サーバーとクライアントの部分間の相互作用のアーキテクチャをどのように見ているかを伝えたかったのです。 そして、この建築がどれほど悪いか、良いかをハブロフスクの住民に尋ねたいと思います。

顧客構造
時代遅れのブラウザでさえ、完全に機能するインタラクティブなWebアプリケーションを作成するための一連の機能を提供します。 また、控えめなクロスブラウザおよびマルチプラットフォームソリューションを提供するjQueryなどのライブラリのおかげで、クライアントパーツの開発は何度も加速されます。 これは、ウェブマスターが最大限に活用するものであり、同時にサーバーとクライアントの部分の相互作用のために最も多様なインターフェースを使用しています。
なぜjQueryなのか? この記事では、単なる例として使用します。 アプリケーションのクライアント部分とサーバー部分の相互作用については、使用するものは関係ありません。ライブラリ、独自の開発、またはベアJavaScriptです。 主な目的は、目標を達成することです。すべてが正しく機能し、正しく機能するということです。
もちろん、私たちの多くは初心者向けの記事サイクルでjqueryの学習を開始し、サイトへのコンテンツの動的な読み込みを導入し、サーバー側でフォームをチェックしました。
時間が経つにつれて、コードサイズが大きくなりました。サーバーパーツからの多くの応答ハンドラーがプロジェクトに現れました。 どこかでページ全体がリクエストされ、そこからコンテンツが抜け出し、どこかでさまざまなファイルのリクエストがあり、どこかでJSONが期待され、どこかのXMLで。 これをすべて整理して、コードが少なくなり、動作が速くなり、作業しやすくなります。
まず第一に。 要求を送信するための単一のインターフェースを作成します。
これを行うには、$ .ajaxを独自のシュガー関数でラップします。
もちろん、$ .ajaxは$ .ajaxSetupで設定できます。 そして、より便利で実用的です。 しかし、その後、いくつかの問題が発生します。
- 突然、リクエストを送信する必要がある場合がありますが、これは一般的なルールの例外です。 この問題は、値を「false」にした「global」オプションを使用して設定をリセットすることで簡単に解決できます。
たとえば、次のように:
// -
$.ajaxSetup({
url: 'mysite.ru/ajax.php' ,
dataType: 'xml'
});
/* ... */
$.ajax({
url: 'ajax.mysite.ru' ,
data: {
action: 'do_something'
username: 'my_username'
},
global: false //
});
- 2番目の問題は、ajaxSetupを使用しているときに、機能の完了がサードパーティの開発者に提供されるときに発生する可能性があります。 コードを見た後、彼は使い慣れた$ .ajax関数を見て、どこかでグローバルなものが再定義されていることを理解しません。 そして、彼が気づいた場合、その中の何かを変更しようとしないという保証はなく、その結果、彼は古いコードを壊さないでしょう。
すべてを別の関数でラップすることを好みます。 それほど実用的ではなく、より多くのコードを生成できますが、使用する方が安全です。 なじみのない関数を見た別のプログラマーは、すぐにそれに注意を引きます。 そして、おそらく、別のリクエストがどのように送信されるかを見て、彼もそうするでしょう。 理解していない場合は、標準関数$ .ajaxの使用を妨げるものは何もありません。
//
$.extend({
gajax: function (s) {
//
var options = {
url: "ajax.mysite.ru" ,
};
//
$.extend( options, s, { action:s.action } );
$.ajax( options );
}
});
//
$.gajax({
data: {
username: 'my_username'
},
action: 'do_something'
});
第二に 、AJAXリクエストのエントリポイントの数を減らす必要があります。 index.php、request.pl、upload.xmlにリクエストが送信された場合、これは膨大な量の作業であり、サーバー部分全体を書き直さずにこれを実行できない場合がよくあります。 クライアント側を迅速かつ単純に拡張する場合は、これを行う必要があります。 すべてのルールと同様に、これには例外があります。 それらについては少し低くなります。
第三に、最も重要なこと :応答ハンドラーを統合する必要があります。
たとえば、このプロジェクトでは、すべてのajaxリクエストはajax.phpファイルのみに送信されます。 常にXMLの形式で、非常に単純な構造のデータを常に返します。
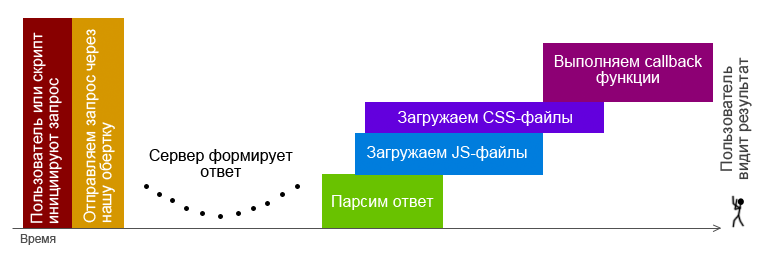
シングルレスポンスハンドラはXMLを解析し、順番に並べます:
•応答の処理に必要なjsファイルのリスト。
•実行する必要があるコールバック関数、およびこれらの関数に渡す必要がある引数。
•上記の関数に適用されるHTMLコード。
