
この記事では、__ proto__、プロトタイプのプロパティ、およびJavaScriptでのnew演算子の操作について、例を挙げて簡単に説明します。
__Proto__プロパティ
JavaScriptのすべてのオブジェクトには__proto__プロパティがあります。 これは隠しシステムプロパティであり、すべての言語の実装でユーザーが使用できるわけではありません。
オブジェクトのプロパティにアクセスする場合、まずオブジェクト自体で検索されます:
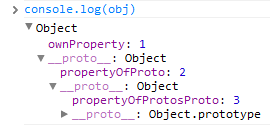
var obj = {ownProperty: 1}; console.log(obj.ownProperty);
ただし、存在しない場合は、__ proto__プロパティで検索が行われます。
obj.__proto__ = {propertyOfProto: 2}; console.log(obj.propertyOfProto);
存在しない場合は、チェーンのさらに下で検索されます。
obj.__proto__.__proto__ = {propertyOfProtosProto: 3}; console.log(obj.propertyOfProtosProto);
このチェーンは、プロトタイプチェーンと呼ばれます。

任意の値の__proto__(nullおよび未定義を除く)は、対応するデータ型のプロトタイプを参照します。
(0).__proto__ === Number.prototype && false.__proto__ === Boolean.prototype && "string".__proto__ === String.prototype && (new Date).__proto__ === Date.prototype && (function(){}).__proto__ === Function.prototype
すべてのデータ型はObjectを継承します。たとえば、
Number.prototype.__proto__ === Object.prototype
そして最後に、チェーンの終わり:
Object.prototype.__proto__ === null
プロトタイププロパティ
しかし、プロトタイプのプロパティは何ですか? これは共通のプロパティであり、他のプロパティと違いはありません。 2つの機能を除く:
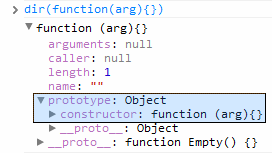
1)JavaScriptの関数にはprototypeプロパティがあります。 デフォルトでは、関数自体を参照する単一のコンストラクタープロパティを持つオブジェクトです。

2)プロトタイププロパティは、new演算子で新しいオブジェクトを作成するときに使用されます。
新しい演算子
このステートメントは次のことを行います。
1)空のオブジェクトを作成します:
var instance = {};
2)クラス関数のプロトタイプを参照して、__ proto__をこのオブジェクトに設定します。
instance.__proto__ = FnClass.prototype;
3)クラス関数を新しく作成されたオブジェクトに適用します:
constructorReturns = FnClass.apply(instance, arguments);
(つまり、FnClass関数を実行し、thisとしてインスタンスを渡し、arguments配列としてargumentsを渡します)
4)クラス関数のインスタンスを返しますが、FnClassがオブジェクトを返した場合、次のようになります。
return constructorReturns instanceof Object ? constructorReturns : instance;
クラス関数を、new演算子が後で適用されると予想される関数と呼びます。 このような関数は通常大文字で表記されます。
スクリプトで__proto__を使用する
なぜなら __proto__プロパティは非表示であり、言語仕様に記載されていないため、明示的な使用は正しくありません。 したがって、上記の例のように記述しないでください:)このコードはコンソール専用です。
ただし、最新の(現在の)ECMA Script 5仕様には、__ proto__プロパティ、Object.createおよびObject.getPrototypeOfを操作できる2つのメソッドがついに登場しました。
2つの簡単な例で彼らの仕事を説明します。
JavaScriptの以前のバージョンを使用している場合、Object.createメソッドを自分で作成できます。
if(!Object.create){ Object.create = function(proto){ var Fn = function(){}; Fn.prototype = proto; return new Fn; } }
getPrototypeOfを使用すると、状況はより複雑になり、関数に対してのみエミュレートできます。この関数のコンストラクターが変更されていない場合のみです。
if(!Object.getPrototypeOf){ if( (new Object).__proto__ !== Object.prototype ){
そして、コメントでアドバイスされているように、
github.com / kriskowal / es5-shimライブラリを使用するのが
良い