
さて、ロシアのモバイル向けAdSenseが登場しました。 この奇跡は、ウェブ向けAdSenseとほぼ同じように機能します。
唯一の違いは、ウェブ向けAdSenseはJavaScriptを使用し、モバイル向けAdSenseはプログラミング言語を使用して動作することです。

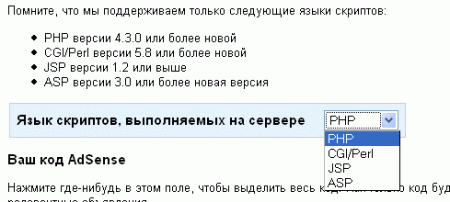
-PHPバージョン4.3.0以降
-CGI / Perlバージョン5.8以降
-JSPバージョン1.2以降
-ASPバージョン3.0以降
モバイルの通常のバージョンとは異なり、ページごとに1つ以上の広告ユニットをインストールすることはできません。1つまたは2つの広告を(任意に)回転させることができます。

同時に、AdSense wap-blockをWebサイトにインストールすると、広告は表示されません。

利用可能な設定から、マークアップを選択することもできます:wml、xhtmlまたはchtml(
私はレーマーであり、そのようなマークアップはわかりません )。 ただし、訪問者がどのデバイスから来たかに応じてサイトのページのレイアウトを変更できる場合、広告ユニットのレイアウトを自動的に構成するのは簡単です。変数は特定のレイアウトを表示する役割を果たします。
もちろん、カラーパレット(境界線、リンク、背景、テキスト)およびチャネルをカスタマイズする機会もあります。
個人的な経験現時点では、モバイルバージョンを1つのサイトに配置します。 PHPのコードを使用しました。 コードは次のようなものです。
$ GLOBALS ['google'] ['ad_type'] = 'text';
$ GLOBALS ['google'] ['channel'] = '***';
$ GLOBALS ['google'] ['client'] = '***';
$ GLOBALS ['google'] ['format'] = 'mobile_single';
$ GLOBALS ['google'] ['https'] = $ _ SERVER ['HTTPS'];
$ GLOBALS ['google'] ['host'] = $ _ SERVER ['HTTP_HOST'];
$ GLOBALS ['google'] ['ip'] = $ _ SERVER ['REMOTE_ADDR'];
$ GLOBALS ['google'] ['markup'] = 'wml';
$ GLOBALS ['google'] ['output'] = 'wml';
$ GLOBALS ['google'] ['ref'] = $ _ SERVER ['HTTP_REFERER'];
$ GLOBALS ['google'] ['url'] = $ _ SERVER ['HTTP_HOST']。 $ _SERVER ['REQUEST_URI'];
$ GLOBALS ['google'] ['useragent'] = $ _ SERVER ['HTTP_USER_AGENT'];
require( 'http://pagead2.googlesyndication.com/pagead/show_ads.php');
ただし、インストール中に、次の2つの変数でエラーがすぐに発生しました。
$ GLOBALS ['google'] ['https'] = $ _ SERVER ['HTTPS'];
$ GLOBALS ['google'] ['ref'] = $ _ SERVER ['HTTP_REFERER'];
変数$ _SERVER ['HTTPS']および$ _SERVER ['HTTP_REFERER']がないため、対応するエラーがスローされました。 コードを少し修正する必要がありました:
$ GLOBALS ['google'] ['https'] = isset($ _ SERVER ['HTTPS'])? $ _SERVER ['HTTPS']: '';
$ GLOBALS ['google'] ['ref'] = isset($ _ SERVER ['HTTP_REFERER'])? $ _SERVER ['HTTP_REFERER']: '';
その後、すべてが機能しました。 確かに、私はまだ広告を見ていません。 このためのAdSenseの設定では、「コードがWAPサイトに追加されるとすぐに、関連する広告が48時間以内に表示されるはずです。」 待ってます:)
PS誰かがPHP以外の言語でコードをインストールした経験があり、何か問題があれば、その対処方法を書いてください。 他の人も非常に興味があると思います。
更新するちなみに、このパラメーターで判断すると、$ GLOBALS ['google'] ['ad_type'] = 'text'、テキストだけでなくイメージ広告も将来的に利用可能になります。
更新2これが最初のツバメです。 2つの問題が見つかりました。
1.&記号は、URLで広告リンクに明示的に送信されます。 これは、たとえばOpera miniでは、サイトにマークアップエラーが表示されることを意味します。 一般的に、これはわき柱です。
2.エンコードはUTF-8として送信されます。 一方でそれは良いことです しかし一方で、サイトがPHPで実行されている場合、たとえばob_start()を使用してからWINDOWS-1251をUTF-8にトランスコードすると、広告のエンコードが壊れてフラッシュが表示されます。
アップデート3また、出口の広告は既に<p> Objava </ p>に配置されていることがわかりました。 WAPマスターはこれが何を意味するか知っています:)