•HTMLコードを装飾するために必要なcssファイルのリスト。
//
$.extend({
gajax: function (s) {
var recognize = function ( xml, s ) {
/* , */
// xml ( jQuery XML, )
// js-,
// ,
// callback`
// html
};
//
var options = {
url: "ajax.mysite.ru" ,
success: function (xml){
recognize( xml, s );
}
};
$.extend( options, s, { action:s.action } );
$.ajax( options );
}
});
すべてをレイアウトしたら、不足しているjsファイルをロードします。 おそらく、要求されたスクリプトの1つ以上が既にダウンロード済みであるため、最初にこれを確認してください。 検証方法は、javascriptコードの一般的なアーキテクチャに依存します。
次に、スタイルをロードします。 スクリプトとスタイルをロードするメカニズムはほとんど同じです。 もちろん、スタイルはユーザーにデータを表示する瞬間にのみ必要ですが、この瞬間には既にロードされているはずです。
すべてのスクリプトがロードされたら、コールバック関数を実行します。
ロードを高速化するために、すべてのjsファイルが非同期でロードされるため、コールバック関数の起動に問題があることに注意してください。 結局のところ、これらはこれらのファイルに含まれている可能性があります。
この問題の解決策は、jsファイルに関数の依存関係を作成することです。 これにより、プログラマによるこれらの依存関係の制御と、クライアント側への応答とともにそれらの送信の問題が発生します。
2番目の解決策は、要求されたすべてのファイルが完全にダウンロードされるのを待ってから、関数の実行を開始することです。
美しくする方法は、この素晴らしいポッドキャスト
habrahabr.ru/blogs/hpodcasts/138522で聞くことができます
私のプロジェクトでは、最も簡単なソリューション-2番目のソリューションを選択しました。 すべてのスクリプトがサーバー側でパッケージに結合されているため、必要なjsファイルのロードは非常にまれであるという事実から進めました。 通常、パッケージには必要なコールバックがすべて事前に含まれています。 また、ファイルの読み込みが必要な場合は、最大1つまたは2つのファイルが必要になりますが、これにより応答の処理が大幅に遅れることはありません。
この時点では、ユーザーにはまだ画面に変更が表示されていないことに注意してください。 さて、彼を見せましょう-機能を実行し始めます。 考慮すべき主なことは、すべての応答ハンドラー関数が互いに独立している必要があるということです。 それらは1つの大きなコンポーネント(たとえば、プロジェクトのコアの機能)に依存する場合がありますが、相互に依存するべきではありません。 これにより、特別なトラブルなしに、コールバックをプロジェクトの他の部分に移動して統合できます。 たとえば、すべてのページでエラーメッセージを含むポップアップが必要になる場合があります。
機能が完了し、ユーザーは続行します。
サーバー要求処理
サーバーが何らかの理由で解析できなかったというリクエストが送信されたときの状況を解析したいと思います。
弊社では、すべてのリクエストが1つのファイルに送信されるだけでなく、その中のすべてのデータがPOSTメソッドを使用して送信されます。 サーバー側では、特定の「アクション」POSTパラメーターが必要です。 このパラメーターの値は、どのサイトモジュールが動作するかを決定します。 期待値とモジュール名とのペア自体が構成ファイルに記録されます。 構成に適切なモジュールがある場合は起動し、ない場合はデフォルトのモジュールが起動し、エラーメッセージを返すように構成されます。
また、すべてのリクエストパラメータをサーバーログに書き込むことができます。 ログ分析により、エラーをすばやく追跡して修正できます。 または、スクリプトの実行中に、アプリケーションにエラーがないという確信がある場合、値を列挙するためにユーザーのIPを15分間禁止します。 しかし、これはすでに極端です。
クライアント側での誤ったリクエストの処理
たとえば、タイムアウトやネットワークからのユーザーの突然の切断など、失敗したリクエストの処理を忘れてはなりません。
//
var options = {
url: "ajax.mysite.ru" ,
success: function (xml){
recognize( xml, s );
},
error: function ( s,err ){
//
if ( s.status == 200 && err == 'parsererror' ) {
alert( s.responseText );
}
//
else if ( err == 'timeout' ) {
alert( 'Connection to the server was reset on timeout.' );
}
// - .
