立つヒントを聞いてうれしいです。