else if ( s.status == 12029 || s.status == 0 ) {
alert( 'No connection with network.' );
}
};
キャッシング
エントリポイントに関する質問に戻りましょう。 美しいコードを書くという観点から見ると、エントリポイントにアドレスを1つだけ指定するのは適切な決定ではありません。 これは、私の2番目のアドバイスと決して矛盾しません。 この問題のすべての側面を分析しようとします。
どのようにすべてを美しく行うことができますか? -特定のアドレスにリクエストを送信します。 たとえば、ajax.php?Action = feedbackまたはajax.example.com/feedback。 これにより、不要なガベージのリクエストが保存されます。 データを処理するモジュールが定義されると、この情報は不要になります。 個別に飛んで、カツレツを個別に。 きれいですか? いいね
要求にPOSTパラメーターがまったくない場合、これは中間プロキシまたはブラウザーキャッシュでキャッシュ機能を使用する良い機会です。
ウェブマスター向けのGoogleの推奨事項では、httpリクエストにGETパラメータがないと、プロキシサーバーがキャッシュを使用するようになります。 したがって、Ajax.mysite.com / footerなど、POSTおよびGETパラメーターのないリクエストは、プロキシサーバーによってキャッシュに追加するのに理想的です。 追加の利点のうち、応答がプロキシサーバーからの場合、サーバーの負荷がわずかに軽減されることに注意してください。
いつこれが必要になるのでしょうか? ページの一部をajax経由で読み込むとき。 ただし、それらは時間とともに変化しません。
しかし、GETまたはPOSTパラメーターなしでajaxリクエストを使用することは、不適切なデータを受け取る可能性があるため、価値がありません。
チャットがあり、Webソケットを使用しないとします。 毎秒、サーバーにアクセスして新しいメッセージを確認します。 ユーザーがプロキシサーバーにキャッチされました。 最初の要求は成功し、メッセージがないことを返します。 後続のすべての要求に対して、プロキシサーバーは元の応答を返します。 これにより、すべてのチャット作業が中断されます。 クエリにパラメーターを追加すると、問題を回避できます。 これは、回避するために一生懸命努力したごみを作成します。
キャッシュの問題では、毎回個別にアプローチし、プロジェクトに必要なものを使用する必要があります。
自転車を発明する
このプロジェクトでは、リクエスト内のデータはPOSTメソッドによってのみ送信されます。これは、Ajaxリクエストを送信するための非常に同じインターフェイスにキャッシュメカニズムが組み込まれているためです。 デフォルトでは、絶対にすべての要求と応答が3600秒間保存されます。 次の同様のリクエストで、キャッシュを実行し、ボックスから回答を取得し、リクエストをサーバーに直接送信せずに、分析のためのすべてのメカニズムをすぐに開始します。 結局のところ、すべてのスタイルとスクリプトが既に適切に配置されていることは既に確信しています。
要求と応答のペアを覚える必要がない場合、またはキャッシュの有効期間を短くする必要がある場合、サーバー側は初期応答でこれを報告し、キャッシュ時間を0または別の秒数に変更します。
組み合わせたオプションではなく、POSTだけなのはなぜですか? クエリを比較する方が簡単です。
jQueryのajax関数を介して送信されるデータは、jsオブジェクトです。
クライアントが最新のブラウザを使用している場合、要求されたデータは、キャッシュ内のオブジェクトとブルートフォースによって迅速に比較されます。 ブラウザが古い場合、キャッシュを強制的に無効にする必要があります。
最後に
その結果、クライアントとサーバーのパーツの安定した作業束が得られます。 また、このバンドルにより、安全で簡単にさらに拡張できるWebアプリケーションを作成できます。
この投稿は、ナノ秒の節約と、美しい作品を作成するプログラマーの多くの神経細胞の名前で書かれました。